Markup Syntax
Markup uses simple Markdown-like character delimiter syntax with custom extensions. There are four types of elements:
Single line elements format a line of text such as creating a heading.
Multiline elements format multiple lines of text such as creating lists or callouts.
Span elements format a span of characters such as adding emphasis.
Link elements add text based links such as a
mailto, or inline assets such as images.
Single Line Elements
Single line elements use an opening delimiter, followed by at least one space and then the content.
optional spacesdelimiter …content
Single line elements follow these rules:
The delimiter is the first non-whitespace character on the line.
There is at least one space between the delimiter and the content.
Extra whitespace between the delimiter and content is ignored.
The delimiter and all of the content are be terminated by a newlin.
For example, both of the following lines of markup render as the same second level heading as shown in Figure 4-1.
//: ## Second Level Heading//: ## Second Level Heading

Link Elements
Link elements define a link name and a link target. The link name is entered between an opening square bracket ([) and a closing square bracket (]). Asset links start with an exclamation mark (!) before the opening square bracket. The target specification for the link element is usually between an opening parentheses (() and a closing parentheses ()). Link Reference delimiters use a colon (:) followed by the target specification instead of parentheses.
optional link type character[link name](link target link target options)
Link elements follow these rules:
The link element can appear anywhere on a line.
The delimiter and all of the content is on one line terminated by a newline.
Example: A URL Link
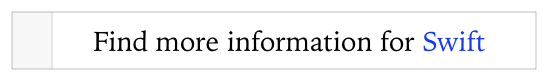
The following markup renders as a link to swift.org. The link shows as clickable blue text in the rendered documentation, as shown in Figure 4-2.
//: Find more information for [Swift](http://swift.org)

Example: An Inline Image
This markup renders the image content of the link centered on the line after the word cat. The rest of the content is rendered on a line following the image as shown in Figure 4-3.
//: Meet Swiftie the cat  the real boss.

Multiline Elements
Multiline elements such as lists and callouts use an opening delimiter, followed by at least one space and then the content. The block of content continues until meeting a termination condition.
delimiter …line 1 content
optional continuation of line 1
optional newline
optional content
…
termination condition
Multiline elements follow these rules:
The delimiter is the first non-whitespace character on the line.
There is at least one space between the delimiter and the content.
Extra whitespace between the delimiter and content is ignored.
A single newline followed by text wraps the text to the previous line.
A single empty line followed by text inserts the text as a new paragraph.
The delimiter formats all text until one of the following termination conditions:
Two or more consecutive empty lines
A different line or multiline delimiter at the same level of nesting.
Nesting Delimiters
The nesting level of a multiline element increases for each set of four spaces or each tab preceding the opening delimiter.
Use nesting to:
Increase the indent level of a list
Add nested single line elements such as headings or horizontal rules
Add a Code Block
To add contiguous lines of nesting, add the same number of initial spaces or tabs on each line that starts with a delimiter. Empty lines do not need to be indented.
Example: A Simple Bulleted List
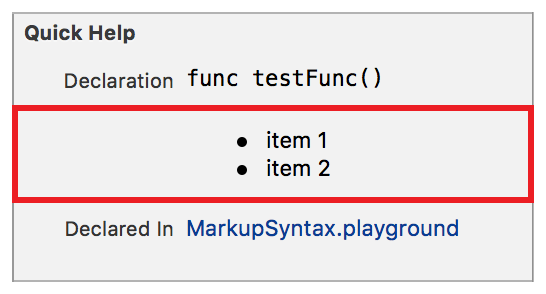
The following markup renders in Quick Help as a bulleted list with two items as shown in Figure 4-4.
/*** item 1* item 2*/

Example: Text Wrapping
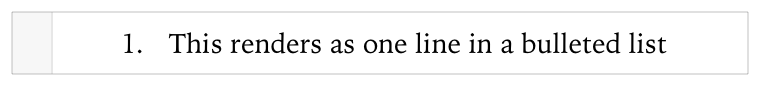
The markup below renders as a single numbered list item as shown in Figure 4-5.
/*:1. This renders asone line ina numbered list*/

Example: Inserting a Paragraph
This markup renders Line 4 as the second paragraph in the first bullet point as shown in Figure 4-6. The content for every paragraph is indented to the same level as the containing delimiter.
/*** A bullet itemWith two paragraphs* The next bullet item*/

Example: Terminating a Callout Using Two Empty Lines
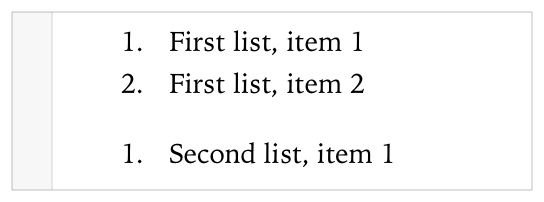
The markup below renders as two different lists as shown in Figure 4-7. The first list is terminated by the two consecutive empty lines on lines 4 and 5 of the markup.
/*:1. First list, item 11. First list, item 21. Second list, item 1*/

Example: Terminating a List with a Different Delimiter
This markup renders as two different lists, each with its own heading as shown in Figure 4-8. The heading delimiter on line 5 terminates the first list.
/*:### List A1. Item 1, List A1. Item 2, List A### List B1. Item 1, List B*/

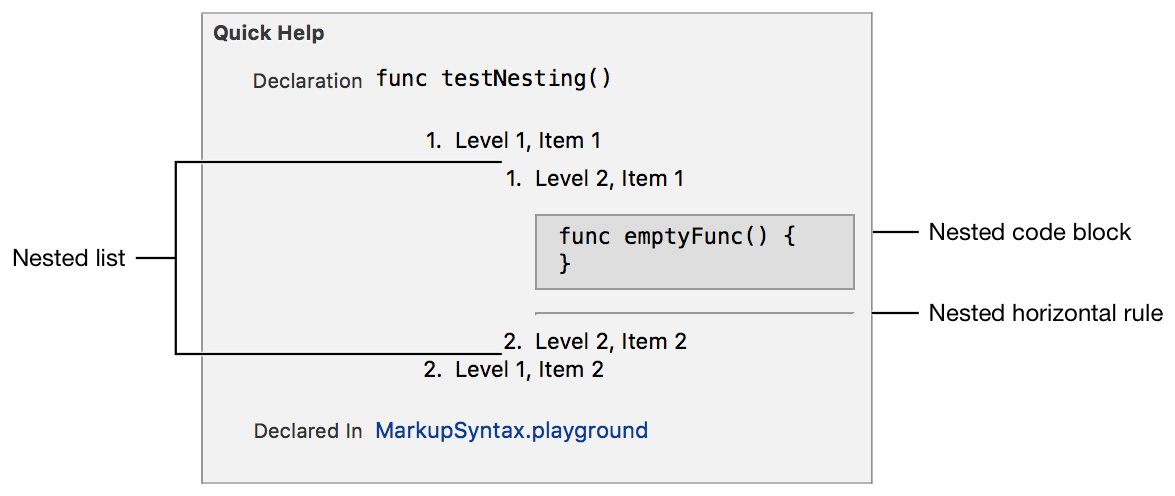
Example: Nesting Delimiters
This markup contains three kinds of nesting as seen in Figure 4-9.
The nested list is a result of adding four spaces before the delimiters for each list item on lines 3 and 8.
The nested code block is a result of indenting lines 5 and 6 by twelve spaces, or two levels of indentation from the enclosing delimiter.
The nested horizontal rule is a result of indenting line 7 by eight spaces or one level of indentation from the enclosing delimiter. For more information on code blocks, see Code Block.
/**1. Level 1, Item 11. Level 2, Item 1func emptyFunc() {}- - -1. Level 2, Item 21. Level 1, Item 2*/

Span Elements
Span elements use the same delimiter at the start and end of the character span.
opening delimitercontentclosing delimiter
Span elements follow these rules:
The opening delimiter can appear anywhere on a line.
There is no space between the opening delimiter and the first character of the span.
There is no space between the first character and the closing delimiter of the span.
A single newline in the middle of a span is ignored and the text is wrapped to the first line.
Span elements can be combined.
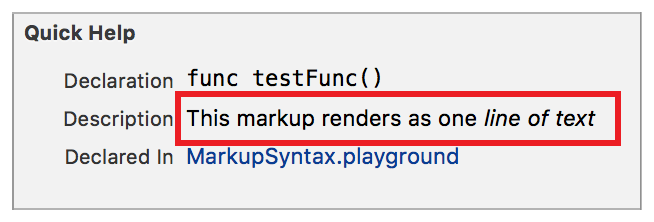
Example: Ignoring Whitespace
The following markup results in one line of text as shown in Figure 4-10.
/// This markup renders as one *line/// of text*

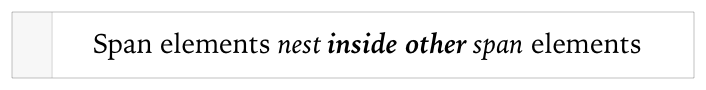
Example: Combining Elements
This markup shows adding the delimiters for a span of bold characters inside the delimiters for a span with emphasis. The rendered result adds both emphasis and bold to inside other as seen in Figure 4-11.
//: Span elements *nest **inside other** span* elements

Ignoring Single Newlines
Single newlines inside most line and text formatting delimiters are ignored as is whitespace at the end of a line.
For example, the following code ignores the newline at the end of Line 1, resulting in a single line of text with the words on one line rendered using the emphasis style. Adding whitespace at the end of the first line does not add spaces between the words on and one.
//: This will all render *on//: one line*
Exception: Links
Markup for textual links and media assets is on a single line of text that ends in a newline. The delimiter and arguments are treated as plain text if they span multiple lines.
Delimiters for textual links begin with an open square bracket ([). Delimiters for media assets begin with an exclamation mark followed by an open square bracket (![).
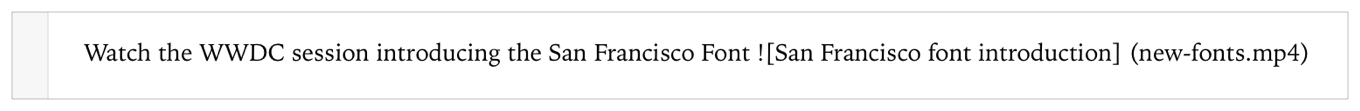
For example, in the markup below the delimiter and arguments for specifying an inline video player span lines 2 and 3. All three lines are treated as plain text and wrapped together into one rendered line of text as shown in Figure 4-12.
//: Watch the WWDC session introducing the San Francisco Font//: ![San Francisco font introduction]//: (new-fonts.mp4)

Combining all the lines into one line shows the video player.
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2017-06-05

