Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
Deploying Client Applications
There are two phases in deploying Java Client applications: deploying the server-side application and deploying the client-side application. If you’re familiar with deploying HTML-based WebObjects applications, you already know everything you need to deploy the server-side application. If you’re unfamiliar with this process, however, you need to read the document WebObjects Deployment Guide Using JavaMonitor.
After you’ve deployed the server-side part of a Java Client application, there are two ways you can deploy the client application. They are described in this chapter, after a section comparing the three options:
Deployment Options
HTML-based WebObjects applications require only a Web browser on the client to run on the user’s computer. The client requirements for Java Client desktop applications, however, are considerably more demanding.
Java Client applications can be deployed as real desktop applications or through Web Start. Each deployment option is feasible, but you should carefully evaluate both options after understanding their respective strengths and weaknesses.
Installation: Applets and Web Start require no installation of the Java Client application on the user’s part, since the Web browser or Web Start application handles the downloading of classes. Applications, however, need to be installed on the client.
Upgrades: Using applets or Web Start, the upgrade process is invisible to the user. Using applications, the user must perform upgrades manually, and a versioning scheme must be devised to ensure compatibility between client and server.
Platform support: All deployment options require the presence of JRE 1.3 or later on the client. Mac OS X provides out-of-the-box support for JRE 1.3. On other platforms, the JRE must be downloaded and installed. Internet Explorer for Mac OS X 10.1 supports embedded applets as well, and Sun’s Java plug-in for Web browsers provides support for running applets on other platforms. So, in terms of portability, systems with the correct JRE can run Java Client applications as applets, as full desktop applications, or through Web Start.
User experience: Running Java Client applications as desktop applications or through Web Start always provides a better user experience than running as applets. Applets can take down the Java virtual machine and other applets, and applets generally don’t have the fit and finish of Java desktop applications or Web Start applications. Java Client applications running as desktop applications or as Web Start applications in Mac OS X take advantage of platform-specific features such as the global menu bar and the dirty window marker.
Performance: Generally, applications perform better than applets and Web Start applications, since Web browsers provide more security checks than applications and perform other operations that degrade performance. But even so, the performance difference between applets and applications or Web Start applications should be an insignificant factor in choosing a deployment method.
Security: From the user’s perspective, running as applets or through Web Start is inherently more secure, since those deployment options prevent the JVM from accessing the file system or other parts of the user’s system. Web Start allows applications to access the user’s system only after the user authorizes such access. Developers usually prefer applications over applets and Web Start because they don’t have to worry about the security restrictions inherent to Web browsers, but this usually isn’t a deciding factor when choosing how to deploy the client-side application.
Web Start
The easiest way to deploy the client part of Java Client applications is to use Web Start. Starting with WebObjects 5.2, Web Start is integrated with all Java Client applications, which takes care of these Web Start tasks for you:
writing a JNLP file
creating
.jarfiles from.classfiles
In WebObjects 5.2, Java Client projects have two default WOComponent files, Main.wo and JavaClient.wo. Main.wo provides an HTML entry page for the client application that includes an HTML link to the JNLP file of the client application. The JNLP file is generated dynamically when the application starts up so you don’t need to worry about it at all.
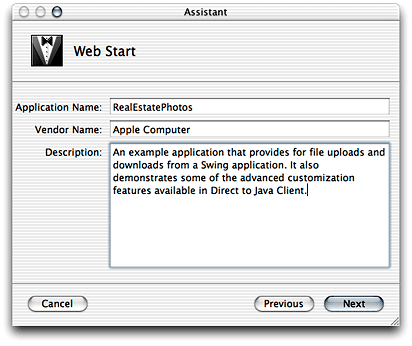
Attributes of the JNLP file such as vendor, description, and application name are specified with bindings in the JavaClient component. You probably configured these bindings in the Java Client project assistant, as shown in Figure 10-1.

When a user clicks the link that points to the client application’s JNLP file, that file is downloaded to their computer. If you’ve added the JNLP MIME type to your Web server, the client’s Web browser should automatically invoke the Web Start application to launch the client application.
Deploying the client application with Web Start provides a platform-independent, standards-based deployment solution that is easy for end users to use and that is easy for you to update and maintain. It is perfect for an environment of distributed heterogeneous client systems.
Java Client signs the wojavaclient.jar file (the core Java Client client-side runtime classes) with its own security certificate. However, there is no way you or your clients can verify the authenticity of this certificate, so the wojavaclient.jar appears as signed by an “unknown issuer” and recommend to users that they do not install applications that use it. If this presents a problem for your organization, you’ll need to resign the wojavaclient.jar . If your application includes custom client-side classes (such as nib files and custom controller classes), you may also need to sign the .jar file that contains them with your certificate.
With that said, Java Client applications usually do not need to be run as trusted since they don’t usually need access to the client computer’s file system.
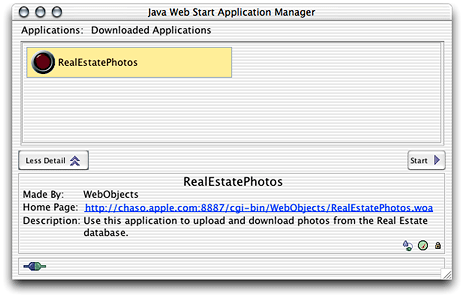
To make accessing your application easier for users, you should instruct them to use the Web Start application to launch the client application after the first use. This frees them from needing to remember the Web address of the client application. Figure 10-2 shows the Web Start application running in Mac OS X.

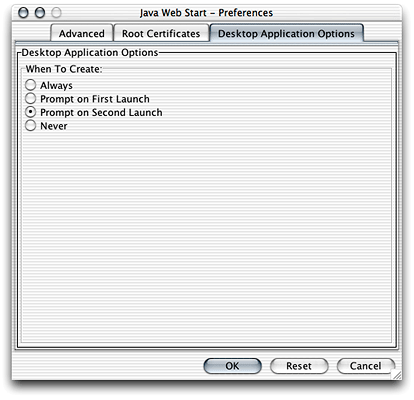
The Web Start application also includes a preference to make a platform-specific application executable on the user’s computer so that they can launch the application without needing to use the Web Start application or visit the client application’s Web page. This preference pane is shown in Figure 10-3.

Desktop Applications
Although Web Start is the default and recommended client deployment mechanism, you can also deploy the client part of Java Client applications as platform-specific desktop applications. You may want to do this to avoid the security contract imposed by Web Start or to achieve optimum performance.
To do this in Mac OS X, follow these steps in Project Builder:
Make a new project of type Java Swing Application.
Add all the
.jarfiles for the frameworks the client application uses. These include at least the following:/System/Library/Frameworks/JavaEOApplication.framework/WebServerResources/JavaEOApplication.jar/System/Library/Frameworks/JavaEOControl.framework/WebServerResources/JavaEOControl.jar/System/Library/Frameworks/JavaEODistribution.framework/WebServerResources/JavaEODistribution.jar/System/Library/Frameworks/JavaFoundation.framework/WebServerResources/JavaFoundation.jar/System/Library/Frameworks/JavaEOGeneration.framework/WebServerResources/JavaEOGeneration.jar/System/Library/Frameworks/JavaEOInterface.framework/WebServerResources/JavaEOInterface.jar/System/Library/Frameworks/JavaEOInterfaceSwing.framework/WebServerResources/JavaEOInterfaceSwing.jar/System/Library/Frameworks/JavaEORuleSystem.framework/WebServerResources/JavaEORuleSystem.jar
Open the project that you want to deploy. Build but don’t run the project.
Open a terminal window and change directory to the project’s
.woafile (named ProjectName.woa). By default, the.woais created in your project’s directory.Change directory to Contents -> WebServerResources -> Java.
This directory should contain a
.jarfile that contains the application’s client-side classes. Add the.jarfile to the project you created in step 1.In the project you created in step 1, choose Edit Active Target from the Project menu.
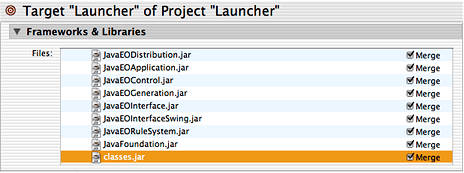
Under Build Phases, select Frameworks & Libraries. Make sure the checkbox next to Merge is selected for each
.jarfile in the project, as shown in Figure 10-4.Figure 10-4 Configure merging of .jarfiles
Delete all the methods except
mainfrom the Java class with the same name as the project you created in step 1. So if you named the project “Launcher,” change the fileLauncher.javato look like Listing 10-1.Listing 10-1 Launcher class
public class Launcher extends Object
{public static void main(String args[]) {com.webobjects.eoapplication.client.EOClientApplicationSupport(new String[]{"", ""});}
}
Under Info.plist Entries, select Expert View.
Add a key to the Java entry called Arguments, of type String and with a value that is the WebObjects application URL of the server application. The form of the value is
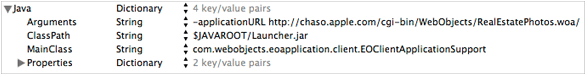
http://hostName/adaptorName/WebObjects/applicationName.woa/. In development mode, enter the direct connect URL (see the launch console) as shown in Figure 10-5.Modify the
MainClasskey in the Java entry to becom.webobjects.eoapplication.client.EOClientApplicationSupport, as shown in Figure 10-5.Figure 10-5 Add keys to the Info.plist entry 
Build the project. The product is a double-clickable Mac OS X application bundle.
Where To Go Next
Restricting Access to an Application through Building a Login Window contain information on various tasks you’ll perform when adding features to Java Client applications. Some of the chapters contain scenarios listing specific problems and their solutions. You can use those chapters as a reference guide while building applications.
Table 10-1 provides a high-level overview of the task chapters.
Chapter | Difficulty Level | Task Category |
|---|---|---|
Intermediate | Access control | |
Easy | Programmatic customizations | |
Intermediate | XML customizations | |
Intermediate | XML, rule, and programmatic customizations | |
Easy | Rule customizations | |
Intermediate | XML and rule customizations | |
Advanced | Nib file and rule customizations | |
Advanced | Nib file customizations | |
Intermediate | Nib file customizations | |
Advanced | Nib file customizations | |
Advanced | Localization; rule and programmatic customizations | |
Advanced | Programmatic customizations | |
Advanced | WebObjects HTML integration | |
Advanced | Access control |
Copyright © 2002, 2005 Apple Computer, Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2005-08-11