Using CSS Filters
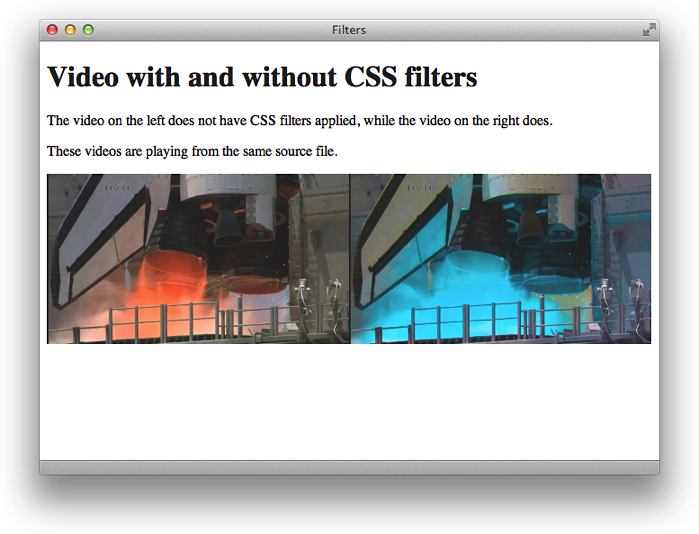
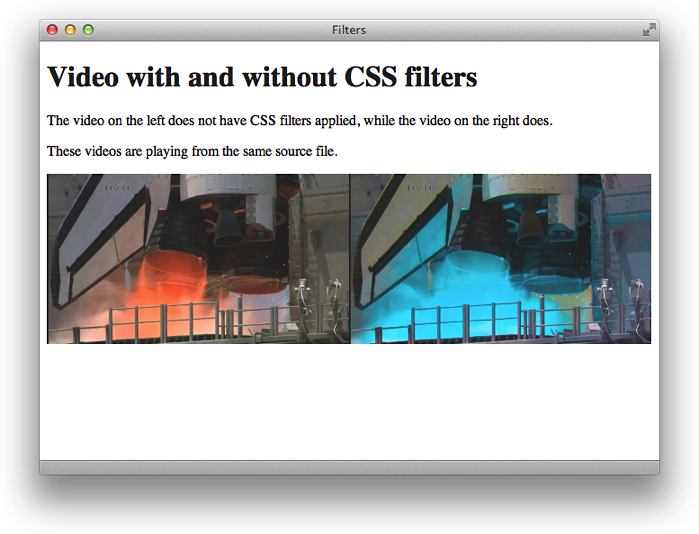
Safari 6 and later supports CSS filters, or special visual effects, that you can apply to many elements, including videos (see Figure 4-1). These hardware-accelerated filters (such as brightness, contrast, saturation, and blur) can be stacked on top of and animated against one another. Read CSS Property Functions in Safari CSS Reference to find out more about CSS filters.


Using CSS Filters
To add a CSS filter to an HTML element, include the -webkit-filter property in the element’s CSS declaration, as shown in Listing 4-1. You can list as many of the functions found in CSS Property Functions in Safari CSS Reference as you’d like.
Listing 4-1 Applying CSS filters to HTML elements
<!doctype html> |
<html> |
<head> |
<title>Filters</title> |
<style> |
video { |
float: left; |
width: 50%; |
} |
.filtered { |
-webkit-filter: hue-rotate(180deg) |
saturate(200%); |
} |
</style> |
</head> |
<body> |
<h1>Video with and without CSS filters</h1> |
<p>The video on the left does not have CSS filters applied, while the video on the right does.</p> |
<p>These videos are playing from the same source file.</p> |
<video src="shuttle.m4v" autoplay></video> |
<video src="shuttle.m4v" autoplay class="filtered"></video> |
</body> |
</html> |
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-10-27