Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
Publishing Ports and Binding Them to Controls
Any input or output port in a composition can be controlled through the use of Cocoa bindings by publishing the ports that you want to control. This chapter shows how to publish ports in a composition and then add controls to the user interface. When you make changes to the controls in Interface Builder, the changed values pass to the appropriate input ports that are in the composition.
Perform these tasks to publish ports and bind them to controls:
Publishing Ports
You’ll revise the MacEngraving composition provided with OS X v10.5 so that it has two published input ports at the root macro patch level—one that controls the clear color and the other that controls the text shown on the computer.
Open the MacEngraving composition located in
Developer/Examples/Quartz Compositions/Interface Builder.Notice that the
“Text”input port of the Image With String patch is gray, to indicate that this port is already published.Control-click the Clear Color input port on the Clear patch and choose Published Inputs > Clear Color. Then press Return.
Notice that the Clear Color input port appears gray to indicate that it is published.
In the Viewer window, click Input Parameters.
The Text and Clear Color input ports appear as a sheet in the Viewer window. When you change the text and the clear color, you immediately see the results in the View window.
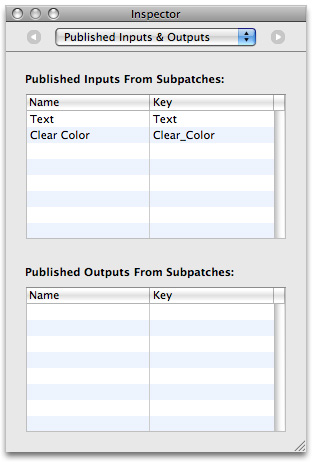
Click the workspace to make sure that no patches are selected. Then open the Inspector to the Published Inputs & Outputs pane.
You should see the Text and Clear Color input port names and the key assigned to each. The key for the Text input port is
text. The key for the Clear Color input port isClear_Color. Make note of these, because you must use these keys in Interface Builder to set up the bindings. The keys you supply in Interface Builder must match exactly what you see in this pane; keys are case-sensitive.
Save the composition and quit Quartz Composer.
Setting Up a Patch Controller
The QCPatchController class establishes Cocoa bindings between the user interface controls and a composition. In the Cocoa model-view-controller (MVC) paradigm, QCPatchController acts as a controller between a composition (which is the model) and a QCView (which is the view). For more information on the MVC paradigm, see Cocoa Application Tutorial.
Follow these steps to set up a patch controller:
Launch Interface Builder and choose a Cocoa Window template.
Drag a Quartz Composer View from the Quartz Composer objects in the Library to the window.
If you don’t see Quartz Composer as an entry in the Library, you may need to add the Quartz Composer plug-in. See Add the Quartz Composer Plug-in.
Drag a Quartz Composer Patch Controller (
QCPatchControllerinstance) from Library to the Nib document window.Select the patch controller and open the Attributes inspector.
Click “Load from Composition File” and choose the MacEngraving composition you modified in the previous section.
Select the
QCViewand then open the Bindings inspector.Click the disclosure triangle next to “Patch.”
Choose Patch Controller from the “Bind to” pop-up menu.
Enter
patchin the Controller Key text field to bind thepatchproperty to thepatchkey of the QCPatchController.This binds the
QCViewto the composition that’s loaded in theQCPatchControllerso that theQCViewrenders this composition.Choose File > Simulate Interface.
The engraved computer appears in the window.
Quit the interface test application.
In the next section you’ll add controls to the interface and set up bindings between them and the inputs of the composition root macro patch.
Binding Controls to Input Ports
This section adds a color well and text field to the interface and binds them to the Clear Color and Power input ports published from the MacEngraving composition. (For information on color wells, see Choosing Colors With Color Wells and Color Panels.)
Drag a Text Field from the Library to the window.
The easiest way to locate the field is to type
textin the Search field of the Library.Place the control below the
QCView, on the left side.Resize the text field to so it is half the width of the window.
With the text field selected, open the Bindings inspector and click the disclosure triangle next to Value.
Click “Bind to” and then choose Patch Controller in the “Bind to” popup menu.
Enter
patchin the Controller Key text field.Enter
text.valuein the Model Key Path text field.This binds the text field to the text input parameter of the composition that’s loaded in the
QCPatchController. You retrieve the value on the port itself by appending.valueto its unique key.Note that keys are case sensitive, so the Model Key Path field must reflect exactly the key listed in the Published Inputs & Outputs pane of the Inspector in the composition for that port. Recall that the key for the Text input port is
text.Drag a color well control (
NSColorWellinstance) from the Library to the window.Place the control below the right side of
QCView, using the guides to align the color well properly in the window.With the color well selected, open the Bindings inspector and click the disclosure triangle next to Value.
Click “Bind to” and then choose Patch Controller in the “Bind to” popup menu.
Enter
patchin the Controller key text field.Enter
Clear_Color.valuein the Model Key Path text field.Recall that the key for the Clear Color input port is
Clear_Color. The Model Key Path field must reflect exactly what’s specified in the composition for that port.This binds the color well to the clear color input parameter of the composition that’s loaded in the
QCPatchController. You retrieve the value on the port itself by appending.valueto its unique key.Choose File > Simulate Interface.
Enter text in the text field. Then click the color well control and change the background color.
The rendered view changes as the settings change.
See Also
/Developer/Examples/Quartz Composer Compositions/Interface Builder Compositionscontains other examples of nib files that bind controls in Interface Builder to input ports in a composition. You may want to look at these files before you bind controls to your own composition.Cocoa Bindings Programming Topics contains more details and provides pointers to additional information.
Copyright © 2004, 2013 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2013-04-23