Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
Using QCView to Create a Standalone Composition
This chapter shows how to create a standalone Quartz Composer composition using the QCView class. You don’t need to write any code to accomplish this task. You simply create a new Cocoa application, modify the nib file in Interface Builder so that the application window has a QCView in it, and then specify a composition to load. Launching the compiled Cocoa application causes the composition to play automatically.
Follow these steps to create a standalone composition:
Create a Cocoa Application
Creating a Cocoa application is easy. You don’t need to write any code, but you do need to include the Quartz framework in the application.
Follow these steps:
Launch Xcode.
Choose File > New Project.
In the New Project window, choose Cocoa Application and click Next.
Type a project name and click Finish.
The Xcode project window opens.
Choose Project > Add to Project.
Navigate to the
Quartz.framework, choose it and click Add.It’s located in
System/Library/Frameworks/Quartz.framework. A Cocoa application does not automatically include the framework that contains the Quartz Composer programming interface, which is why you need to add it.Click Add in the Add to Targets sheet that appears.
The
Quartz.frameworkappears in the list of file names on the right side of the project window and in the Groups and Files list on the left side. You may want to drag theQuartz.frameworkinto the Frameworks folder in the Groups and Files list so that your project is well-organized.In the Resources folder in the Groups & Files list, double-click MainMenu.nib.
Interface Builder launches.
If the Library is not already open, choose Tools > Library.
Click the disclosure triangle next to Library.
If you don’t see Quartz Composer listed in the Library, go to Add the Quartz Composer Plug-in.
If you see Quartz Composer, go to Modify the MainMenu.nib File.
Add the Quartz Composer Plug-in
To add the Quartz Composer plug-in to the Interface Builder library, follow these steps:
Choose Interface Builder > Preferences.
In the Preferences pane, click Plug-ins.
Click the plus (+) button and navigate to Developer > Extras > Palettes.
Choose
QuartzComposer.ibplugin.Close the Preference pane.
Modify the MainMenu.nib File
To modify the MainMenu.nib file so that it plays a composition, follow these steps:
In the Library, choose Quartz Composer.
Drag a Quartz Composer View (
QCViewinstance) from the library to the main window. Resize and position the view to suit your application.With the
QCViewselected, open the Attributes inspector.Click Load and choose a
.qtzfile to associate with theQCView. This is the Quartz Composer composition that plays when the application runs.To forward user events, such as mouse clicks, from the view to the composition, click Forward All Events in the Rendering Options. If you forward events, the
QCViewaccepts First Responder status.Events must be forwarded for compositions that can respond to user input. For example, if the position of an object depends on the location of the mouse, you need to forward events.
Choose File > Simulate Interface to verify that the composition loads and plays.
Build the Cocoa Application
Now that you’ve loaded a composition in a QCView, the “difficult part” of making a standalone composition is over. Follow these steps to complete the process:
Switch from Interface Builder to Xcode.
In the Xcode project window, click Build & Restart.
After the project finishes building, a window appears, and you should see your composition playing in it. If you don’t see the composition, but you did see it when you simulated the interface in Interface Builder, then check whether the Quartz framework is added to your Cocoa application. Also check the Xcode run log for any information printed by Quartz Composer.
For more practice making standalone compositions, see Example: The Dancing Cube Composition.
Example: The Dancing Cube Composition
The Dancing Cubes.qtz composition (available in the directory /Developer/Examples/Quartz Composer Compositions/Interactive/) tracks the mouse and renders a series of cubes based on the mouse position.
To modify a nib file so that it plays the Dancing Cubes composition, follow these steps:
Create a Cocoa application and add the Quartz framework to it.
See Create a Cocoa Application for details.
Double-click the
MainMenu.nibfile in the Xcode project window.This launches Interface Builder with the main application window open.
With the window selected, choose Tools > Size Inspector .
In the Inspector, set the Content Size to 640 and the height to 480.
Drag a Quartz Composer View (
QCViewinstance) from the Quartz Composer objects in the Library to the main window. Then resize the view to fill the window.With the
QCViewselected, choose Tools > Size Inspector.Click the inside set of lines in Autosizing so they appear as solid red lines.
You’ll see that the red box in the Autosizing animation grows as the containing window grows, which is the behavior you want for the view. (The red box represents the view.)
Choose Tools > Attributes.,
Click Load.
Choose
Dancing Cubes.qtzfrom the directory/Developer/Examples/Quartz Composer Compositions/Interactive/, then click Open.Click Forward All Events to make sure the composition receives all mouse events.
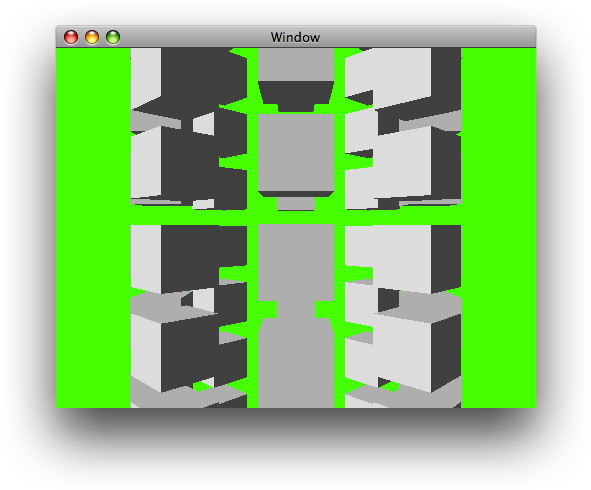
Choose File > Simulate Interface. The window displays cubes that look similar to those in Figure 1-1.
Figure 1-1 The Dancing Cubes composition 
Quit the interface simulation and save the nib file.
Switch to Xcode.
Build and Restart the application.
When the application runs, move the pointer to the window. Then click and hold the mouse button and move the mouse. Cube movements should track the mouse movement when the mouse button is pressed.
See Also
The directory
/Developer/Examples/Quartz Composer Compositions/Interface Buildercontains additional nib files that useQCView. Take a look at them to see what other results you can achieve using Interface Builder and Quartz Composer.Publishing Ports and Binding Them to Controls describes how to use Cocoa binding to expose input parameters in the user interface of a standalone composition.
Copyright © 2004, 2013 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2013-04-23