Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
View object
A view is an object that draws itself within a rectangular area of a window and that can respond to user actions such as finger taps or mouse clicks. A view draws a visual representation of itself and presents a surface that responds to touches and input from devices. Not all views handle events, but views are more likely to handle events than other types of responder objects (that is, objects capable of responding to events). Views also provide the content for printing. For a view to be useful, it must be situated in the view hierarchy of a window.
Views inherit, directly or indirectly, from NSView in Mac OSX or from UIView in iOS. These classes perform no drawing or event-handling themselves, but provide the interface and infrastructure for subclasses. The AppKit and UIKit frameworks provide almost all views that you see in an application’s window, including buttons, table views, text fields, toolbars, and sliders. These views are available to your project in the Interface Builder library. You can also subclass UIView or NSView and create custom views that draw themselves and handle events in distinctive ways.
The Core Properties of Views
Views in both the UIKit and AppKit frameworks have important characteristics defined by a handful of properties:
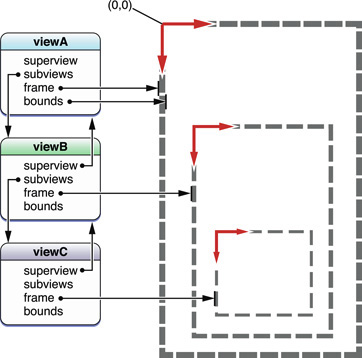
View boundary and placement. The frame and bounds of a view define its boundaries and its relationships to other views. The frame specifies the placement and size of a view within its superview’s coordinate system; the bounds of a view specifies the local coordinate system that a view uses for drawing itself. (Views in UIKit also have a property that locates the center of their rectangular area.)
Relationship to other views. The superview, subview, and window properties specify a view’s place in the view hierarchy of its window. You add views (subviews) to enclosing views (superviews) to create compound views and, ultimately, to create a user interface. An autoresizing property specifies how a view’s subviews position and resize themselves when the enclosing view itself is resized.

Views Are Inherently Capable of Animation
In both iOS and OS X, each view is (or can be) backed by a Core Animation layer object (CALayer), which is accessible through the layer property. The layer object caches a view’s drawing content, assists in the layout and rendering of that content, and can composite and animate that content. Certain properties of a view, such as the view’s frame and its opacity, are implicitly capable of animation. In addition, an application may explicitly animate a view using facilities of the Core Animation framework.
In OS X, CALayer-support is optional whereas in iOS this support is built into each view’s rendering implementation.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-04-06