Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
Drawing model
Drawing in iOS and OS X follows one of two technology paths and is based on a model in which views update their appearance on demand. To draw your application’s content you can use either OpenGL or the native rendering facilities of the platform.
OpenGL. OpenGL is a C-based interface for creating 2D and 3D content on desktop computers. It is ideal for immersive types of applications, such as games, or for applications that require high frame rates. For OS X, there is a desktop version of the OpenGL framework; for iOS, there is the OpenGL ES framework, which is optimized for use on embedded hardware systems.
Native support. The Quartz (Core Graphics), Core Animation, and application frameworks for each platform (UIKit and AppKit) provide native graphics support using an object-oriented model. Quartz is the main drawing interface, providing support for path-based drawing, anti-aliased rendering, gradient fill patterns, images, colors, coordinate-space transformations, and PDF document creation, display, and parsing. You can use Core Animation to animate changes in many view properties and to implement custom animations. UIKit and AppKit both include Objective-C classes that represent graphical entities such as images, colors, and bezier paths; they also offer support for drawing text and simple shapes.
OpenGL rendering often makes use of the view classes defined by the application frameworks UIKit and AppKit; when it does, some aspects of the drawing model are similar to that for native rendering. However, OpenGL applications do not have to be based on views.
A View Draws Itself When Necessary in Its drawRect: Method
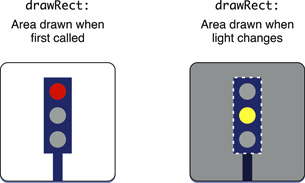
A major element of the drawing model is content updating on demand. A view draws its content in the drawRect: method, which the view base class (UIView and NSView) declares and a view subclass overrides. The rectangle passed into the method identifies the area of the view that needs to be redrawn. The first time a view appears in a window, the rectangle matches the bounds of the view and the view draws all of its content. Subsequently, the view draws itself only when necessary and draws only that part of itself that has changed.

Several actions can trigger a view update:
Code makes a previously hidden view visible again by setting its
hiddenproperty toNO.Code explicitly invalidates a view
To invalidate a view, and thus mark it for redrawing, you call methods such as
setNeedsDisplayorsetNeedsDisplayInRect:on the view.For views that are not layer-backed, the user moves or removes a view that was partially obscuring another view.
For views that are not layer-backed, the user scrolls a view off the containing scroll view and then scrolls it back on.
The presence of Core Animation layers affects the drawing behavior of views. Layers let a view cache its contents in a bitmap, which can then be manipulated without requiring extra drawing. All views in iOS are layer-backed. In OS X, you must opt-in to layer backing by enabling support for it in your view hierarchies. In OS X, you can also specify the redraw policy that is most efficient for your layer-backed views.
At the end of a cycle of the main event loop, a window proceeds down its view hierarchy and requests these views to draw themselves by calling their drawRect: methods.
A Graphics Context Sets the Drawing Environment
UIView and NSView automatically configure the drawing environment of a view before its drawRect: method is invoked. (In the AppKit framework, configuring the drawing environment is called locking focus.) As part of this configuration, the view class creates a graphics context for the current drawing environment.
This graphics context is a Quartz object (CGContext) that contains information the drawing system requires, such as the colors to apply, the drawing mode (stroke or fill), line width and style information, font information, and compositing options. (In the AppKit, an object of the NSGraphicsContext class wraps a CGContext object.) A graphics context object is associated with a window, bitmap, PDF file, or other output device and maintains information about the current state of the drawing environment for that entity. A view draws using a graphics context associated with the view’s window. For a view, the graphics context sets the default clipping region to coincide with the view’s bounds and puts the default drawing origin at the origin of a view’s boundaries.
Drawing Takes Place in a View’s Local Coordinate System
A view draws itself in its local coordinate system. The view’s bounds property serves to define the location of points in this coordinate system.
You can change a view’s default coordinate system by modifying the current transformation matrix (CTM). The CTM maps points in a view’s coordinate system to points on the device’s screen. By changing the CTM, you can modify the size, orientation, and position of a view’s coordinate system relative to its superview or window, thereby scaling, rotating, or moving the view.
Drawing commands make reference to a fixed-scale drawing space, known as the user coordinate space. The operating system maps coordinate units in this drawing space onto the actual pixels of the corresponding target device. Thus vector commands issued by a view scale to any resolution supported by the device. These commands specify drawing coordinates using floating-point values to acquire the precision required for vector-based drawing.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-04-06