Retired Document
Important: This document no longer represents the most current version of Safari developer tools. Links to downloads and other resources may no longer be valid. For new documentation on Safari Web Inspector, please visit Safari Developer Help.
About Safari Web Inspector
Web Inspector is an open source web development tool built into Safari that makes it easy to prototype, optimize, and debug your web content on iOS and OS X.

Read this guide to get started using Web Inspector.
At a Glance
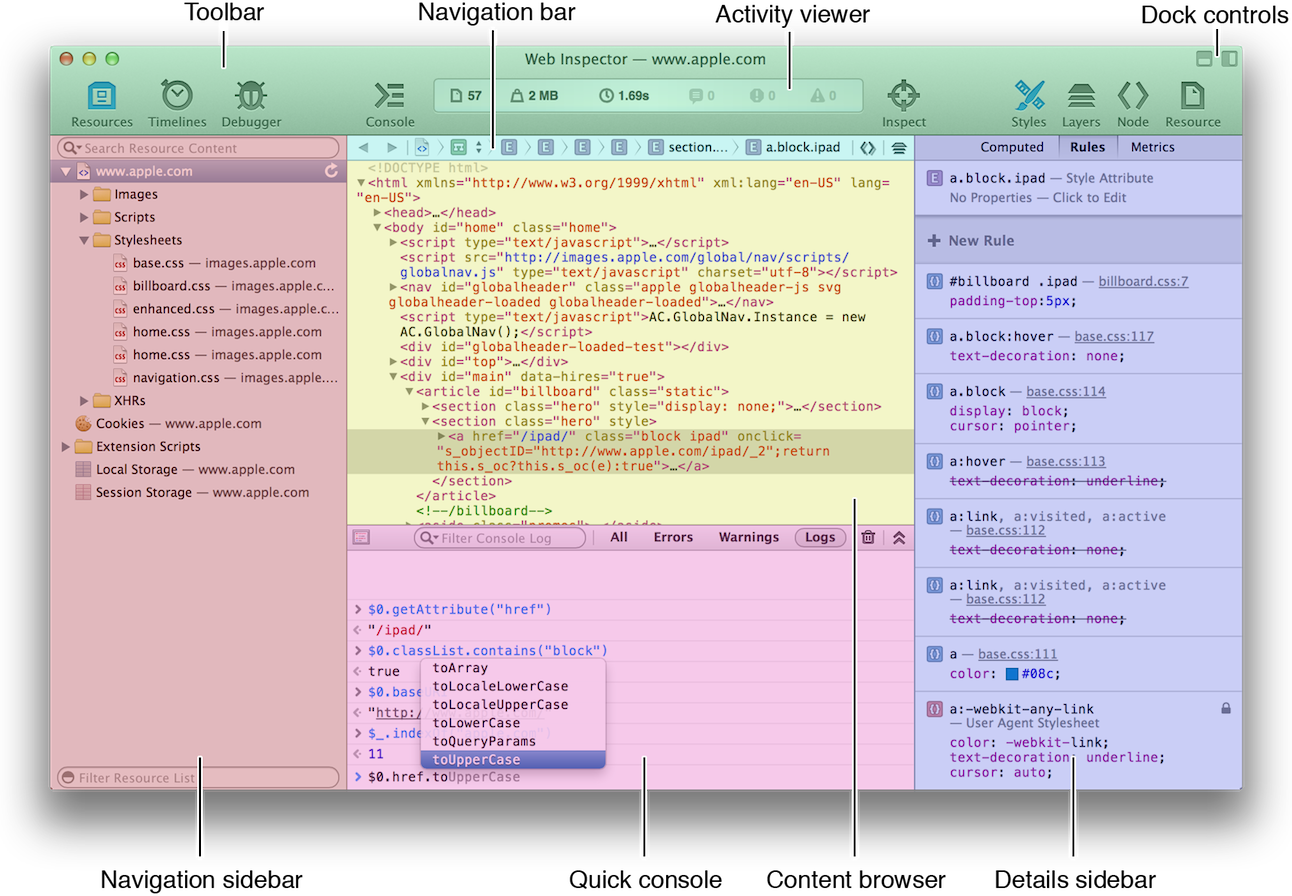
This document is organized by areas of the Web Inspector interface.
Get Started
Learn how to enable and customize the appearance of Web Inspector.
Inspect the DOM and Resources
At the heart of Web Inspector is the ability to inspect the Document Object Model (DOM). Web Inspector shows you the structure of your DOM as perceived by Safari’s rendering engine, WebKit. But the DOM isn’t all you can inspect. External resources and locally stored data—such as scripts, stylesheets, and offline storage—can be inspected, providing insight to the data available to your web content.
Measure and Improve Page Performance
Web Inspector provides a suite of tools you can use to quantify the speed of your webpages. You can monitor network requests as they download, observe page layout calculations performed by the WebKit rendering engine, and profile the efficiency of your JavaScript functions and CSS selectors.
Debug JavaScript
Turn to Web Inspector when your front-end logic goes awry. Web Inspector offers a debugging environment that lets you pause script execution and observe the values of your variables as they are defined.
Interact with the Console
Lift up the hood of your webpages and interact directly with your web content in the console.
How to Use This Document
When reading this document, follow along with Web Inspector open in Safari. It is recommended to actively use Web Inspector on this page while you read about its features for a hands-on learning experience.
See Also
WWDC 2013: Getting to Know Web Inspector provides a walkthrough of the Web Inspector UI.
WWDC 2013: Getting the Most Out of Web Inspector describes advanced concepts of harnessing the power of Web Inspector to your advantage.
Safari Extensions Development Guide delivers step-by-step directions for creating Safari extensions using Extension Builder.
Safari Extensions Reference lists the JavaScript classes, methods, and properties you can access with Safari extensions.
Safari Web Content Guide offers guidance for developing web content for iOS.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-07