Retired Document
Important: This document no longer represents the most current version of Safari developer tools. Links to downloads and other resources may no longer be valid. For new documentation on Safari Web Inspector, please visit Safari Developer Help.
Get Oriented
Before you start using Web Inspector, familiarize yourself with its organization and interface.
Enabling Web Inspector
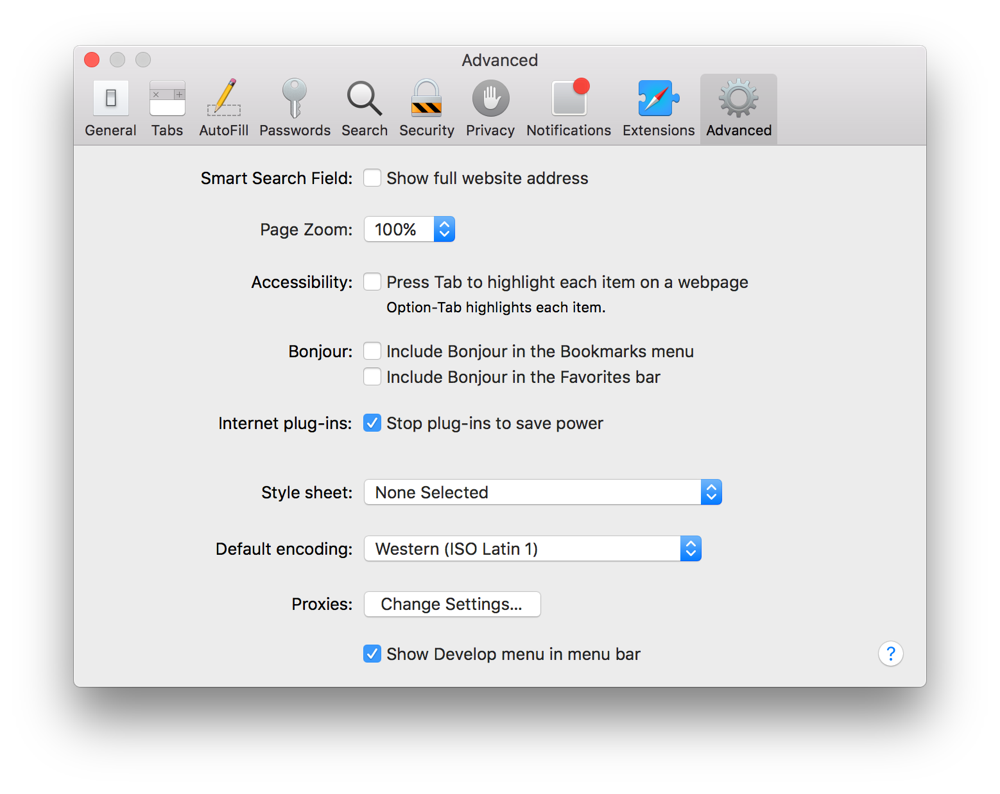
To start using Web Inspector, you must first enable the Develop menu. To do so, enable the “Show Develop menu in menu bar” setting found in Safari’s preferences under the Advanced pane, as shown in Figure 1-1.

You can then access Web Inspector through the Develop menu that appears in the menubar, or by pressing Command-Option-I. You can also add the Web Inspector toolbar item to Safari’s toolbar by selecting View > Customize Toolbar.

WebKit-based Apps
To enable the developer tools in a WebKit-based application other than Safari, enter the following into the Terminal:
defaults write com.bundle.identifier WebKitDeveloperExtras -bool true |
Replace com.bundle.identifier with the bundle identifier of your app, and then launch your app. Web Inspector can now be accessed by a Control-click or right-click from within any web view. You must also enable contextual menus in your app.
Safari on iOS
You can use Web Inspector to debug web content on your device directly from your desktop.
To enable Web Inspector on iOS
Open the Settings app.
Tap Safari.
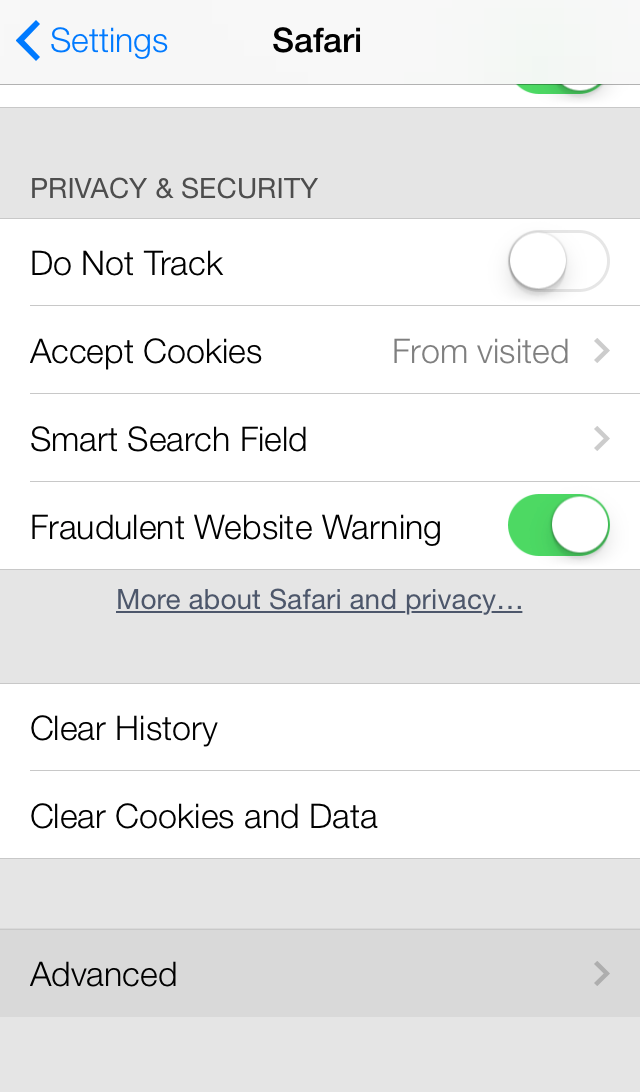
Scroll down and select Advanced.

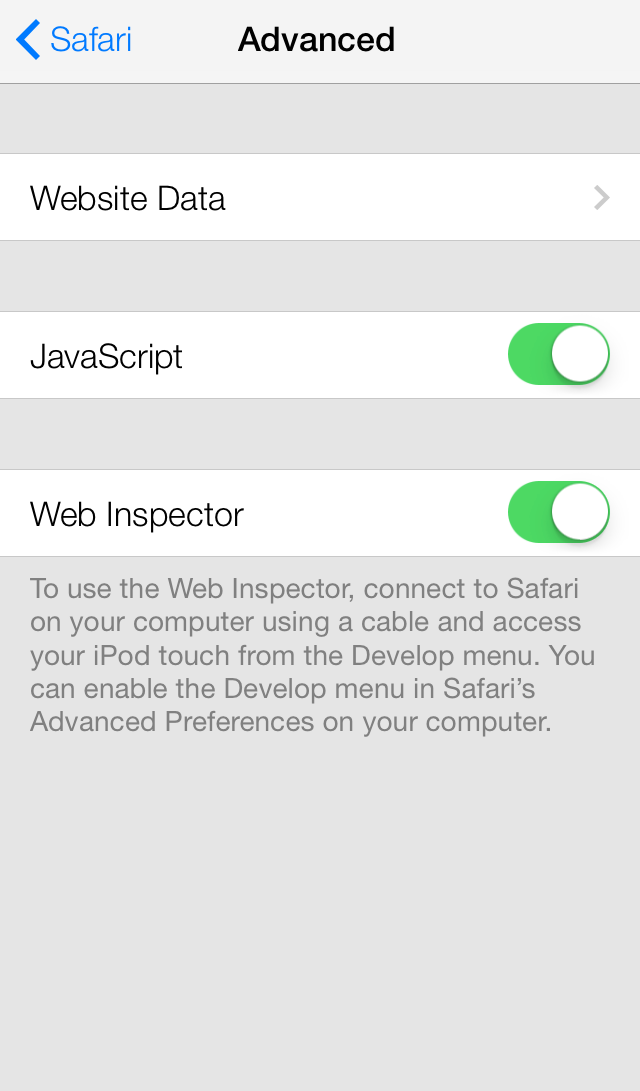
Switch Web Inspector to ON.

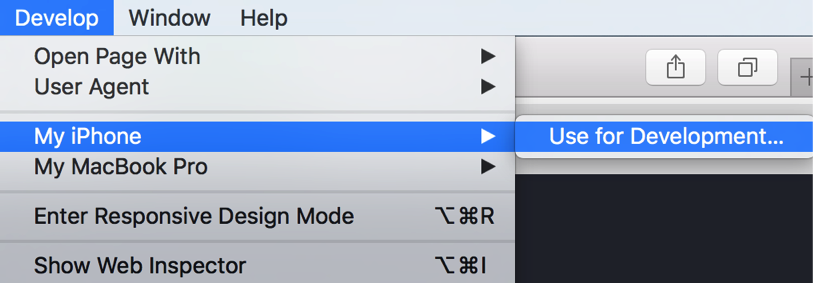
After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari.

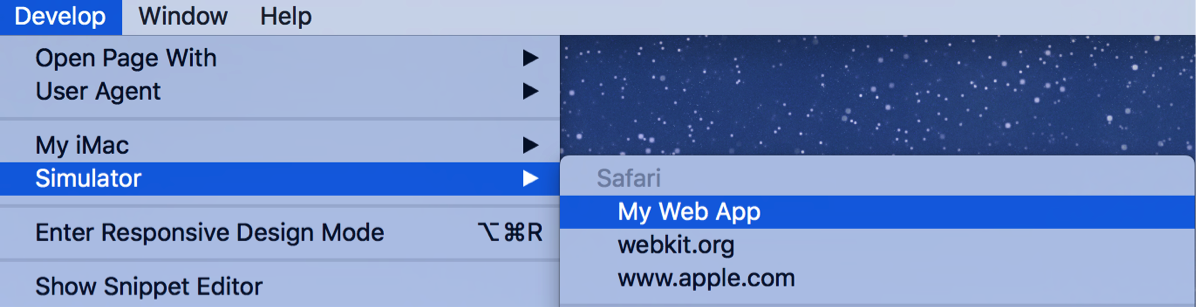
Alternately, you can use iOS Simulator to take advantage of Web Inspector’s debugging capabilities, which comes free with Xcode from the Mac App Store. Use the same instructions,To enable Web Inspector on iOS, from within the iOS Simulator’s Settings app.

If you have a development provisioning profile installed on your device, you can even inspect the web content of any UIWebView object in your app. The name of your app will appear as a submenu under the name of your device. When debugging web content in a web view, Web Inspector behaves in the same manner as debugging web content in Safari.
Navigating Web Inspector
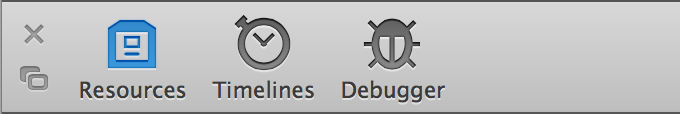
The toolbar icons listed in Table 1-1 are in order as they appear in Web Inspector, from left to right.
Icon | Name | Described in |
|---|---|---|
| Resources navigation sidebar | |
| Timelines navigation sidebar | |
| Debugger navigation sidebar | |
| Console | |
| Inspect | |
| Scope Chain details sidebar | |
| Style details sidebar | |
| Layers details sidebar | |
| Node details sidebar | |
| Resource details sidebar |
Positioning Web Inspector
There are three positions that Web Inspector can take: docked to the bottom of the window, docked to the right of the window, or in its own window. When inspecting web content on OS X, Web Inspector is docked to the bottom of the window by default. You can detach Web Inspector into its own window by pressing the detach button (![]() ). This mode is especially advantageous when working on a computer with multiple displays.
). This mode is especially advantageous when working on a computer with multiple displays.
When in its own window, Web Inspector presents another button allowing you to dock Web Inspector to the right of the window. This is particularly useful for inspecting narrow web content on wide monitors. Press the Dock to Right button (![]() ) to dock Web Inspector to the right side of the window.
) to dock Web Inspector to the right side of the window.
Hold down the Option key to switch docking types.
Changing Toolbar Appearance
You can change the look and feel of the toolbar to better suit your liking. Depending on the size of your screen, you might want to adjust your toolbar to take up less space. Right-clicking anywhere on the toolbar invokes a contextual menu which allows you to change the layout and size of the toolbar icons.
Possible toolbar appearances are shown in Table 1-2. By default, toolbar icons are presented with icons and text positioned vertically.
Para | Appearance |
|---|---|
Icon and Text (Vertical) |
|
Icon and Text (Horizontal) |
|
Icon only |
|
Text only |
|
You also have the option to make the icons smaller by selecting Small Icons from the contextual menu.
Reading the Activity Viewer
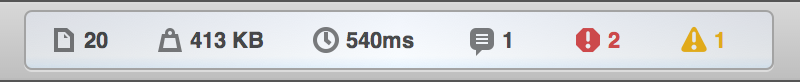
The activity viewer is like a heads-up display for the loaded page. It shows an at-a-glance summary of key information about the current page, as shown in Figure 1-3. Each label in the activity viewer is a button that, when clicked, takes you to an area of Web Inspector.

Item | Description | Button action |
|---|---|---|
| The total number of resources. | Opens the Resources navigation sidebar. See Resources and the DOM. |
| The total file size of all resources. | Opens the Networks Requests timeline. See Network Requests. |
| The time elapsed until the | Opens the Networks Requests timeline. See Network Requests. |
| The number of logs printed to the console. | Opens the console. See The Console. |
| The number of errors printed to the console. | Opens the console. See The Console. |
| The number of warnings printed to the console. | Opens the console. See The Console. |
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-07