
-
Design dynamic Live Activities
Live Activities allow your app to display live information in key system locations on iOS and iPadOS. Learn the best way to create graphically rich layouts that update seamlessly on the Lock Screen, in StandBy, and in the Dynamic Island. Incorporate interactivity and animation to help people stay in touch with live updating events from your app as they navigate outside of your app.
Chapters
- 0:37 - Design principles for Live Activities
- 1:18 - Lock Screen
- 6:00 - StandBy
- 7:37 - Dynamic Island
Resources
Related Videos
WWDC23
-
Search this video…
♪ ♪ Mac Tyler: Welcome to "Design dynamic Live Activities." My name is Mac, and I'm joined later by my colleague Chan, and today, we're gonna cover everything you need to consider when designing your Live Activity across the system.
We'll start with the lock screen, then take a brief look at Standby, and end with a deep dive from Chan on the Dynamic Island. As we go through each context, we'll focus on what the unique considerations are for that space and how to best adapt your design between each of them.
But before we get started, let's talk a bit more about Live Activities themselves.
Our goal was to better accommodate some of the existing experiences that were pushing the limits of notifications and create a new system that lets you follow ongoing activity in a more powerful and intuitive way.
Live Activities use rich graphical layouts to display their information and update seamlessly inline in a fun and lively way. Sports, ridesharing, delivery tracking, and live workouts are a few examples that can really take advantage of these new capabilities. But anything someone wants to keep track of for a few minutes to a couple hours can be a Live Activity, and there are lots of exciting new ideas to be explored. So let's jump in. On the lock screen, Live Activities live at the top of the list alongside notifications. Here they share the same 14-point margins around each of their edges so that even though they use different layouts, their elements can cleanly align on each side and maintain a consistent visual rhythm as you scan across the list.
As you lay out the information in your Live Activity for the lock screen, it's important to not try and replicate the notification layouts themselves. Rather, create a layout that is unique and specific to the information you are displaying. Graphically rich layouts are one of the key advantages of Live Activities, so it's important to take the time and get this step right. Think about the information you would find most useful and prioritize the sizing and scale of those elements to be visible at a quick glance.
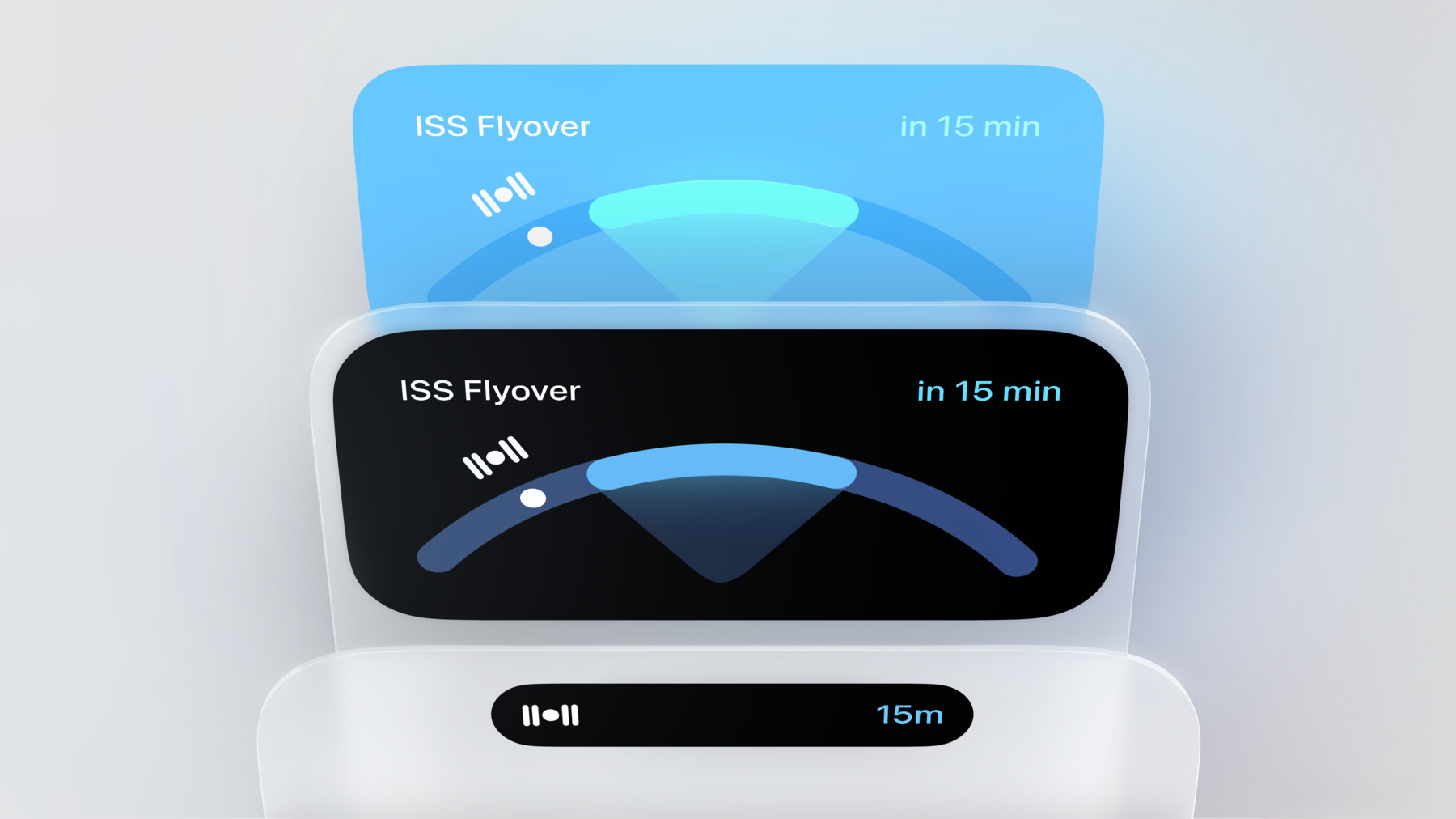
In addition to showing the name and remaining duration, the Timer Live Activity also offers quick controls to pause or cancel the timer. Buttons are a great way to offer interactive functionality in your Live Activity but they should only be used if they're controlling an essential part of the activity itself, as they can use up a lot of space that could otherwise be displaying useful information.
Next, let's talk a bit about the personality of your Live Activity. As you design your graphical layout, consider the colors, iconography, typefaces, and other attributes from your app that you can use. The goal and best end result is when your Live Activity and app feel like they share the same visual aesthetic and personality.
Drawing inspiration from your app icon can often be one of the best ways for someone to associate the design of your Live Activity with your app. Here, TV's Live Activity shares the same background and foreground colors with its app icon to help draw the two designs together. Maintaining this connection is important. Don't alter your colors between light and dark mode if it breaks this visual association. Incorporating bold colors into your Live Activity design can help create a distinct personality that lets it stand out from others. You can also change the colors based on the content that it's representing to create a more dynamic and engaging visual of your information.
If you do use a logo mark as part of your brand, make sure it's integrated uncontained into the layout itself rather than just using your whole app icon.
The background and foreground colors your Live Activity provides are used by the system to automatically generate a matching dismiss button when swiping to remove your Live Activity from the lock screen. Make sure to check that the resulting button looks correct and that you're providing the right colors for it to match your design. Next, let's talk about how to use space most efficiently in your layout.
The lock screen can be displaying a lot of different information at once, such as the Music player, notifications, and now Live Activities, so it's important to make sure your layouts are as compact as possible to not take up any additional space when unnecessary. Look for ways to reduce the height of your design by adjusting the size and placement of elements so they can better fit together and be more compact. Another way to use space efficiently is to dynamically change the height of your Live Activity between different moments as you have more or less information to display.
In this example, while searching for an available driver, there aren't many additional details to show, so the layout can remain compact until the ride has been accepted and then transition in the rest of the information as it becomes relevant.
And in this case, as the game goes into halftime, the play-by-play section is no longer relevant and can be collapsed until play is resumed.
This brings us to transitions.
When updating between different moments like these in your Live Activity, in addition to changing the height of the layout, you can also apply transitions to the individual elements themselves.
Use the numeric content transition to count up or down important numbers in your Activity. And for animating in and out graphic elements and text, use the content replace transition. These are a few of the default transitions offered by the system, but you can also create your own by combining different animations of the scale, opacity, and position of elements. In this Nearby Friends example, as the map receives updates, the pins can smoothly transition to their new locations. Animating the position of elements between updates can be a powerful way to produce more visual representations of your Activity.
If you're animating the positions of items in a list, avoid overlapping elements by animating only a single row that is moving to a new location and fading in and out the others.
Next, let's talk about alerting. You should alert with your Live Activity to notify when there's an update that requires the user's attention..
Alerting lights up the screen and plays the standard notification sound so the update isn't missed. Make sure to emphasize the information that caused the alert in your layout during this transition.
Lastly, if your Live Activity has ended and is no longer relevant, make sure to remove it from the lock screen after a short duration of time, as it can be annoying if it sticks around too long and has to be manually dismissed each time. Next, let's look at how to adapt your design for Standby.
Standby is a new feature that lets you use your iPhone as an ambient informational display. You can place it on your kitchen counter, at your desk, or by your bed, and choose what information you want it to show, so naturally it's great for displaying Live Activities.
In Standby, your layout is scaled up 200% to maximize its size while avoiding drawing any of the content in your layout under the device's sensor region. If you're using a background color in your Live Activity, the system automatically extends this color to fill in the remaining space and create a seamless full screen design.
If you have graphic elements that are drawn to the edges of your Live Activity, as the background gets extended, they will get cut off and feel broken. Consider using a dividing line or a containing shape to separate out different regions of your layout and avoid this problem.
Depending on the information your Live Activity is displaying, you might consider removing your background entirely when in Standby and opt instead to blend your layout seamlessly into the device bezel for a more softened ambient look. One of the additional benefits of this is that it allows your layout to be displayed at a slightly larger scale since it no longer needs to take into account the device sensor margins.
You can also make other adjustments in your Live Activity for Standby, but one of the most important things is to make sure all the assets and images you are using in your design are high enough resolution to be displayed at this larger size.
Another feature of Standby is an elegant night mode that transitions the display to a beautiful red tint in low light. Your Live Activity receives this treatment automatically, but it's worth checking to make sure your colors have enough contrast when this mode is active. Next, it's time to talk about the Dynamic Island.
Here's Chan to go into all the details. Chan Karunamuni: Thanks, Mac. The Dynamic Island was created to provide a unified home for the various alerts and indicators of activity that get surfaced up to us as we use our devices throughout the day.
It’s a blend of hardware and software that provides a singular system layer that can organically shape shift between all sorts of different alerts and indicators. Its main goal is to keep an eye on things going on in the background of your phone and give you a quick way to interact with them too.
Things in the Dynamic Island are all designed to be unique in terms of how they look, how they feel, and how they animate, while still feeling like a family together.
By designing unique and vibrant experiences for each one, they can each have their own distinct identity. And the diversity of the experiences helps you anchor each one in your mind and lightens the cognitive burden of telling them apart at a glance. And the behavior and feel of these things is a key aspect too. Inspired by biological form and motion, the Dynamic Island is designed to feel like a living organism, with a deliberate elasticity that serves as a playful contrast to the fixed nature of the hardware it embodies. So when it comes to your app, the same principles apply. To explore what this means, here’s an example of a cycling app. An activity is in progress here, so when you leave the app to go somewhere else, the app swoops up into the Dynamic Island. This is designed to feel like the app is going and physically inhabiting that space. It also carries over the same character and identity from the app. In these examples, the look of these experiences is meant to feel as diverse and varied as the apps themselves, and yet family together in their own way. Use of animation and continuously updating data here makes it feel more alive. And extra rounded, thicker shapes, as well as large, heavier weight, easy-to-read text works well, as well as the use of color to convey identity.
When designing for the Dynamic Island, the way things fit inside it is absolutely critical.
It’s very sensitive to the shape and placement of things inside it. It’s really important to place objects and information in it in a way that stays in harmony with this shape.
A key aspect to making things fit nicely inside the Dynamic Island is for them to be concentric with its shape. This is when rounded shapes nest inside of each other with even margins all the way around. Make sure you aim for this when placing round shapes inside of it to achieve an optimal fit. This also applies to non-rounded shapes as well.
The visual mass or centroid of the shape should nestle inside the walls of the island nicely. A good trick to visualize this is to blur the object, and make sure the resultant shape is as concentric as possible to the outer border. This will place the content in an optically good spot so it feels as comfortable as possible within the Dynamic Island.
And when placing objects or text, make sure to maintain a concentric margin inside the perimeter of the island to avoid it poking into the corners, comfortably away from the side walls to avoid any visual tension. You can either push content inwards or round their containers to achieve this, ensuring a harmonious fit inside the overall shape.
When separating out a block of content, instead of drawing all the way to the edge of the container, place content inside an inset shape, or use a separator line. The Dynamic Island has three distinct size classes. It can grow horizontally to what’s called the Compact view, and also bloom into a larger Expanded view. Lastly, there’s a small Minimal view as well.
The compact view is the most commonly seen view.
The purpose of this view is to help people keep an eye on an Activity while using their phone.
Instead of just being a static link back to the app, It’s meant to be informational, communicating the most essential things about an activity. And it should clearly reflect the identity of your app.
A key goal is for the encapsulation to be as narrow as possible with no wasted space. Ensure content is snug against the sensor region. This way, the Dynamic Island is no wider than it needs to be.
And aim to have as much as the view filled with content as possible. Notice the empty space on the left side. Consider truncating or shrinking things like units, or maybe showing a less precise version of your data to avoid it getting too wide or unbalanced.
When you want to show multiple sessions for your app going on at once, consider ticking between the display of them to continue to give users an eye on everything that’s going on.
And if you need to alert users of an event during your session, rather than sending a push notification, when possible, expand the island to present that information. It’s important to note that, like notifications, the Dynamic Island floats on a layer above apps. Apps shouldn’t draw UI that points to the island or interacts with it. Let’s talk about the Expanded view.
In addition to alerting you, people can press into the Dynamic Island to zoom into this view and see more information, and access essential controls.
Try to get to the essence of your activity here, not showing too little or too much. This is a great opportunity to bring over the character of your app, to let people feel like they’re getting a little peek into it. Again, it’s important to harmonize with the Dynamic Island’s visual language here, emphasizing rounded, thicker shapes, and a liberal use of color to establish identity. It should sort of feel like there’s a tiny version of your app living in this space.
When laying out your expanded view, try and maintain the relative placement of things between the two views. That way there’s a coherence between them.
Expanded views range from taller views for more content down to shorter pill sized views for a more compact view. It’s up to you to decide how much space you need, but avoid a height right on the edge between them.
And when laying out content, avoid having a “forehead” at the top that calls attention to the sensor region. Rather, try and hug the sensor as tightly as possible and wrap content all the way around it. This helps make it almost disappear.
Lastly, the Dynamic Island also has a minimal view. This view is shown when juggling between multiple sessions going on at once. Avoid reverting to purely just a logo here, and think about how your session can continue to convey information even in this tiny state. So as we’ve talked about today, the Dynamic Island is a unique new system layer that your app can live in.
And when designing for it, there’s a lot of things to keep in mind, like adapting your app’s identity to this space in a way that feels unique to your app while also feeling at home inside the Dynamic Island. There’s also important considerations for fit and placement of elements so that they harmonize with the island’s round shape. Together, all of these experiences you build inside the Dynamic Island can be thought of as a new kind of multi-tasking and a new way to interact with apps, and can unlock experiences and ways of using our devices that just weren’t possible before.
It’s really exciting to see where you can take it. Thank you very much!
-