
-
Meet the expanded San Francisco font family
Discover the latest additions to San Francisco – the system font for Apple platforms – and find out how they can provide more control and versatility when designing interfaces. In addition to weights and optical sizes, San Francisco now supports three new width styles: Condensed, Compressed, and Expanded. We'll also take you through the linguistic expansion of San Francisco and learn more about the feature-rich Arabic system font families: SF Arabic and SF Arabic Rounded.
Resources
Related Videos
Tech Talks
WWDC22
WWDC20
-
Search this video…
♪ ♪ Hi, my name is Vincenzo, and I'm a type designer on the Apple Design Team.
I'm part of the group responsible for the design and expansion of many of the font families used in our platforms. We focus on making functional and expressive fonts that are essential in enabling great typography.
I'm here to share some awesome updates on San Francisco and tell you about all the latest additions to the system fonts. We'll start with an overview of the San Francisco family of fonts.
I'll take you through the various available families, styles, and Optical Sizes. Then I'll introduce the new width styles in SF Pro: Condensed, Compressed, and Expanded.
I'll also share a few examples of how and why to choose these styles while designing User Interfaces. And to wrap up, I'll talk about how we're bringing many of the features of San Francisco to other writing systems, introducing SF Arabic and SF Arabic Rounded.
Let's jump right in, starting with a quick overview of San Francisco. San Francisco is a functional and versatile family of fonts designed by Apple and used throughout our platforms.
Over the years San Francisco has grown in parallel with an eco-system of products and experiences, providing new styles and families capable of adapting to the various needs of UI design.
Today San Francisco includes different font families which share a common visual language but with unique features designed specifically for different environments and applications, such as SF Pro and SF Pro Rounded, the main system fonts used in many of our platforms, like iOS, iPadOS, macOS, and tvOS. SF Compact and SF Compact Rounded, a variation of San Francisco optimized for narrow columns and small point sizes, also the default system fonts in watchOS. And SF Mono, the monospaced SF: used in coding environments like Xcode and Swift Playgrounds. All of these font families, together, provide great functionality and range of expression that allows text to be rendered in a variety of contexts.
Most SF families come with a comprehensive palette of weights, spanning from Ultralight to Black, providing enough stylistic variation to create emphasis and typographic hierarchies.
Also, most of the font families come with Optical Sizes, allowing the fonts to automatically adjust certain design features based on the point size of text. For example, moving the dot on top of the "i" further away from the base shape, or opening up the apertures of certain glyphs, as well as progressively tracking out text at smaller point sizes. All of these adjustments optimize the fonts generating unique designs to fit different point sizes, for both Display and Text typesetting, typographic terms used in reference to Large and Small text.
The San Francisco fonts offer control and flexibility to render clear and legible interfaces consistently across all Apple platforms.
These are some of the highlights of SF, but there's so much more. If you want to dive deeper into Optical Sizes, Variable fonts, and Dynamic Type, I encourage you to check out Loïc and Jiang's session "The details of UI typography" from WWDC 2020. Now, today we're going to be focusing on SF Pro, which is already an incredible tool to design User Interfaces. However, while weights and optical sizes already cover many designers' needs, we identified a set of specific tasks that couldn't be fulfilled by just Weight and Optical axes. For instance, in the Photos app, where we expanded the stylistic variations of the Titles in Memories. Or in News, where SF serves as the editorial voice in headlines, with expressive and space-efficient styles. And lastly, in Maps, where providing more stylistic options increased typographic contrast and legibility. So we further expanded the capabilities of SF by designing a new axis.
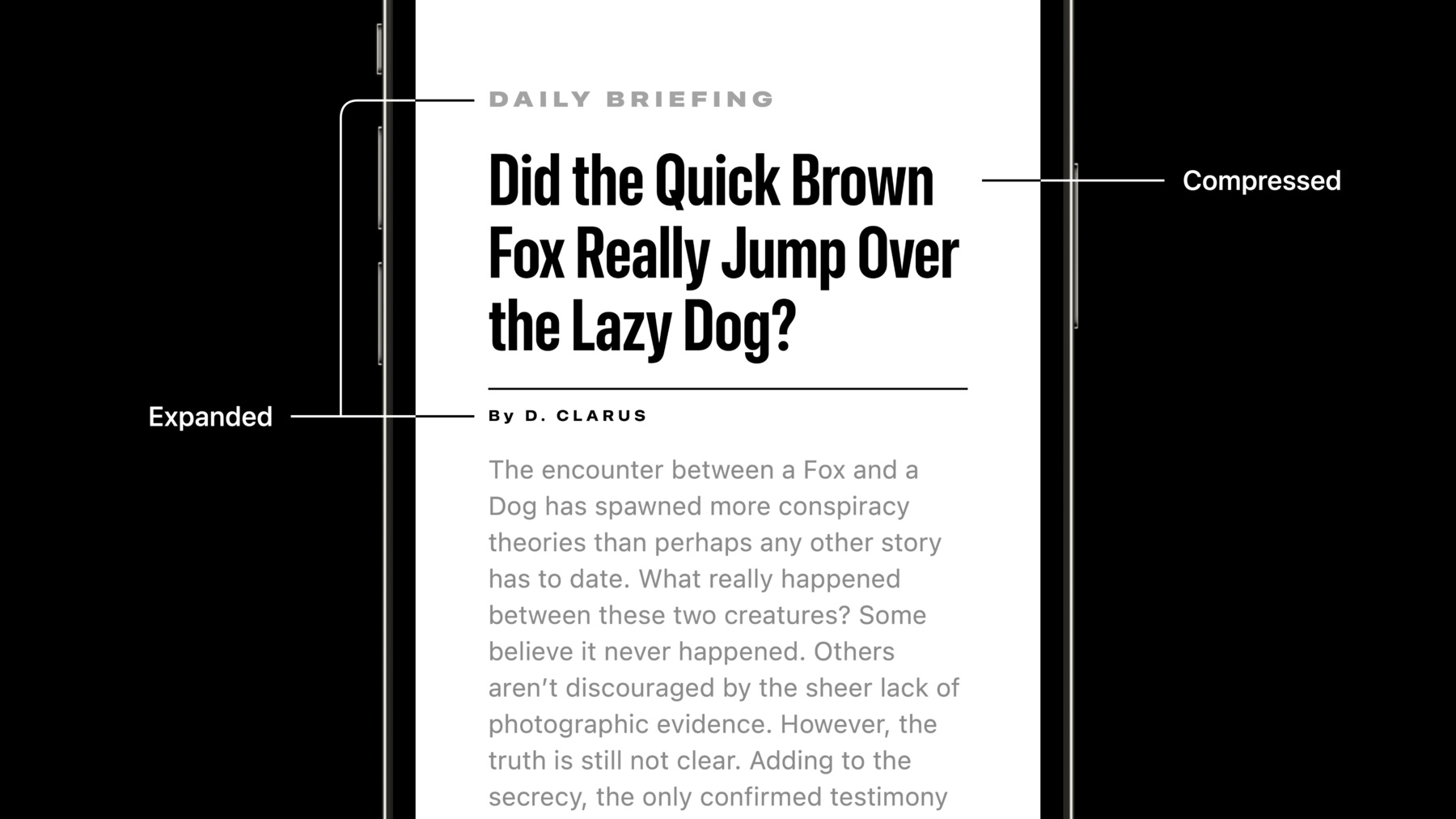
With Weights and Optical Sizes already available, adding a Width axis was the natural evolution of SF: Joining the Regular Width we have three more styles: Condensed, narrow and space-efficient; Compressed, the most compact style currently available in SF; and last but not least, on the other end of the spectrum, Expanded. These are all the new available Widths in SF, which in combination with all the Weights, add a tremendous amount of options, bringing a whole set of new voices and functionalities to accommodate a broad range of applications. Some of these styles are more neutral; others are more expressive. Every style is functional in its own right, but depending on the design intent, some will perform better than others. There are no absolute rules in typography, but you can expect the styles that gravitate towards the center of the stylistic map of SF to have a more neutral voice, while the styles around the perimeter of the map, which feature more extreme Weight and Width proportions, to be more expressive, have a stronger voice, attributes that can be useful if you want to draw people's attention towards a certain area of the UI or strengthen a typographic hierarchy.
Let's explore the shared and unique features of these styles and learn how to make more informed decisions during the process of choosing and pairing fonts. First things first, all the styles provide the same language support and can be used to typeset most of the languages which use the Latin script, from English to Vietnamese. But also Greek and languages based on the Cyrillic writing system. Something else that all the styles have in common is the vertical proportions so that they can be used without any visual scale discrepancies across Weight.
A feature that makes swapping or mixing fonts predictable and easy, so when using different Width styles, the focus is solely on the Width itself. In fact, only the horizontal proportions of the glyphs change and of course, as a byproduct, the line length. The progressively narrower proportions highlight a defining aspect that differs between the styles, which is the relationship between the stem thickness of each style, which– albeit some optical adjustments– remains fairly consistent. Instead, the negative area inside the glyphs, which has a much more dramatic shift, becomes much tighter or wider depending on the Width style.
This balance has stylistic and functional implications in regards to the legibility of a font, but also the personality. So here are some considerations regarding each style. I'm sure it doesn't come as a surprise that the Regular Width is the most ubiquitous and versatile style. It features standard proportions, making text easy to read.
You can stick to the Regular Width when the functionalities offered by the other Widths are not necessary. Condensed, while looking narrower compared to the Regular style, still features a comfortable Width, allowing itself to be used to fit more text without being overly present. Compressed features very dense proportions, with flat-sided shapes, which allow the design to become much tighter, making it very space-efficient but also graphical and ideal as a Display style. And lastly, Expanded, with a striking loose and open appearance that can find use in Display typesetting but also smaller labels, and secondary content.
We can see them in action, typesetting the same text using the same Weight but different Widths, calls attention to one of the most obvious use cases for these new styles, which is space-efficiency.
In fact, we can notice how tighter or wider SF looks at the same point size. But also how we can typeset Condensed or Compressed much larger while still fitting in the same line length, which is very useful when dealing with titles and headlines. But it's not only about Display sizes. In fact, the Width styles can help control longer passages of text, providing the ability to fit more characters per line, achieving a more ideal and comfortable reading experience for narrow columns. or just shortening or lengthening a paragraph, for filling or freeing space in a layout. However, this example highlights also how the Compressed style, while still functional for small single lines, might be too tight for longer passages of text, like you see here. So always consider legibility when opting for a non-Regular Width. Now that we've seen the main features of these new styles, let me walk you through a few examples of how they've helped us improve and expand the typography in our apps. Let's start with Photos, where the new range of Widths, joined other styles bringing even more visual interest in the Titles of Memories with text treatments that celebrate and elevate the content from the rest of the UI. Taking a closer look, we can see that the difference in scale takes care of establishing the typographic hierarchy, telling us clearly which is the primary piece of information and which is the secondary. Two contrasting Width styles, like Compressed and Expanded, take on the job of making the text more unique and visually impactful. Pairing the wide and condensed styles of SF with different weights can allow for a near-endless variety of font pairings. For instance, you can decide to stick to just one Width style– Expanded in this case– and use contrasting Weights, like Black and Light. Or you can pick a single Weight and use different contrasting Widths, like Expanded and Compressed.
You can also combine both approaches by mixing opposite Width and Weight, for an even more decided contrast. Together with the other San Francisco families, like SF Pro Rounded, SF Mono, and also New York, the serif system font, the new Width styles open a world of possible combinations.
In News, in addition to complementing the editorial context of the app, the Width styles provided extra flexibility and practicality, like in this example, where using Condensed allows a long Headline to be more space-efficient, wrapping into four lines instead of five, or even tighter, with Compressed, which brings the title down to three lines. Opening up quite a bit of real estate in the layout, as well as making the Title stand up, giving it more personality. Notice also how the Expanded Widths, used to contrast the Headline, feel at home in captions and bylines. We can see another specific but very interesting use case for Expanded in Maps, where the wide horizontal proportions of this style paired with loose tracking work perfectly when used to represent large geographical areas, like mountain ranges. But of course, cartography's not just about mountains. In fact, Maps adopted other Widths of SF to create a rich typographic system, with styles coherent between each other but also diverse and contrasting, making it easier to read and tell apart all kinds of labels: such as roads, countries, continents, et cetera. While, in most cases, two or three styles are more than enough to design an effective hierarchy, this is a great demonstration of how SF Pro can support even the most elaborate graphic systems.
And those are just a few examples of how to take advantage of the new Width styles. The expanded functionality and range of expression make SF Pro an even more powerful communication tool. However, with great typographic power, comes great responsibility. Remember that fonts are design tools that are meant to make interfaces beautiful, but most importantly legible and accessible. Let's do a quick recap with some of the considerations made on the new Compressed, Condensed, and Expanded styles. First and foremost, the new Width styles unlock an unprecedented level of control in your layouts, giving you the ability to make text wider or tighter to efficiently design and arrange typographic elements in your apps. Also, in addition to Weight, Size, and Color, the new Width styles provide more stylistic options to create even more clear and precise typographic hierarchies. The fonts with more extreme Weight and Width proportions provide expressive styles that work great at Display point sizes, to elevate titles and headlines from the rest of the UI. All the SF Pro fonts cover most languages using the Latin, Greek, and Cyrillic alphabets.
However, if localization is an essential aspect of your app and you're looking to provide a consistent experience across multiple writing systems, other than the aforementioned ones, make sure you have a fallback plan, by identifying alternative solutions that can help you localize your app. Okay, so we did go through many of the new features of the system font, but we're not done yet. There is another way the family is expanding. At Apple, we design for a global audience. Our devices are used by people from all around the world who read and write different scripts and languages. Fonts play a huge role in designing interfaces that are both stylistically and functionally consistent across multiple languages, providing integrity to the many graphical elements featuring text. And text is everywhere, like in the Large Titles and Table Rows in these screens, but also in Buttons, Platters, Icon labels. Text is in Widgets, Keyboards, Tab bars and many more, in many more languages! One area where we incorporate these principles and we can achieve the highest level of consistency is with experiences that are self-contained and can use fonts we design for the ultimate localized experience, allowing your screensaver on the Mac to greet you in Japanese and many other languages with the iconic "hello" cursive style. or the iPhone to display the time using Arabic, Arabic-Indic, or Devanagari numerals with the same consistent typeface. Or on the Typograph watch-face, which features five different numeral sets, including the new Chinese numerals.
We want to bring the same level of consistency to the system fonts, which have to work for a much broader range of applications.
This requires extending the linguistic coverage of San Francisco and allowing other writing systems to benefit from features like Weights and Optical Sizes, providing a reading experience that is, at the same time, visually engaging and comfortable, for every script and language, in any of our platforms. This expansion started last year when we introduced the new Arabic system font, SF Arabic.
We designed SF Arabic to seamlessly integrate with the rest of the San Francisco families. SF Arabic is a contemporary interpretation of the Naskh style with a rational and flexible design, and it's the latest writing system, after Latin, Greek, and Cyrillic, to benefit from the most advanced font technologies, available on the Apple platforms. Like the other San Francisco families, it features the full gamut of weights, Ultralight through Black, and each of the nine weights has been carefully designed to fit and combine with the other scripts and languages supported in SF. Also, SF Arabic comes with Optical Sizes tailored specifically for the Arabic script. Allowing the fonts to automatically adjust the stroke contrast and terminals and spacing, adapting and scaling the design between Display and Text sizes.
The Text styles are fine-tuned for high Legibility and familiarity, featuring a higher stroke contrast and wider spacing. While the Display styles morph into a design with a simpler geometry, blending with the clean and contemporary look of San Francisco. And all of this is automatically and dynamically taken care of by the system, enabling a comfortable reading experience at all sizes.
Like the Latin, and Cyrillic writing systems, the Arabic script is highly multilingual and is used to write not only the Arabic language, but also a variety of other languages, such as Persian, Pashto, Sindhi, and many more, all supported by SF Arabic. Numerous vocalization, tone, and poetic marks, extended vowel signs, honorifics, and Quranic annotations complete the extensive character set supported in SF Arabic. And I'm excited to announce that this year we're introducing a new member to the San Francisco family, SF Arabic Rounded. Which packs the same great features of SF Arabic, coming with a full range of Weights, and Optical Sizes. The new Rounded design enriches many apps and UIs. Such as in Reminders and the Fitness app.
It expands the stylistic range of SF Arabic, and joins the rest of the system fonts, making Arabic typography on Apple platforms modern, clear, and refined. If you want to see all the new SF Arabic fonts in action and want to learn more about the design and optimization of apps for the Arabic audience, be sure to check out Mohamed's session, "Design for Arabic". The latest SF Pro, SF Arabic, SF Arabic Rounded, and all the other font families, are available for download on the developer.apple.com website.
And that's a wrap for this session. I hope you enjoyed learning about all the latest additions to the system fonts. Thank you for watching.
Ciao!
-