
-
Deliver a great playback experience on tvOS
Find out how you can use Apple TV's redesigned playback interface to build great media experiences in your apps. Learn how the latest interface helps people access relevant controls and information while maintaining focus on content. We'll show you how you can adopt AVPlayerViewController and other APIs for your tvOS app to help people find, play, and enjoy content.
To get the most out of this session, we recommend having a basic understanding of AVKit.Resources
Related Videos
WWDC21
WWDC20
WWDC19
-
Search this video…
♪ Bass music playing ♪ ♪ Max Stepanov: Hello! My name is Max, and I'm a software engineer on the tvOS team.
Today, I'm excited to share with you a great all-new look of the media playback UI on Apple TV and what you can do to get the most out of this new functionality available to you as a developer.
In this session, we will overview the enhancements to the standard playback UI in tvOS 15; we will introduce new APIs; and finally, we'll discuss best practices that will help you create a great playback experience in your application.
Let's get started.
AVPlayerViewController provides the standard media playback for users on Apple TV.
It supports a wide variety of remotes, including the new Click Wheel remote, as well as skipping, scanning, scrubbing functionality, Siri command, interstitial support, and more.
We encourage you to start using AVPlayerViewController in your application to allow users to have a similar experience as with first-party applications on Apple TV.
If you haven't yet used AVPlayerViewController -- or would benefit from a refresher -- I recommend you to watch "Delivering intuitive media playback with AVKit" from WWDC 2019, which goes into greater detail on how to incorporate AVPlayerViewController into your application.
Now, let's overview the enhancements we are bringing this year.
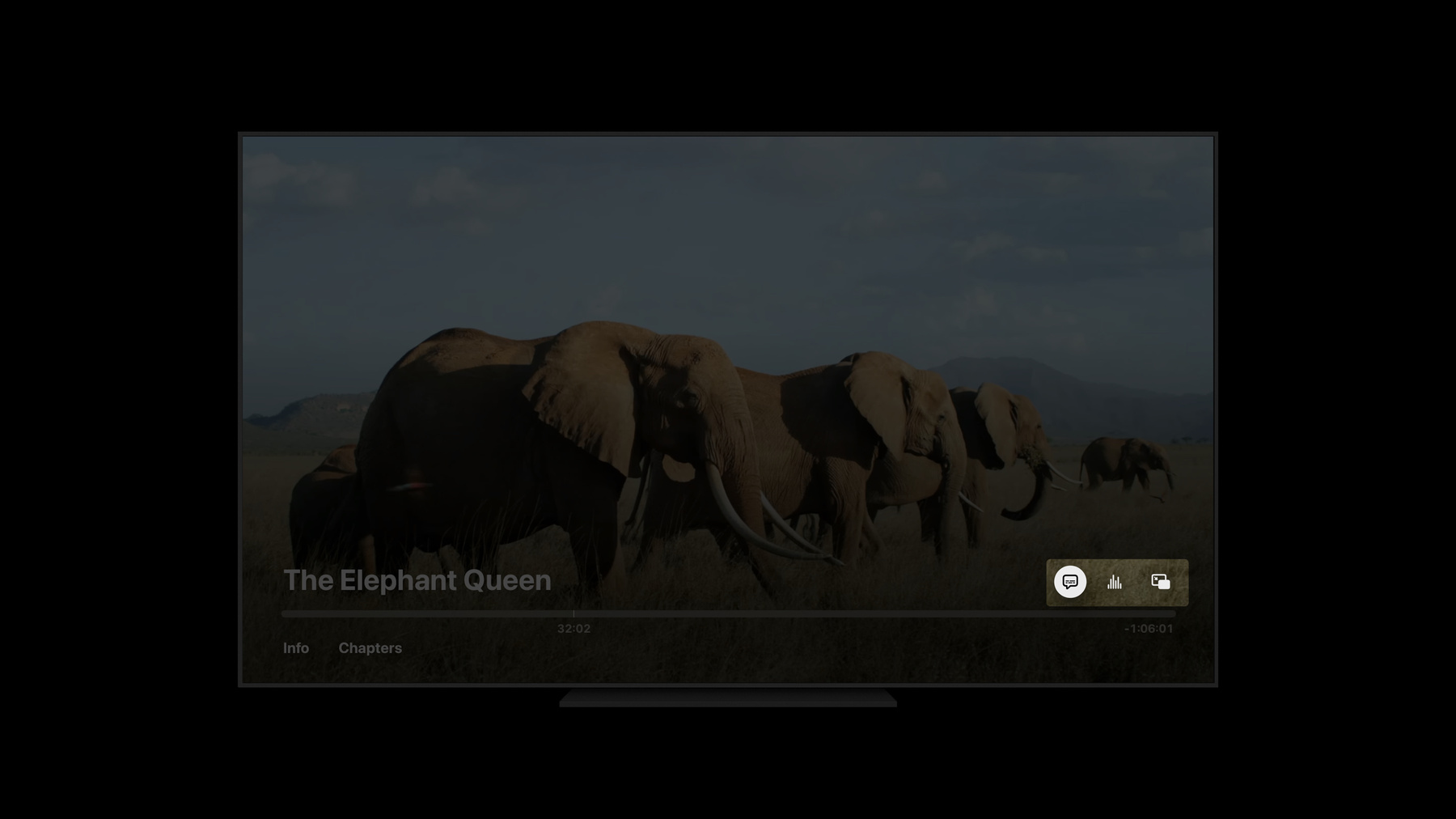
In tvOS 15, we entirely redesigned the standard playback UI to help viewers stay in the moment through a more consistent, interactive experience.
By adding relevant controls and options to the transport bar, we improved the discoverability of common playback tasks, such as turning on subtitles or changing audio language.
The transport bar controls are both universal in nature as well as can be application-specific.
And with new content tabs, users can now easily access supporting information -- like Info or Chapters -- making inline navigation accessible and discoverable.
Content tabs can also be used to show related content.
Here in this example, I'm viewing a session from last year's WWDC and can browse content recommendations for the session without leaving the player.
Lastly, we added contextual actions available to users during playback.
Those actions have perfect functionality, like Skip Intro or Recap.
To take advantage of the new playback UI on Apple TV, your application must be linked with tvOS 15 SDK.
We took this approach to maintain compatibility with any existing applications available to users in the App Store.
Those applications will get default tvOS 14 playback UI and functionality.
By now, you're probably excited to learn how to adopt some of this new functionality in your media application.
So let's dive into the new APIs in tvOS 15...
...starting with Title View.
The new Title View displayed just above the transport bar will help users to instantly know what they're watching.
To present the Title View, we'll use values for commonIdentifierTitle and iTunesMetadataTrackSubtitle from the metadata of the current AVPlayerItem.
If a media asset does not contain embedded metadata, or you need to augment it, use the externalMetadata property of AVPlayerItem.
When playing live streaming content, the Title View will also display a badge to indicate the content state to the viewer.
Lastly, if your application would prefer not to display Title View, suppress it by setting the value of new property transportBarIncludesTitleView to false.
Next, let's take a look at the transport bar controls.
Transport bar controls is a collection of UI elements sitting right on top of the transport bar scrubber.
Those controls will help users quickly and intuitively find all the playback options your application may provide.
Some standard controls -- such as subtitles, audio languages, and Picture in Picture -- are provided by the system.
As a developer, you can extend the list of transport bar controls, using the new property of AVPlayerViewController, transportBarCustomMenuItems.
It supports instances of UIAction and UIMenu classes.
Let's take a look at an example of using transport bar controls.
Here, I'm using UIAction to let users add the current media item to their Favorites.
You could also create more advanced arrangements of actions and present them in a menu, using UIMenu class.
UIMenus presented by AVPlayerViewController support up to one level of nesting, using the displayInline option.
For greater detail on using UIMenu and UIAction classes, I recommend you to watch "Modernizing your UI for iOS 13" from WWDC 2019.
Now, let's talk about content tabs.
Content tabs will allow your application to display complementary information or recommendations for more content.
AVPlayerViewController will display the Info tab when a media asset contains embedded metadata or when you supplement external metadata with AVPlayerItem.
Also, when you supply navigationMarkerGroups with AVPlayerItem, AVPlayerViewController will show the Chapters tab.
Your application can present additional content tabs using the new property of AVPlayerViewController, customInfoViewControllers.
And in tvOS 15, we are deprecating the customInfoViewController property in favor of the new property that allows for multiple view controllers.
To size your content tabs appropriately, please specify the height using preferredContentSize property or define appropriate autolayout constraints.
When calculating the required height to display content tabs, the system will size all view controllers to the height of the tallest content tab.
When working with multiple content tabs, size your custom view controllers consistently or verify that the layout is expected at runtime.
And don't forget to set title property on your custom view controller.
We will use it for the title of the content tab.
To help you create great-looking content tabs, this year, we are introducing new content configurations in TVUIKit framework: TVMediaItemContent Configuration and TVMonogramContent Configuration.
Let's take a look at a couple examples of how these configurations can be used in your code.
For instance, to present a list of media items at 16:9 aspect ratio, you can use the wide cell from TVMediaItem ContentConfiguration.
Set its properties, like image, title, or secondary text.
You could also configure it to show a badge and playback progress.
When you're done, assign the contentConfiguration to your collection view cell.
It's that easy.
If you would like to display people or characters associated with the current media content, use TVMonogramContentConfiguration.
For more information on using content configurations, I recommend you to watch "Modern cell configuration" from WWDC 2020.
Finally, contextual actions.
Contextual actions allow your application to display relevant controls during the playback.
To display contextual actions, use new contextualActions property of AVPlayerViewController and provide one or more UIActions.
Typically, your application would want to present contextual actions during a relevant section of the content.
To achieve this, observe the AVPlayer timing by adding periodic or boundary time observers.
To hide contextual actions, reset the property to an empty array.
Some of you may have already implemented solutions for the skip functionality within your applications.
With this new API, the user interaction with contextual controls is consistent with focus behavior, and when used, it will also maintain the Now Playing status for your application.
Now, let's talk about some best practices with AVPlayerViewController on tvOS.
First -- and most important -- avoid adding extra gestures to the player.
This will interfere with standard playback UI and most certainly might not work in the future.
Second, supplement missing metadata.
Sometimes we have media that doesn't have all the metadata baked in with the asset.
In those cases, provide all essential metadata -- like title, artwork, or description -- using the externalMetadata property of AVPlayerItem.
And when you do so, we will do the rest to populate Title View and Info tab with all relevant information.
Lastly, consider enabling Picture in Picture in your tvOS application.
It will give your users multitasking flexibility, allowing for simultaneous video playback and the ability to swap between full-screen content and Picture in Picture.
To get started with Picture in Picture, I recommend you to watch "Master Picture in Picture on tvOS" from WWDC 2020.
So to recap.
tvOS 15 makes it easier than ever to build great media experiences using standard playback UI.
The powerful new APIs make AVPlayerViewController more configurable and customizable than ever.
There's never been a better time to adopt it into your applications.
And it's easy to get started.
For more information, see additional resources for this session in the Developer app.
Thanks for watching and enjoy the conference.
♪
-
-
4:42 - Transport Bar Controls Example
let favoriteAction = UIAction(title: "Favorites", image: UIImage(systemName: "heart")) { // Add to favorites } let submenu = UIMenu(title: "Speed", options: [.displayInline, .singleSelection], children: [ UIAction(…) ]) let menu = UIMenu(image: UIImage(systemName: "gearshape"), children: [submenu, UIAction(…)]) playerViewController.transportBarCustomMenuItems = [favoriteAction, menu] -
6:11 - Content Tabs Example
// Initialize content tab view controller customViewController.preferredContentSize = CGSize(width: 0, height: 140) customViewController.title = "Recommended" -
7:08 - TVMediaItemContentConfiguration Example
// Configure 16:9 UICollectionView cell import TVUIKit var contentConfiguration = TVMediaItemContentConfiguration.wideCell() contentConfiguration.image = UIImage(imageLiteralResourceName: "tanu") contentConfiguration.text = "Title" contentConfiguration.secondaryText = "Secondary text" contentConfiguration.badgeText = "NEW" contentConfiguration.badgeProperties.backgroundColor = .systemRed contentConfiguration.playbackProgress = 0.75 cell.contentConfiguration = contentConfiguration -
7:36 - TVMonogramContentConfiguration Example
// Configure monogram UICollectionView cell import TVUIKit var contentConfiguration = TVMonogramContentConfiguration.cell() contentConfiguration.image = UIImage(imageLiteralResourceName: "jad") contentConfiguration.text = "Jad" cell.contentConfiguration = contentConfiguration
-