
-
Create Swift Playgrounds content for iPad and Mac
Learn how to create Swift Playgrounds books that work fluidly across both Mac and iPad and help people of all ages explore the fun of coding in Swift. We'll walk you through how to customize content for each platform while considering platform settings, and help you take advantage of them in your playgrounds while still providing a smooth cross-platform experience.
For more on Swift Playgrounds, check out "Build a SwiftUI view in Swift Playgrounds", and try your hand with "Swan's Quest".Resources
Related Videos
WWDC20
-
Search this video…
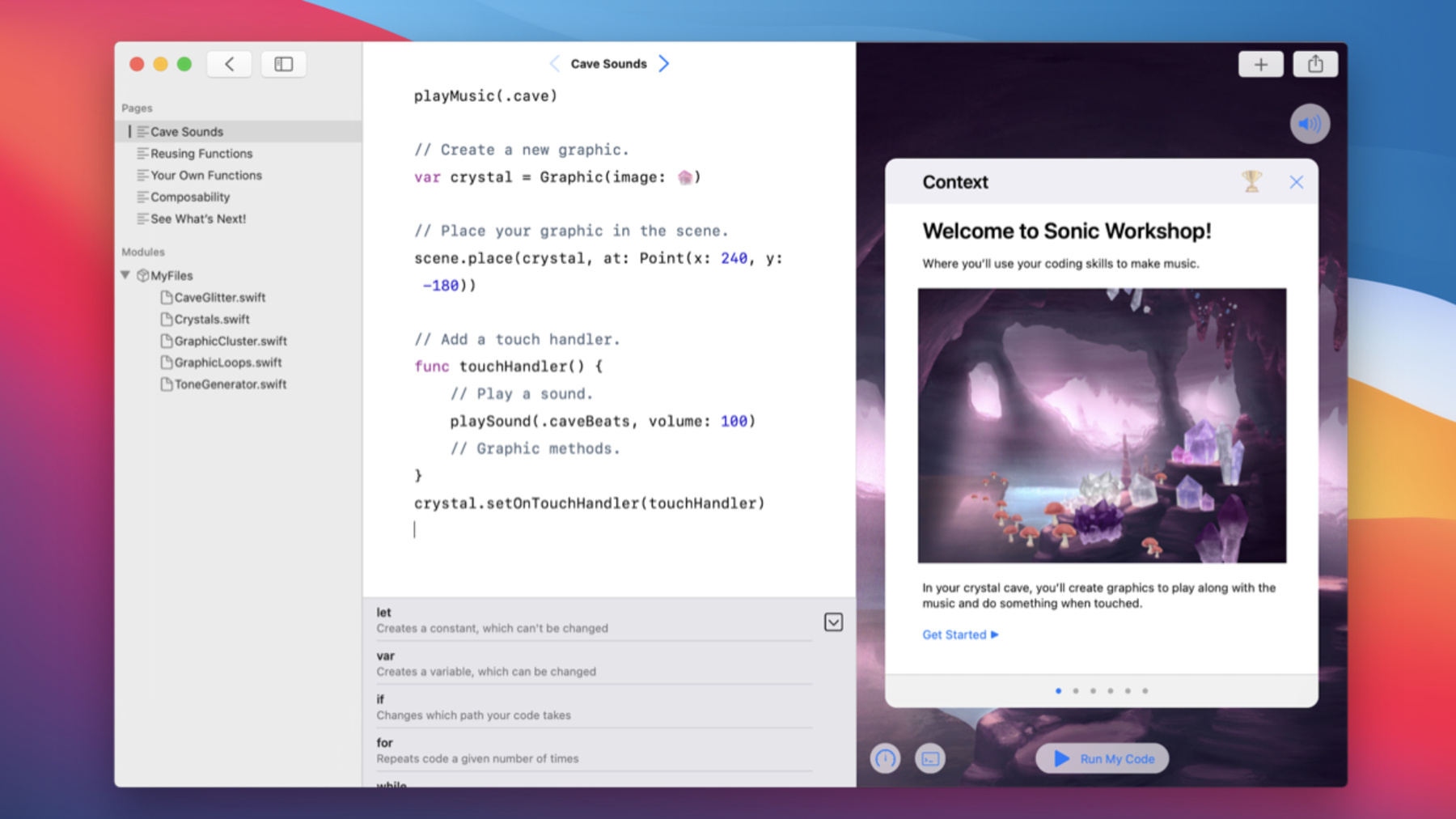
Hello and welcome to WWDC. Hi everyone and welcome to WWDC. My name is Lizzy and I'm excited to talk about how to create awesome content for Swift Playgrounds on iPad and Mac. We all know Swift Playgrounds as the app that brought Swift coding to iPad, and now, but with Mac Catalyst, the same app is available on Mac too. Your users will get the same experience they've come to know and love on their iPads now customized for the Mac platform. In this session we'd like to share some of the ways that you can customize your content, so it's a great experience on both platforms. After that we'll show a demo of a book that behaves differently on Mac and iPad. First let's discuss some updates in the Swift Playgrounds user interface. There are a few key parts of the Swift Playgrounds app that have been adapted to better fit the Mac platform. One of these areas is code completion.
On iPad you'll recognize this as the area where you can browse code completion options for your current state. On Mac there's a new expandable area for code completion that can include quick help for each token. These descriptions can be localized which creates a better code completion experience for users in different languages. To add quick help to your token use three forward slashes directly above your declaration. You can also add descriptions to parameters. Here we added a description to the changeTurtleEyes function. You'll see this turtle again later on in our demo and in this once Quest series.
This text will now appear below your token in the expanded code completion view.
Even if your users won't be on a Mac these descriptions will still be displayed on iPad as well, in the quick help popovers in the sauce editor and over the original code completion bar. Next let's talk about how your content can be adapted to each platform. There are two new optional keys in the playground book document format, supportedDevices and requiredCapabilities. You can use these keys to specify what your book requires from the device to run. If the current device doesn't support a book it won't show up in the feed to specify that your document only runs on Mac or iPad, you can use the supportedDevices key. The valid values for this are "iPad" and "Mac". We'll need to add this key to the book level manifest and to the feed JSON file. For example if your book supports both platforms you'll want to add iPad and Mac with the supportedDevices key in the book level manifest.
Then add the same values to the supportedDevices key in the feed JSON file as well. This book is now available on both platforms. If Mac is removed from the supportedDevices keys then it will no longer be available on that platform. Instead of only supporting a particular device we can require specific capabilities which can make your content available to more users. The values for the required capabilities key can be anything from the UIRequiredDeviceCapabilities keys available to look at on developer.apple.com. This includes things like ARKit, microphone and Wi-Fi which you can use to specify what your book requires. To use this key add RequiredCapabilities and an array of each capability to the book level manifest.
Then add requiredCapabilities and the same array to the feed JSON file as well. In this example the book requires use of a microphone and ARKit. In general it's best to support as many configurations as possible even if some functionality is different between platforms. To do this we can determine if the playground is being compiled for Mac or for iPad by checking the target environment. It's a good idea to go through the language in your book to make sure it makes sense for both platforms. Some things to look out for are uses of click or touch. Generic language like tap or select is recommended instead. Next let's talk about how content can conform to device settings. When building content, it's important to respect the device system settings such as accent color and dark mood. System provided colors like label or assist in background will automatically respond correctly to changes in dark mode and system accent. You can also add your own adaptive colors, by adding them to the books asset catalog. It's important to be aware of the live view safe area constraints when developing cross-platform content. These constraints ensure that your content won't be hidden by any controls over the live view. The constraints are different on Mac since there are toolbar buttons over the top right of the Mac live view. You may have code that uses the liveViewSafeAreaGuide property of a playground live view safe area container.
Now you can just access the safe area using a standard UI layout guide. Next I'd like to introduce my teammate Grace who will be showing you a demo. Thanks Lizzy. My name is Grace and I'll be walking through a demo of a playground that we've customized to work on both iPad and Mac. I'll open this playground in the Mac app first. You may recognize this turtle from the Swans Quest series. Pretty cute right. The goal of this book is to customize the look of your character. Once you've done that you can save it as an image and use it in the Swans Quest book. The prose here says to try starting with change turtle skin. I'll start by typing that. And code completion shows me quick help for lots of different customization methods. Let's look at how that's implemented. The customization methods are in my turtle edits file. The text here preceded by three forward slashes is what I see in the code completion area for this method. I think this is a little vague so let's change this to "change the turtle's skin color to the color provided". And once we go back to our main page. That's the text that shows up in the code completion area. So let's add some customization and see what happens. I'll run my code.
All right. This is a pretty good looking turtle. I can use the UIColor popovers to quickly change up some of the colors. I think I want the lighter area of the shell to be more of a yellow. I'll run my code again. Perfect. I'll go ahead and save this image. Notice the use and prose of tap not click to use in other books. I also see in the prose, it looks like we can play with AR for on an iPad that supports it. I just so happened to have an iPad with me so I want to check that out. Here's my same document on iPad.
I've got dark mode on so let's make sure it still looks good. OK, hmm, when I run my code I have a pretty garish white background. That's because I set the background color of my drawing to UIColor.white instead of using a system background. Let's try fixing that and run again. OK awesome. So now the background matches my theme and if I switch to light mode it'll be white again. I also noticed a new button here. That's because of my color Grid view controller. I have a target environment check. If I'm not running on macOS then show this button. Since Mac doesn't have the required ARKit capabilities, I won't show it there. All right. So if I tap this button I can check out this turtle In AR. There's lots of ways to create great content that works on both iPad and Mac. When you're creating or updating your Swift Playground's content, keeps these things in mind. Check out the UI on both iPad and Mac. You can take advantage of the updated code completion design on Mac by providing quick help in your content.
Use #if target environment checks to create different experiences on iPad and Mac. If you're content requires things like a AR or the microphone, specify these as required capabilities. If you can only support one device use the supportedDevices key. Lastly respect the platform settings like dark mode, system colors and layout guidelines. And be sure to pay attention to the accessibility experience on all devices that you support. You can download our sample content along with this video and reference the playground documentation online. Also make sure to check out the Swans quest. You don't want to miss it. Thanks for watching and have a great rest of your WWDC.
-