
-
Building Great Shortcuts
Shortcuts enable people to quickly and easily accomplish actions or get things done hands-free using Siri and the Shortcuts app. Join us for a tour of where shortcuts can appear, how you can customize the experience, and how your app's shortcuts can be used with variables and actions from other apps.
Resources
- Soup Chef: Accelerating App Interactions with Shortcuts
- Donating Shortcuts
- SiriKit
- Presentation Slides (PDF)
Related Videos
WWDC19
-
Search this video…
Hello. My name is Ian and I am an engineer on the Shortcuts Team. Today I'm going to talk to you about how users can build their own shortcuts and how you can ensure that they have the best possible experience. I'm going to cover three topics today. First, intents from your app can now be editable by the user as actions. I'm going to walk you through the parts of an action and show how users can configure them inside of their Shortcuts.
You've built great Shortcuts and we want to make sure that you can get them in front of your users, as well. I'm going to talk about some ways that you can showcase the Shortcuts from your app using Add to Siri and other APIs.
And later on, we're going to build a multistep shortcut and make actions that work great with others by using input and output. Let's get started.
I have an app called Soup Chef. And as you know, it's a super way to order clam chowder or tomato soup for delivery and pickup. And Soup Chef has made an intent for ordering soup. So, here's that inside of the Shortcuts Editor, where actions are configured.
Every action can have parameters that can be edited by the user. And these parameters were defined inside of the Intent definition file.
Until the user enters a value, parameters show the display name. And because this display name can sometimes be shown as a title in configuration UI, make sure that the display name is always capitalized.
The parameter summary is a sentence that's shown to the user that describes what the shortcut will do when it's run.
Summaries should read like a sentence and start with a verb. There's no need to write the name of your app in the summary because it will be displayed at the top of the action alongside your app's icon.
Try to keep the summary short and only include the parameters that must be filled out for the action to be functional.
And whichever parameters you don't include the summary will be displayed underneath Show More which the user can expand while editing to modify the values in the remaining parameters.
Parameter summaries are defined in the Shortcuts app section in the Intent editor Xcode.
Soup Chef has multiple different summaries. One for ordering pickup and the other for ordering delivery.
So, as the user changes between pickup and delivery inside of the action, the parameter summary will update based on the different values that the user has entered.
So, your app knows best about what the user does and when. So, we think the most relevant place to create shortcuts is right inside of your app.
Here we are inside of Soup Chef and someone just ordered some tomato soup with cheese. And this is a great time to present an Add to Siri button because the user just performed an action that they're very likely to repeat.
So, to do that, Soup Chef placed the order information into an intent and then, placed the Add to Siri button into the UI.
When the user taps on that button, the app lets them create a shortcut by showing the Add to Siri View Controller. The API to do this has not changed since iOS 12 but this year, we've expanded what users can do inside of the View Controller. So, let's look at what's new.
First, and instead of having to say the phrase to save the shortcut, users can now just type it or use dictation. Your app should be prefilling this value by setting the suggestedInvocationPhrase property of your intent.
Try to keep this phrase short and descriptive about the kind of action that the user just did. And because the user will be able to say this to Siri, it should also be easy to speak and remember. Underneath that is the Do section, which will show the user a preview of what this shortcut will do when it's run.
Make sure to put as much information as possible into the intent about what the user just did. This will ensure that your app can order the soup again without having to ask too many follow-up questions. And if you've made your intent configurable, the user can tap on this, customize the shortcut, and change the values that were prefilled by, by you. And once the user is done, they will tap the Add to Siri button and return back to your app. And later on, they can go into the Shortcuts app where they can view, edit, and run the shortcut that they've made. So, now let's take a look at some places in the Shortcuts app where you can make your shortcuts discoverable, as well.
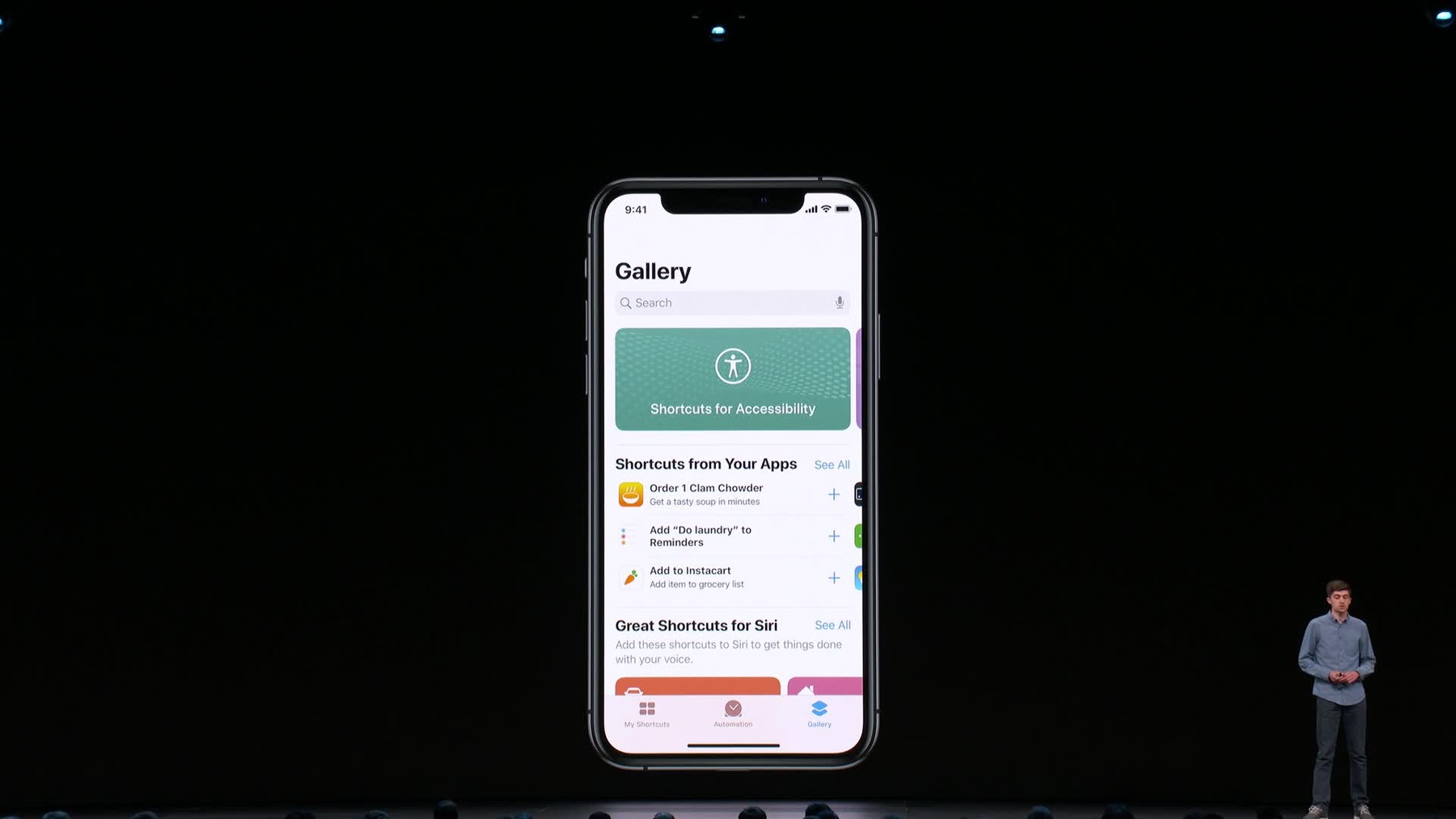
Many first-time users will start off in the right-most tab which is the Gallery. Here is where we suggest prebuilt shortcuts.
In iOS 13, we added a new section to the Gallery and it has suggested shortcuts from the apps that are frequently used on your device.
Now, your app's suggested shortcuts have the possibility of being prominently featured in the Gallery depending on how frequently the user interacts with your app. Your app can influence the suggestions that are displayed in the Gallery in two different ways.
First, you can explicitly set a list of suggested shortcuts and you can use the INVoiceShortcutCenter to do this.
You can update this as often as you'd like as you learn more about your user's habits and preferences.
And we also populate this list with recent or frequently used actions that the user has done inside of your app. Now, how does the Shortcuts app know what the user does inside of your app? In previous years, we've introduced the concept of Donation.
Now, Donation allows you to tell the system about things that the user does so that the system can later suggest them at a relevant time.
You can create a, you can donate by creating an INInteraction and putting a filled out intent about what the user just did into there.
And then, later call the Donate method.
Not only does Donate allow your shortcuts to appear in the Gallery, but it also enables private on-device Siri suggestions in places like the Lock Screen or Spotlight Search.
If you'd like to know more information about how suggestions from Donations work across the system, I encourage that you watch our talks from WWDC 2018.
Now, another time that users might be creating and discovering your shortcuts is when building a new shortcut inside of the app.
You'll see all of the possible actions that can be added into the shortcut in the Shortcuts editor.
There's categories across the top which contain hundreds of built-in actions for things like playing media, adding reminders, and also scripting actions like Loops and If statements. Next, is a list of suggested actions. And these suggestions are based also on device usage which includes actions from third-party apps.
Since I order soup a lot, Soup Chef's action is right here at the top.
So, how did Soup Chef get all of these soup options to show up? Well, there were two easy steps to get this to work.
The first thing is to select which of the parameters is the key parameter.
Your key parameter should be the one that's most identifiable to the user. And Soup Chef picked the soup type as the parameter because that's the most useful to the user, more than quantity or toppings.
And the second step is to Donate every time the user performs that action inside of your app, if you're already donating via the INVoiceShortcutCenter or via INInteraction, then there's no additional work required by your app. As long as your donation has a value set for that key parameter, we can show it inside of suggestions.
Also, don't forget to include an image for your key parameter when donating. If you don't provide an image, then your app's icon will be displayed in the list, instead. And additionally, if you're looking for a list of all of the actions from your app that's donated or not, you can tap on the app's section to see them all.
Now, let's switch gears and build a shortcut with a set of actions that work great together by using input and output.
I have another app called StickyNote. And StickyNote's a notetaking app where I write down things that I need to do.
StickyNote has a whole bunch of actions. And most importantly, it has an action where I can search for notes by name.
And then, once a note is found, there are other actions that can manipulate that note such as inserting text into the note or deleting it. In iOS 13, we now allow actions from your apps to output information for others to use. So, the Find StickyNote action can output a StickyNote with an identifier, name, content, and the last date that it was modified. I want to be able to chain two shortcuts together and find a note and then, add information into that note. So, the note would be the output of the first action and I'm passing it as input to the second.
So, let's take a look at how to set up your action to produce output.
First, we'll click on the plus button at the bottom left to add a new type representing what a StickyNote is.
Types already have an identifier and the Display Name. But the note has content and a date that it was last modified. So, we'll add those as properties so the user can access all of that information.
Next, we'll select the response. And the response is the object representing the result of the intent. We will add a note property, selecting the new type that we just made.
And finally, we'll select that property from the Output dropdown. So, if your response has multiple properties, you need to pick a single one from that Output dropdown. And this lets you control what information other actions can see. So, now that our action has output, I can add one action and after the other and select the found note as the note that I want to add text to. But for actions to work really great together, it would be nice if the note could automatically be filled in to the second action, so I don't have to select it from the first every single time.
So, if you need your actions to work great together and fill output from one into the input of another, you need to select one of your parameters as the input parameter. Here we are looking at that Add Text to Note action.
And we'll select the note as the input parameter.
So, now when I add the second action, the Add Text to Note action, that note is already filled in to the note parameter from the first action.
So, adding inputs and outputs allows users to create multiple step shortcuts using your actions that work great together.
So, let's take a look at the things that we covered today.
First, we walked through the components of a Shortcuts action and how users can configure one.
Next, we looked at the various ways that users can discover your actions. And we started inside of your app using the Add to Siri experience.
And next, we walked through the Gallery and the Editor inside of the Shortcuts app and talked about how to make your actions discoverable there, as well.
And finally, we explored how to make your actions work great together taking input and produce output. The Soup Chef app is available as sample code. So, be sure to check that out if you want to see more about how all of this works.
We also had a session earlier this week where we covered more about how these can be used to power follow-up questions in Siri.
Thanks for attending.
[ Applause ]
-