
-
Designing for iPhone X
iPhone X features an all-screen Super Retina display, providing more space to display content and create deeply immersive experiences. Learn how to design your app or game to look and feel great on iPhone X, and all iOS devices.
Resources
Related Videos
Tech Talks
-
Search this video…
iPhone X's super retina display gives you more space to display content and create deeply immersive experiences. This video will help you get started designing apps and games that look and feel great across all iOS devices. First, let's review some key aspects of the new display. iPhone X 's display has a 3x image scale factor. When producing and delivering image assets, we recommend using PDFs because they're resolution-independent and may significantly reduce the size of your app. When rasterized images are needed, be sure to include both 2x and 3x resolutions in your app's asset catalog. To streamline your production process, we suggest using the templates included in the Apple UI Design Resources. They're available to download on the Resources page of the Apple Human Interface Guidelines.
The iPhone X's display dimensions are 375 points wide by 812 points tall. On a 3x display, this equals 1125 by 2436 pixels. 375 points is the same width as the 4.7 inch displays of iPhone 6, iPhone 7 and iPhone 8. So there shouldn't be any difference in the amount of information presented along the narrower dimension of these devices. The 812 point height is 145 points taller than a 4.7 inch display. This additional height provides about 20 percent more space for content. Of course, the most notable feature of the super retina display is its shape. The display follows the design of the product around all four rounded corners for a symmetrical look. Updating your app to work on the new display involves extending visual elements to fill the display's view port, while also keeping controls and critical information from getting clipped in the corners or covered by the sensor housing. On iPhone X, people access the app switcher and the Home screen by swiping up anywhere along the bottom edge of the display. An indicator at the bottom of the screen offers a hint about this interaction. This indicator is displayed over your app's interface. You'll need to account for this when designing your app.
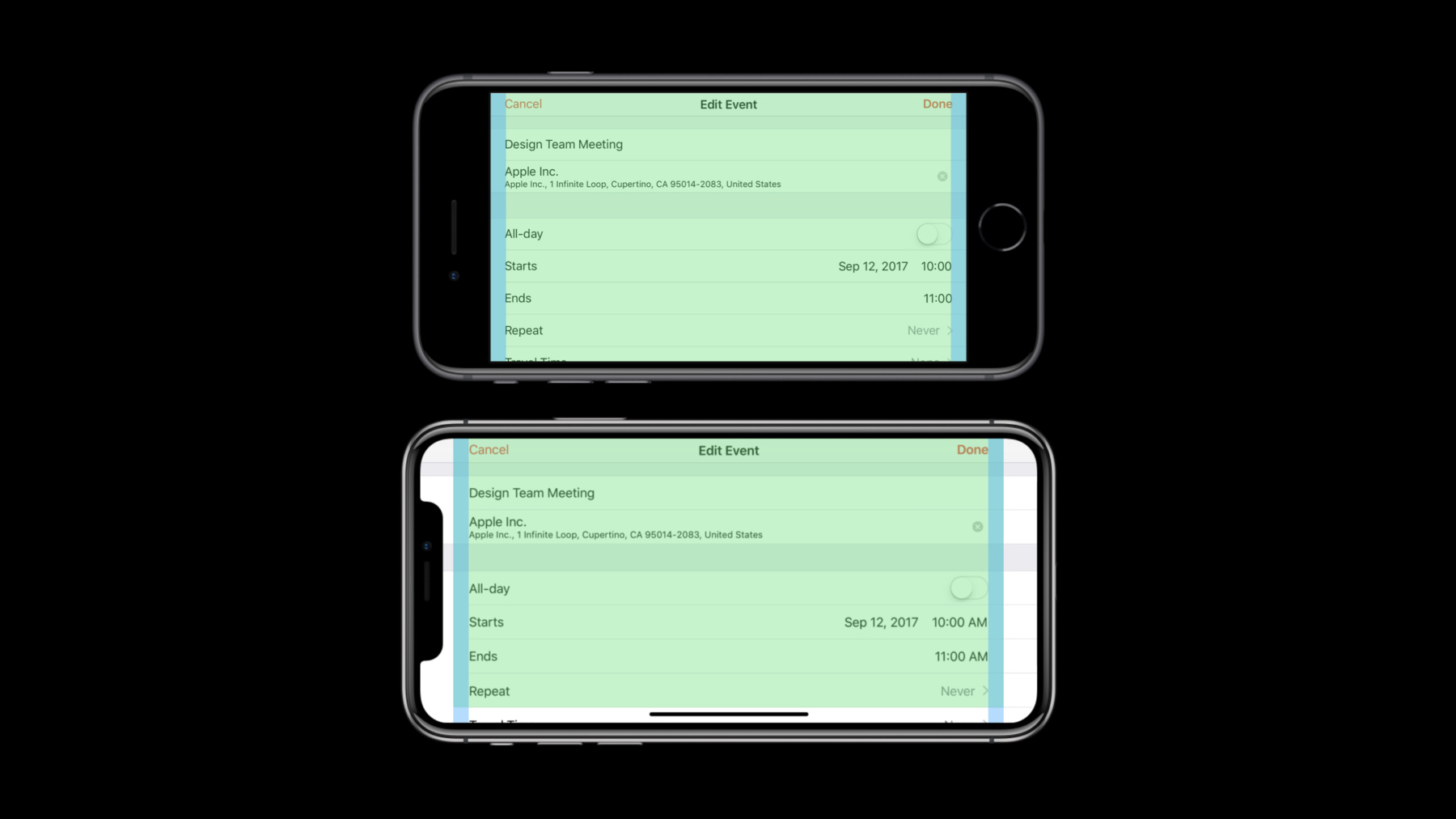
If your app uses UIKit controls and auto-layout, designing and developing for iPhone X and our other devices should be straightforward. Standard UIKit elements such as navigation bars, tables, and collection views, automatically adjust when viewed on iPhone X. Navigation bars, tab bars, and toolbars are positioned and scaled appropriately on all iOS devices. The navigation bar's background material is extended to the display's top edge, and the background material of the tab bar and toolbar is extended to the bottom, while the elements they contain are positioned to prevent underlapping or clipping by other elements. In landscape orientation, table views will span the full width of the display, while the table cell's content view is inset. If your app uses auto-layout, views can automatically adapt to the iPhone X's larger display size. For iOS 11, a new layout guide was added to auto-layout called a Safe Area layout guide. The Safe Area layout guide helps avoid underlapping system UI elements when positioning content and controls. On iPhone 8, the Safe Area is the same size as the viewport if no bars are visible. If a status bar is visible, the safe area's top edge is lowered to account for the status bar's height. The Safe Area is further inset to accommodate a navigation bar and toolbar or tab bar. On iPhone X, the Safe Area layout guide provides an additional benefit. It's inset from the top and bottom of the screen edges in portrait orientation, even when no bars are visible on screen. This helps you to prevent interface elements from getting clipped or covered by positioning them away from the sensor housing, the display's rounded corners, and the Home indicator. In landscape orientation, the Safe Area is inset from the sides of the screen and the Home indicator for the same reason. So, for example, the width of the content view in these table row cells is constrained by the Safe Area to keep them from underlapping the sensor housing or getting clipped by the display's rounded corners. And the table's top edge has been inset to avoid underlapping the navigation bar.
On iPhone 8, where occlusion and clipping is not an issue, the Safe Area width matches the display's width and the table is allowed to run edge-to-edge. You'll notice that text and controls are actually inset from the safe area. This inset is achieved using another layout guide called a layout margin. Layout margins provide consistent content margins across apps and help you to align content to other controls like navigation bar buttons. Even if you're not using auto-layout, UIView provides the Safe Area insets and layout margin values as properties. Now, one final note about auto-layout. iPhone 6, 7, 8, and X all belong in the compact width size class. This essentially means that your app's layout should be consistent on all these devices. If your app has custom controls or non-standard layouts, you may need to make slight alterations to your app's interface to work well on iPhone X. There are two aspects to this. First, your app or game should always fill the display that it runs on. Placing black bars at the top or bottom of the screen makes your app feel small, cramped, and inconsistent with other apps on iPhone X. When designing background graphics, or rendering background scenes, keep in mind that iPhone X's display has a different aspect ratio than a 4.7 inch display. Background graphics designed for iPhone 8's 16:9 aspect ratio will be cropped along the left and right edges on iPhone X if they're scaled to fill, or letter-boxed if scaled to fit. Similarly, background graphics designed for iPhone X, will either be cropped along the top and bottom edges on iPhone 8 or pillar-boxed. It's best compose images so that critical visual information remains visible regardless of the display's aspect ratio. The second part of updating your layout involves insetting, or repositioning interactive elements and key information. Any element that's positioned too close to the viewport's edges or corners may get clipped by the display's rounded corners or covered by the sensor housing. So be sure to inset controls and other elements to avoid this.
Again, Safe Area layout guides and layout margins should be used for determining proper inset values. It's also worth noting that controls placed along a device's edge could be more difficult to reach depending on how the device is held. Insetting controls can make interacting with them faster and more comfortable.
Visual elements that appear tucked into corners or under screen edges may need to be revised since insetting them probably won't look right. In some cases, a different visual treatment may be necessary.
Please also note that status bars are taller on iPhone X. Content views that have been inset by a fixed point value will have their top edges covered by the status bar. On iPhone X, the status bar no longer changes height when background tasks, like a phone call or location tracking, are running. This helps create a more consistent user experience regardless of the status bar style.
On iPhone X, the status bar occupies an area of the screen that your app probably won't fully utilize. If you have hidden the status bar to claim more space for your app's interface, you may want to reconsider if that's still necessary. Now, one quick note about landscape orientation. Most apps look and function best when controls and visual information are centered. Asymmetrical layouts that shift around based on how the device is rotated will lead to an inconsistent user experience and can undermine people's ability to build muscle memory.
Finally, a few key considerations related to the indicator that let's people know they can swipe up to access the app switcher and Home Screen. Because this interaction is core to the experience of using an iOS device, the indicator should always be clearly visible. To help accomplish this, iOS dynamically adjusts the indicator's appearance to maintain sufficient contrast relative to the background. The indicator appears dark against lighter backgrounds, and light against darker backgrounds. When designing your app's interface to work well with the Home indicator, it's best to avoid placing interface elements in close proximity to the indicator. Simply leave some negative space around the indicator by placing all non-scrollable content within the safe area. It's also not desirable to draw special attention to the indicator through visual adornments such as brackets, bezels, or other means.
As mentioned earlier, people will access the app switcher and Home screen by swiping upward from the bottom edge of the display. In most cases, swipe gestures tend to occur in the center of the display, so this interaction is unlikely to conflict with interactions in your app. However, if your app or game encourages people to swipe along the very bottom of the display, you may want to turn on edge protection for the bottom edge of the display. This will give the indicator a more subtle appearance and change it's behavior so that two swipes are required to exit your app. The first swipe, or drag, lifts the indicator and enables the control. While swiping a second time allows people to exit your app or game. Because edge protection leads to an inconsistent user experience, it should be used only when it's absolutely necessary. Unlike swipes, tapping the bottom edge of the display will only affect your app or game. For example, tapping a table row cell has the same result whether or not it's behind the indicator.
Vertically scrollable views, such as tables or collection views, should extend all the way to the bottom of the display rather than being constrained by the Safe Area. Lastly, you can enable an auto-hide behavior when presenting full screen visual content. Auto-hide causes the indicator to fade out if the display hasn't been touched for a few seconds and fade back in when the display is touched. Use auto-hide sparingly and only for passive experiences where people are unlikely to touch the display frequently. OK, for more iPhone X design guidance, please visit the Apple Human Interface Guidelines at developer.apple.com/design. And while you're there, download the latest version of the iOS Apple UI Design Resources. We've updated the Sketch and Photoshop templates for iPhone X, and there will be more updates coming soon.
-