
-
QR Code Recognition on iOS 11
iOS 11 provides built-in support to detect and handle QR codes. Discover the supported QR code types, how each type is handled by built-in Camera and Safari apps, and how Universal Links can seamlessly send users to your app when scanning your QR codes.
Resources
-
Search this video…
Welcome to this video on QR code recognition in iOS 11.
Quick Response code is a type of two-dimensional barcode used to embed information, such as URLs.
In iOS 11, we have added system support to automatically detect QR codes in both Camera and Safari. First, let's look at Camera.
Camera automatically scans for QR codes in Photo and Square modes. This works even from the Lock screen. Telling Siri to scan a QR code will also take you to Camera.
Here's how it works. Simply point the camera at a QR code. A notification will drop down, describing the action that you can perform.
Tapping on the notification will perform the action, which in this case navigates to apple.com. It's that simple.
iOS supports many data types for QR codes. Next, I'll go through each type in detail. Feel free to grab your iOS device and scan these codes. Here's an example of a location QR code that uses the geo scheme that lets you encode a point on the Earth. Tapping on the notification takes you to the Maps app with a pin dropped at that location.
You can accomplish the same thing with an Apple Maps URL, which gives you more flexibility in describing the location. For example, you can specify the actual address this way.
For text message QR codes, you can encode an SMS URI. Tapping on the notification brings you to the message compose window for this phone number in the Messages app.
The SMSTO format is also supported for describing a text message action. This format allows you to prepopulate the text message content.
For email addresses, you could just encode the address directly. But to ensure it's treated as an email address, it is recommended that you create a mailto URI for it. Tapping on this notification takes you to the new message window in Mail with the recipient's email prefilled.
Similarly for phone numbers, a tel URI should be used to ensure it's recognized as a phone number properly. Tapping on the notification will initiate a call to that number in the Phone app.
For contact QR codes, iOS supports the vCard format. These codes could be useful on business cards. Tapping on this notification shows you a preview of the contact card with options to save to your contacts list. You can also encode contact information with the MeCard format, which is usually less verbose than the vCard format.
iOS supports event QR codes encoded with the iCalendar format. Tapping on this notification adds the event to your calendar and shows you the event details.
Lastly, iOS supports QR codes containing Wi-Fi configuration information, such as the authentication type, the network SSID, and the password. Hidden SSIDs are not supported. This type of QR code is useful for quickly connecting to a Wi-Fi network in an Internet cafe, for example, where the user no longer needs to type in all the information themselves. When the user taps on the Wi-Fi QR code banner, they'll be prompted to connect to the Wi-Fi network.
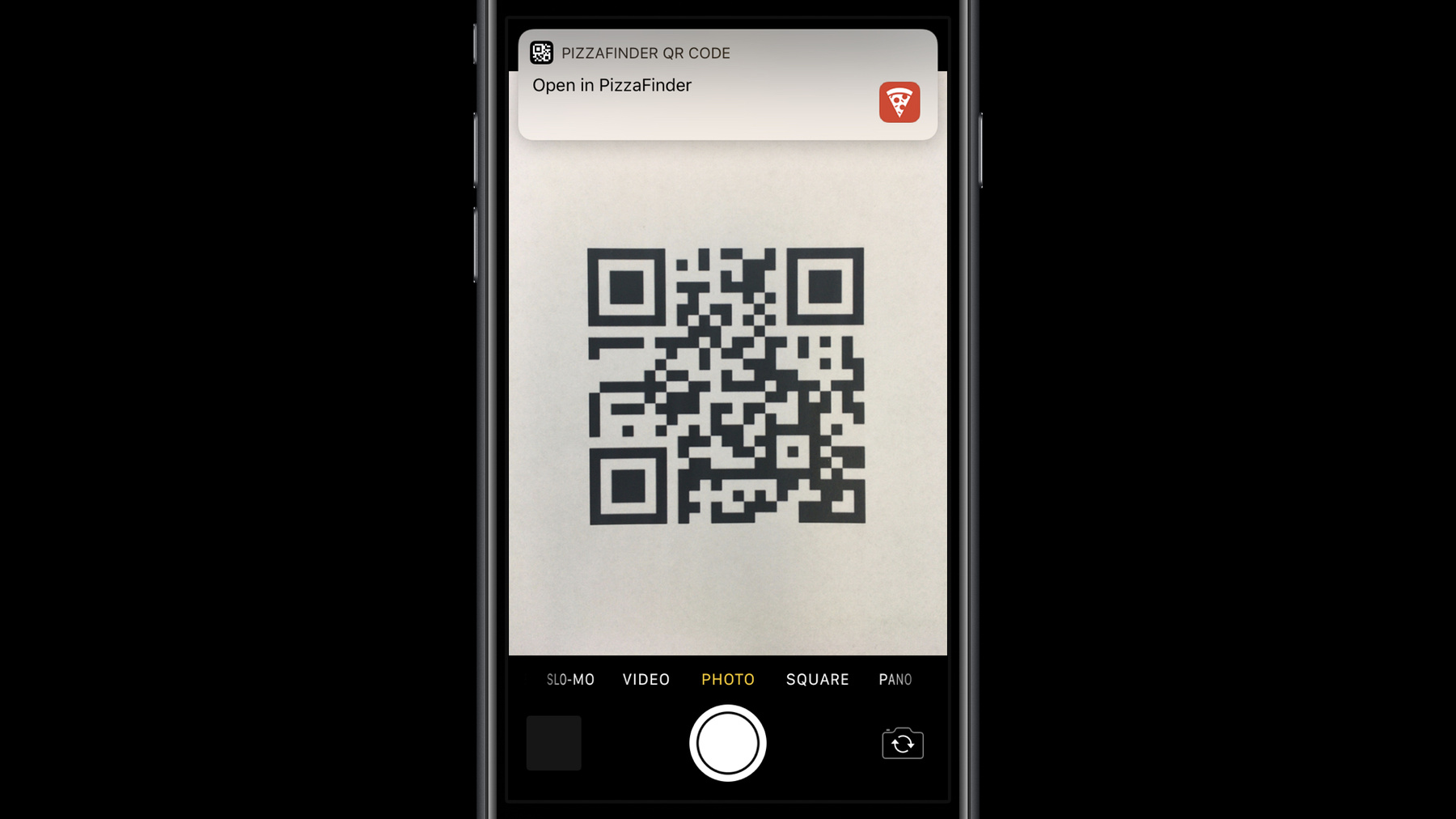
I've just shown you examples of QR codes that are handled by other system apps. But what about your app? How can you direct a user to your app after scanning a QR code? You can support universal links so your users can be seamlessly directed to your installed app when they scan a QR code containing a link to your website. Here's an example. Let's say you manage both pizza.example.com and also the PizzaFinder app. You publish a QR code with a link to your website so the user can access it with a quick scan. But you'd also like to direct your users to the PizzaFinder app seamlessly if they have the app installed. Adding support for universal links is simple. First, create an apple-app-site-association file that you'll place at the root of your server or in the .well-known subdirectory, served over https. In this file, you specify your app ID along with the paths from your website that should be handled as universal links. The value of the app ID key is the team ID or app ID prefix, followed by the bundle identifier. Then include the list of domains that your app wants to handle in your app's Associated Domains entitlement. To do this in Xcode, open the Associated Domains section in the Capabilities tab and add an entry for each domain that your app supports. Now, with universal links set up between the website and the app, scanning a QR code with a URL to the website can take the user directly to your app. You can even set up universal links to link to specific areas within your app. If the PizzaFinder app is not installed on the device, then the URL will be loaded in Safari. That's why it's important to provide an App Store link to your app from that page so your users can easily install your app for future QR code scans. The best way to do that is by adding a Smart App Banner. This is useful even if you integrate your own QR code scanner in your app since it's very easy to launch Camera on your phone, even from the Lock screen. Now your users can quickly open QR codes that you publish without launching your app first. To add a Smart App Banner to your website, include this meta tag in the head of each page where you'd like the banner to appear. You can search for your app on the iTunes Link Maker page to get the app ID. Now, let's say over time pizza.example.com has been extended to allow people to post stories about their pizza experiences. A separate app called PizzaStories has been developed to handle that functionality, too. You can use universal links to associate that app with the website as well.
To set up universal link for PizzaStories, you just need to add another entry to the apple-app-site-association file with the application's bundle identifier. You also need to set PizzaStories' Associated Domains entitlement just like in PizzaFinder. Now, with universal links set up for both apps, when your user scans your QR code for the first time and both PizzaFinder and PizzaStories are installed on the device, they will see an app QR code notification like this.
When they tap on the notification, an alert will appear prompting them to pick the application to open the URL in. Let's say the user picks the PizzaStories app. Their preference will be saved. The next item the user scans that QR code again, the preferred application will be offered as a default application to open the URL in. The user can still change their preferred application by using 3D Touch or by pulling down on the notification. In addition to Camera, we've also added QR codes support to Safari on iOS 11. Here's how it works. When you use 3D Touch to preview an image on a web page, Safari will check the image for a QR code, and if it finds one, adds extra menu actions related to the contents of the code.
You can also long press on the QR code image, and the extra menu actions will appear in the context menu.
To summarize, in this video we have shown you how your users can more easily scan QR codes directly from Camera and Safari. By adopting universal links, your users will have a more seamless experience by being directed straight into your app. And for those who don't have your application installed yet, Smart App Banner is the best way to show them where to get it. For more information about what we've covered in this video, including how to adopt universal links and promote apps with a Smart App Banner, use the links in the resources section associated with this video.
-