Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
Validating
This section describes how to validate your web component. Typically, the validating process identifies common errors in your web component such as missing bindings, wrong location of elements, and wrong tags. However, it can't catch all errors in your component, just those that don't conform to the HTML and WebObjects specifications. You can validate individual elements or an entire web component.
Validating Elements Using the Inspector
You can validate individual dynamic elements using the inspector as follows:
Select the element.
Click Inspector on the toolbar to open the inspector window.
Click the verify button (the green checkmark).
An HTML Validation window appears detailing the binding errors. The text view is blank if there are no errors.
If errors are listed in the text view, click them individually to view the elements or HTML that contains the errors.
Validating the Entire Web Component
The steps to validate the entire web component are identical to validating individual elements except that you do not need to select an element. Just choose Window > Validation to validate your component and errors will be displayed in the HTML Validation window.
Validating Preferences
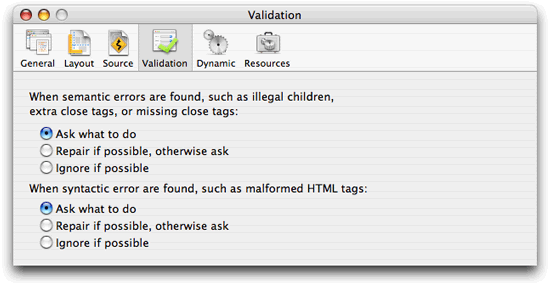
The validation process can repair some errors, if possible, or ignore them. Choose WebObjects Builder > Preferences to open the preferences window, and click Validation to view the preferences as show in Figure 8-1. Use this pane to configure exactly how you want semantic and syntactic errors handled.

Copyright © 2005 Apple Computer, Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2005-11-09