Retired Document
Important: The information in this document is deprecated in Xcode 9. For Xcode 9 and later, see Simulator Help by choosing Help > Simulator Help in Simulator.
Testing and Debugging in Simulator
Simulator is a great tool for rapid prototyping and development before testing your app on a device. Simulator also has features that can assist you in testing and debugging both iOS apps and web apps. By understanding the tools that Simulator offers, you can more efficiently develop your app.
Differences Testing in Simulator
Simulator is a useful tool, but it should not be the only way you test an app. Because the simulator is an app running on a Mac, it has access to the computer’s resources, including the CPU, memory, and network connection. All of these resources are likely to be faster than those found on a mobile device. As a result, the simulator is not an accurate test of an app’s performance, memory usage, and networking speed. For this same reason, always test the performance of your app’s user interface on a device. In Simulator, your app’s user interface may appear to run both faster and smoother than on a device.
Also keep in mind that some user interface elements can be easier to interact with in Simulator using a mouse than when trying to interact with the app through touch on a device.
Finally, there are some hardware and API differences in Simulator. These differences may affect your app when testing in Simulator.
Hardware Differences
Though most of the functionality of devices can be simulated in Simulator, some hardware features must be tested directly on a device. The hardware features that are not simulated as of iOS 8.2 are:
Motion support (accelerometer and gyroscope) are unsupported.
Audio and video input (camera and microphone) are unsupported.
Proximity sensor
Barometer
Ambient light sensor
Additionally, WatchKit apps have a reliable connection to the simulated host device because they both are running in the Simulator.
To test your app on a device, you must be a member of a Developer Program. To learn more about enrolling in the iOS Developer Program, see Managing Accounts in App Distribution Guide.
OpenGL ES Differences
Simulator includes complete implementations of OpenGL ES 1.1, 2.0, and 3.0 that you can use to start developing your app. The capabilities of Simulator are similar to those of the A7 GPU; for more information on the iOS hardware, see iOS Device Compatibility Reference. Simulator differs from the hardware processor in a few ways:
Simulator does not use a tile-based deferred renderer.
Simulator does not provide a pixel-accurate match to the graphics hardware.
Rendering performance of OpenGL ES in Simulator has no relation to the performance of OpenGL ES on an actual device.
API Differences
Simulator APIs don’t have all the features that are available on a device. For example, the APIs don’t offer:
Receiving and sending Apple push notifications
Privacy alerts for access to Photos, Contacts, Calendar, and Reminders
The
UIBackgroundModeskeyHandoff support
In addition, Simulator doesn’t support the following frameworks:
External Accessory
IOSurface
Media Player
Message UI
In UIKit, the
UIVideoEditorControllerclass
The Metal, MetalKit, and Metal Performance Shaders frameworks are provided only as stubs. Calls to functions in these frameworks have no effect.
Backward Compatibility Support
Simulator does not include backward compatibility with all versions of iOS and watchOS.
To find a list of the simulated versions of iOS and watchOS in Xcode
Choose Hardware > Device > Manage Devices.
Xcode opens the Devices window.
At the bottom of the left column, click the Add button (+).
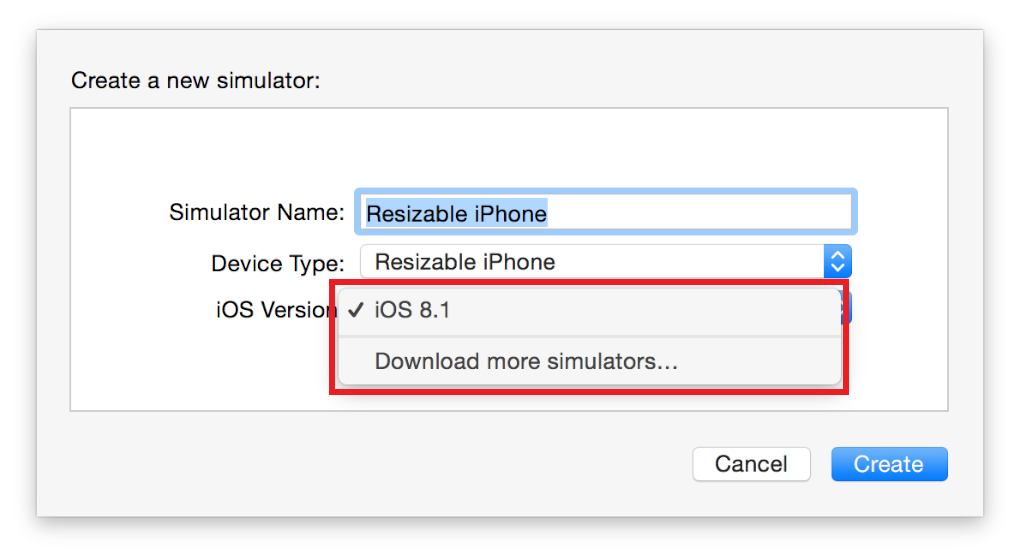
In the dialog that appears, select the iOS Version pop-up menu.
The top part of the menu lists any installed versions of iOS.

To download other available versions of simulators
Choose Xcode > Preferences.
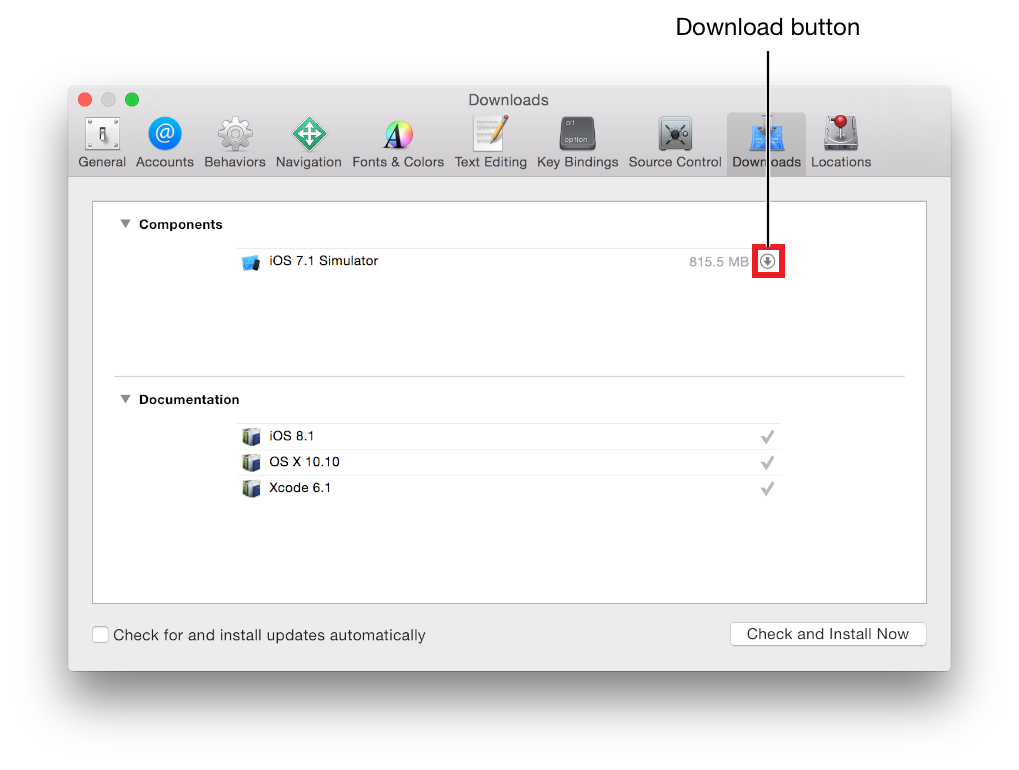
In the preferences window that appears, click the Downloads tab.
To download a simulator for a version of iOS, click the Download button.

After Xcode downloads the new iOS version, it will be available for new device simulators. For information on adding a new device, see Change the Simulated Device and OS Version.
Testing for the iPad mini
To test apps for the iPad mini in the simulator, run your app on a simulated iPad with the corresponding type of display, either Retina or non-Retina, depending on the iPad mini model.
Testing App Accessibility
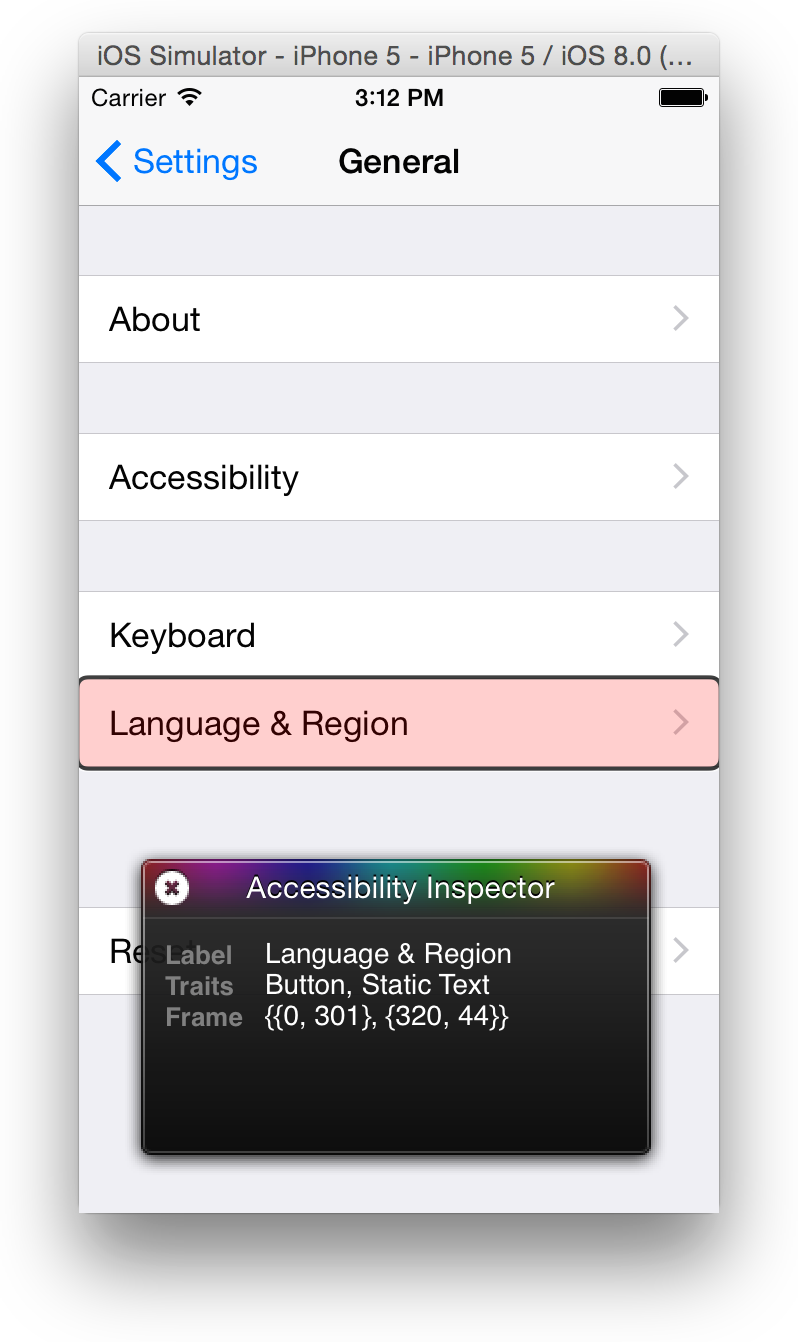
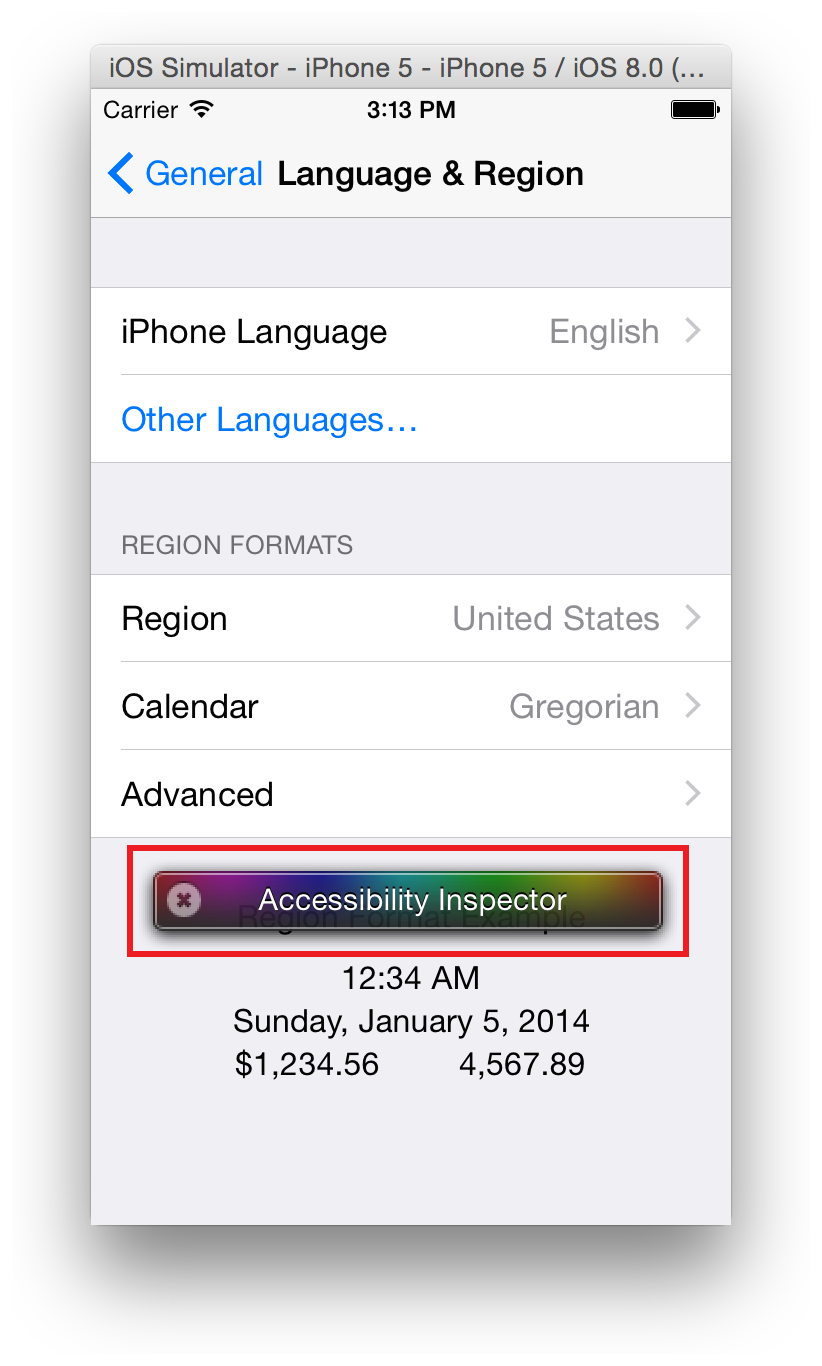
Use the Accessibility Inspector to test the accessibility of your app. The Accessibility Inspector displays accessibility information about each accessible element in an app. Figure 5-1 shows what the Accessibility Inspector looks like as it runs in Simulator.

To start the Accessibility Inspector
When Simulator is running, choose Hardware > Home to reveal the Home screen.
Click Settings.
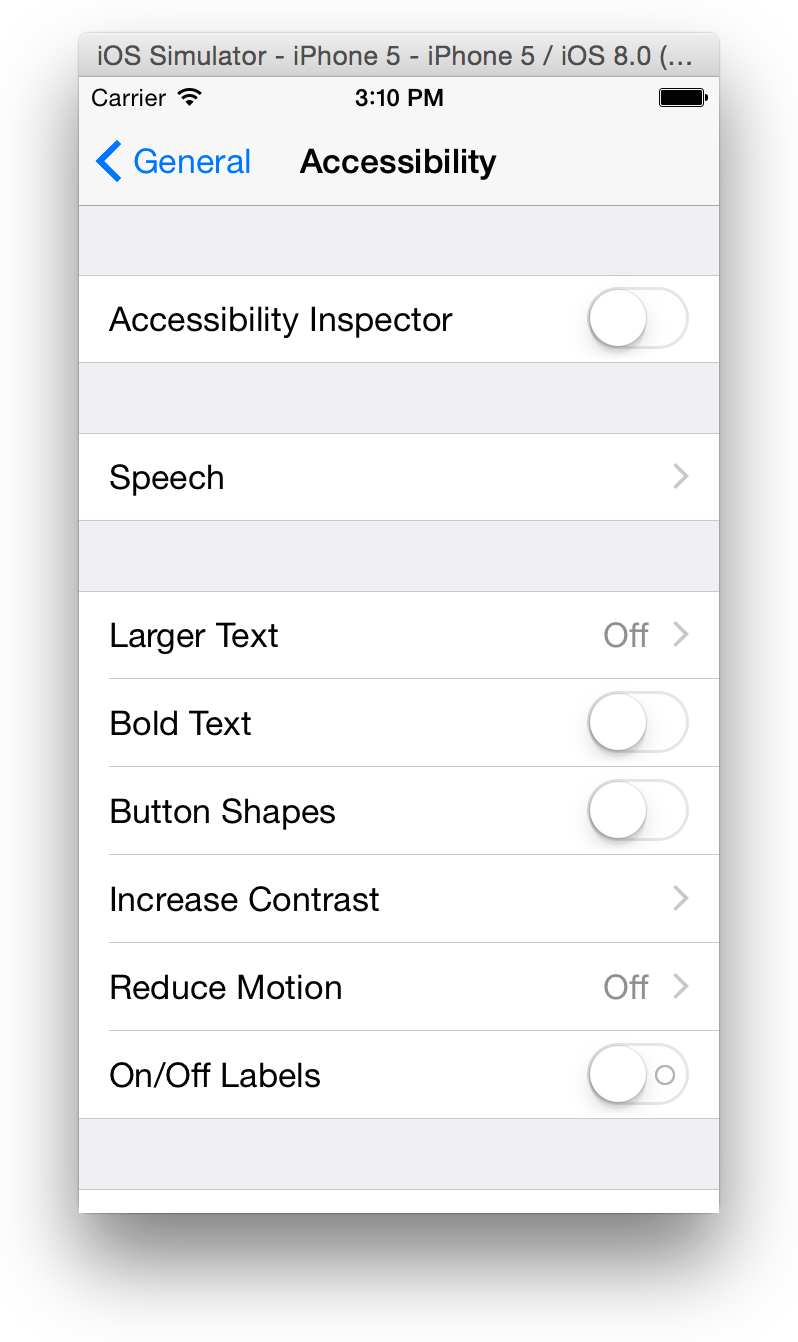
Choose General > Accessibility.
Slide the Accessibility Inspector switch to On.

Turning on the Accessibility Inspector in Simulator alters the behavior of the simulator. After the Accessibility Inspector is on, clicking an element moves the focus of the inspector to that element instead of activating it. To activate an element, you must double-click it. Additionally, swiping and dragging gestures are unsupported while the Accessibility Inspector is enabled. To perform these gestures, you must first disable the Accessibility Inspector.
To disable and reenable the Accessibility Inspector, click the close button in the upper-left corner of the inspector panel (the close button looks like a circle with an “X” in it).

For more information on using the Accessibility Inspector and testing the accessibility of your app, see Verifying App Accessibility on iOS.
Testing App Localization
If you have created an app with multiple localizations, you can test them in Simulator by changing the Internationalization settings. To learn how to set the language and region on iOS, read Reviewing Language and Region Settings on iOS Devices. For more information on localizing your app, read Internationalization and Localization Guide.
Testing Web Apps
If you are building a web app and want to test its usability on an iOS device, Simulator can assist you.
To test a web app in Simulator
Select the simulator environment you would like to test in by choosing Hardware > Device > device of choice.
Open Safari from the Home screen of Simulator.
Navigate to the location of your web app in the browser.
For more information on creating web apps for iOS, see Getting Started with iOS Web Apps.
Testing iCloud
If you are building an app that uses iCloud, you can test iCloud syncing from within Simulator before testing on physical devices. This can also assist you in testing iCloud syncing across many devices if you have a limited number of devices to test on.
To simulate iCloud syncing, first sign in to Simulator using an Apple ID. It is strongly encouraged that you create and use a separate Apple ID specifically for testing iCloud in Simulator.
To sign in to Simulator with your Apple ID
Launch Simulator with a simulated device running iOS 7.1 or later.
From the Home screen, open Settings and select iCloud.
Enter your Apple ID and password, and click Sign In.
After signing in with your Apple ID, you can then test your iCloud syncing. To test to see whether your app is syncing properly with iCloud, choose Debug > Trigger iCloud sync.
Testing Background Fetching
If you are building an app that receives frequent content updates and you have enabled background fetching, you can test the background-fetch capability using Xcode and Simulator. To simulate a background fetch, launch your app in Simulator and then go to Xcode and choose Debug > Simulate Background Fetch.
You can also configure a scheme to control how Xcode launches your app. To enable your app to be launched directly into a suspended state, choose Product > Scheme > Edit Scheme and select the Background Fetch checkbox.
Using the Debugging Tools in Simulator
Access the debugging tools in Simulator through the Debug menu, as shown in Table 5-1.
Menu item | Debug result |
|---|---|
Slow Animations | Slows down the animation taking place within the app. Use this item to identify any problems in the animation. |
Graphics Quality Override | Set the default graphics quality for the device. Choosing Low Quality can improve the performance of certain actions on older simulated devices. For example, dragging down on the Home screen transitions to the Spotlight screen. The high-quality version includes a blur animation, which does not occur in low quality. |
Optimize Rendering for Window Scale | Selecting this item improves the rendering speed of the screen for scaled simulated devices. The item is useful for large devices such as iPad Pro. Screenshots are saved at the scaled resolution when this item is active. To save a full-resolution screenshot, temporarily disable this item. |
Color Blended Layers | Shows blended view layers. Multiple view layers that are drawn on top of each other with blending enabled are highlighted in red, and multiple view layers that are drawn without blending are highlighted in green. To dramatically improve your app’s performance, reduce the amount of red shown for your app when this item is selected. Blended view layers are often the cause of slow table scrolling. |
Color Copied Images | Places a blue overlay over images that are copied by Core Animation in blue. |
Color Misaligned Images | Places a magenta overlay over images whose bounds are not aligned to the destination pixels. If there is not a magenta overlay, this item places yellow overlay over images drawn with a scale factor. |
Color Off Screen Rendered | Places a yellow overlay on content that is rendered offscreen. |
Location | Allows you to set the Core Location to be used by your app. Choose from the different location settings:
|
Viewing Crash Logs
If your app experiences a problem that causes it to crash, a crash log can help you determine what problem occurred. You open the crash log using Console.
To view a crash log
Open Console by going to
Applications/Utilities/Consolein the Finder.Look for the line in Console that reads “Saved Crash Report for.”
Expand this item using the arrow at the left.
Click Open Report.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-15