Retired Document
Important: The information in this document is deprecated in Xcode 9. For Xcode 9 and later, see Simulator Help by choosing Help > Simulator Help in Simulator.
Interacting with iOS and watchOS
Users interact with iOS and watchOS devices using touch. Simulator uses menu choices, the pointing device, and combinations of the two to simulate different interactions.
This chapter covers the ways of interacting with iOS and watchOS devices. In this chapter you learn how to:
Simulate hardware actions such as rotate, shake, and 3D Touch
Simulate Multi-Touch gestures using a mouse and keyboard
Control the watch simulator
Add paired watches to iOS simulators
Uninstall an app you previously installed in a simulation environment
Copy and paste text and images between the simulator and your Mac
For information on ways of interacting that are common to all platforms, see Interacting with Simulator. For information on interacting with tvOS, see Interacting with tvOS.
Simulating iOS and watchOS Hardware Interactions
With Simulator, you can simulate most of the actions a user performs on a device. Table 3-1 lists hardware manipulations you can perform in Simulator by using the Hardware menu. Each menu item shows if it works on a simulated iOS device or watchOS device, or both.
Menu item | Hardware action | iOS | watchOS |
|---|---|---|---|
Rotate Left | Rotates the simulator to the left. | ✓ |
|
Rotate Right | Rotates the simulator to the right. | ✓ |
|
Shake Gesture | Simulates shaking the device. | ✓ |
|
Home | Displays the Home screen of the simulated device. | ✓ | ✓ |
Lock | Displays the Lock screen. | ✓ | ✓ |
Reboot | Reboots the device. | ✓ | ✓ |
Touch ID Enrolled | Sets the device to simulate Touch ID. | ✓ |
|
Simulate Finger Touch | Simulates a matching or nonmatching finger used on the Touch ID sensor. | ✓ |
|
Use Trackpad Force for 3D Touch | Sets the simulator to use a Force Touch trackpad as input for 3D Touch on supported simulated devices. For more information on 3D Touch, see Adopting 3D Touch on iPhone. | ✓ | ✓ |
Force Touch Pressure | Sets whether simulated touches are shallow or deep presses. This functionality is deprecated in Xcode version 7.3 or later. |
| ✓ |
Simulate Memory Warning | Sends the frontmost app a simulated low-memory warning. For information on how to handle low-memory situations, see Responding to Low-Memory Warnings in iOS. | ✓ | ✓ |
Toggle In-Call Status Bar | Toggles the status bar between its normal state and its in-call state. This command shows how your app’s user interface looks when a user launches your app during a call or while navigation is running. The in-call state bar is used when a phone call is in progress, a FaceTime call is in progress, or Maps in iOS 6 or later is navigating. The status bar is taller in its in-call state than in its normal state. | ✓ |
|
Keyboard > iOS Uses Same Layout As OS X | Automatically selects the iOS keyboard that most closely matches the keyboard layout of your Mac. Changing the keyboard layout on your Mac will change the layout on the simulated device. | ✓ |
|
Keyboard > Connect Hardware Keyboard | Toggles between using the Mac keyboard as input into the simulator. This option simulates using a keyboard dock or a wireless keyboard. | ✓ |
|
Keyboard > Toggle Software Keyboard | Toggles the presence of the onscreen software keyboard. This option is available only if a hardware keyboard is connected to the device. | ✓ |
|
External Displays | Opens a window simulating the device’s TV Out signal using the chosen resolution. | ✓ |
|
Simulating User Gestures
With Simulator, you can perform traditional Multi-Touch gestures using the mouse and keyboard. Table 3-2 lists gestures you can perform in Simulator. For more information about gestures, see iOS Human Interface Guidelines, the "User Trackpad Force for 3D Touch" row in Table 3-1, and Adding 3D Touch Segues in Storyboard Help.
Gesture | Desktop action |
|---|---|
Tap | Click. |
Touch and hold | Press and hold down the mouse button or trackpad. |
Double-tap | Double-click. |
Drag | Drag. |
Swipe | Drag. |
Slide Over for the iPad Split View multitasking feature | Drag from the right. |
Flick | Drag quickly. |
Two-finger drag | 1. Place the pointer where you want the two-finger drag to occur. 2. Hold down the Option key. 3. Move the circles that represent finger touches to the start position. 4. Move the center of the pinch target by holding down the Shift key, moving the circles to the desired center position, and releasing the Shift key. 5. Hold down the Shift key and the mouse button, move the circles in the direction you want to drag, and release both the Shift key and the mouse button. |
Pinch | 1. Place the pointer where you want the pinch to occur. 2. Hold down the Option key. 3. Move the circles that represent finger touches to the start position. 4. Move the center of the pinch target by holding down the Shift key, moving the circles to the desired center position, and releasing the Shift key. 5. Hold down the mouse button, move the circles in and out to the end position, and release the Option key. |
Rotate | 1. Place the pointer where you want the rotation to occur. 2. Hold down the Option key. 3. Move the circles that represent finger touches to the start position. 4. Move the center of the pinch target by holding down the Shift key, moving the circles to the desired center position, and releasing the Shift key. 5. Hold down the mouse button, rotate the circles to the end position, and release the Option key. |
For simulating Touch ID, see Table 3-1.
Simulating Watch Interactions
With Simulator you can simulate most of the interactions with the Apple Watch using the mouse and keyboard. Table 3-3 lists the simulated interactions you can perform in the watch simulator.
Interaction | Desktop action |
|---|---|
Tap | Click. |
Double-tap | Double-click. |
Shallow Press | Choose Hardware > Simulate Touch Pressure > Shallow Press. |
Deep Press | Choose Hardware > Simulate Touch Pressure > Deep Press. |
Twist the crown clockwise | Drag up in the content window of the watch. |
Twist the crown counterclockwise | Drag down in the content window of the watch. |
Twist the crown quickly | Drag quickly. |
Selecting Keyboard Layouts on the Simulated Device
In addition to using the keyboard that most closely matches your Mac keyboard layout, you can also manually select a keyboard layout in the Simulator settings. This approach can be helpful if you’re using a keyboard layout that Simulator cannot automatically associate with a keyboard.
To add a new keyboard for a specific language and region
From the Home screen, open Settings.
Choose General > Keyboard > Keyboards > Add New Keyboard.
Choose a language and a keyboard layout.
Tap Done.
The new keyboard is now available as soon as the user selects it.
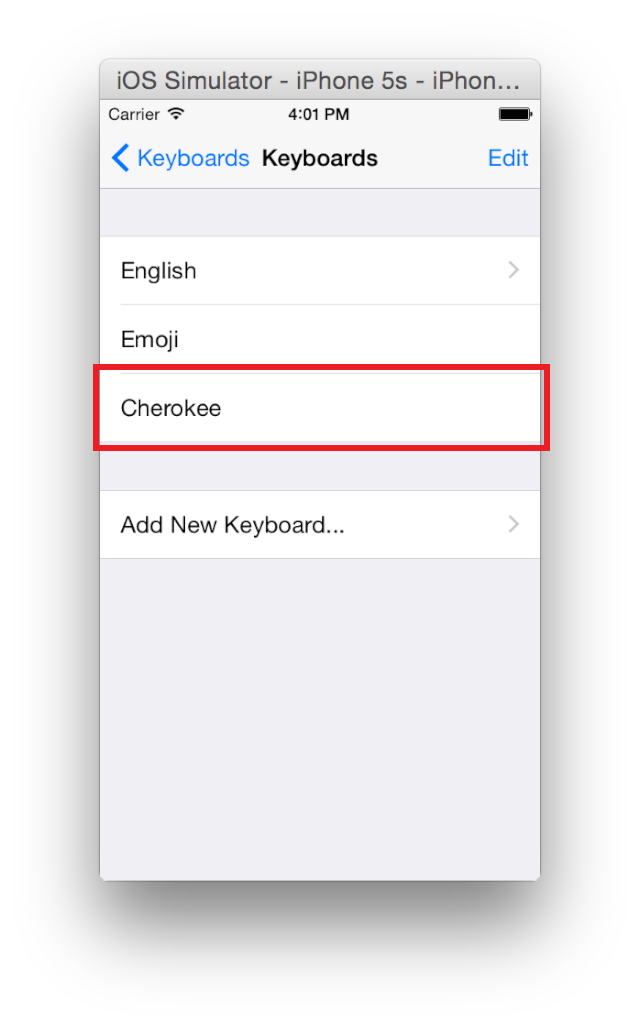
Here is what the screen looks like after adding a Cherokee keyboard:

To show the new keyboard
Open the keyboard on the simulator.
This can be done by tapping in any text entry view on the simulated device.
Tap the Globe key on the keyboard.
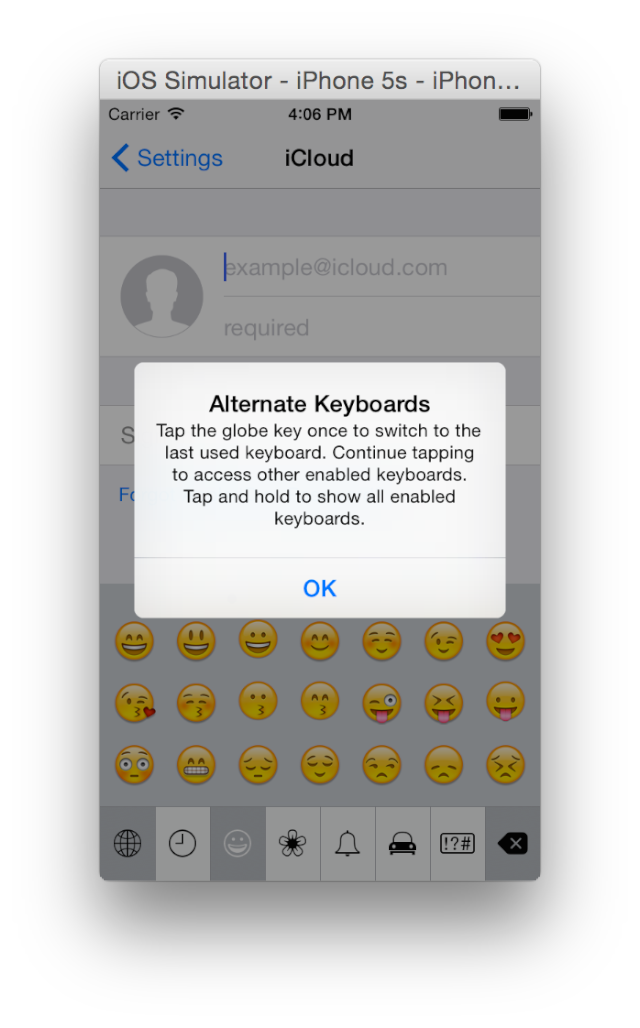
If the Globe button displays an alert like the one shown here, dismiss the alert.

Tap the Globe key until the desired keyboard is shown.
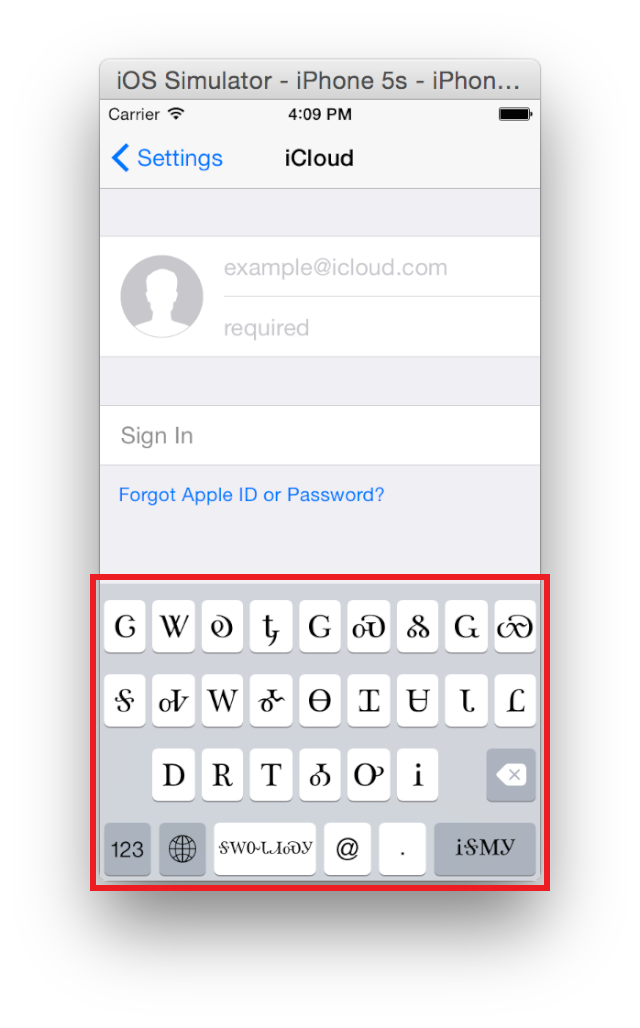
Here is a screenshot of the Cherokee keyboard that was added earlier:

Alternatively, you can tap and hold down the Globe key to see a pop-up menu of keyboards, and select a keyboard from that list.
The screenshot below shows the list with the Cherokee keyboard selected.

Uninstalling Apps
Uninstall apps the same way you would on a real device.
To uninstall apps that you have installed in a simulation environment
Select the simulation environment from which to remove the app by choosing Hardware > Devices > device of choice.
Place the pointer on the icon of the app you want to uninstall, and then press and hold down the mouse button or trackpad until the icons start to jiggle and a close button appears.
To uninstall the app, click the close button on the app icon.
In the dialog that appears, click Delete.
To stop the icons from jiggling, press Shift-Command-H or choose Hardware > Home.
Copying and Pasting in Simulator
Simulator provides a variety of copy and paste operations, both within the simulator and between the simulator and your Mac. The actual copy and paste operations in Simulator are performed in the same way that they are on an iOS device, but if you are trying to copy and paste between the simulator and your Mac, additional steps must be taken. Copy and paste operations can be used on strings and images.
If you are copying an image from a webpage in Simulator, save it to the Photos app first.
To save an image from a webpage to the Photos app
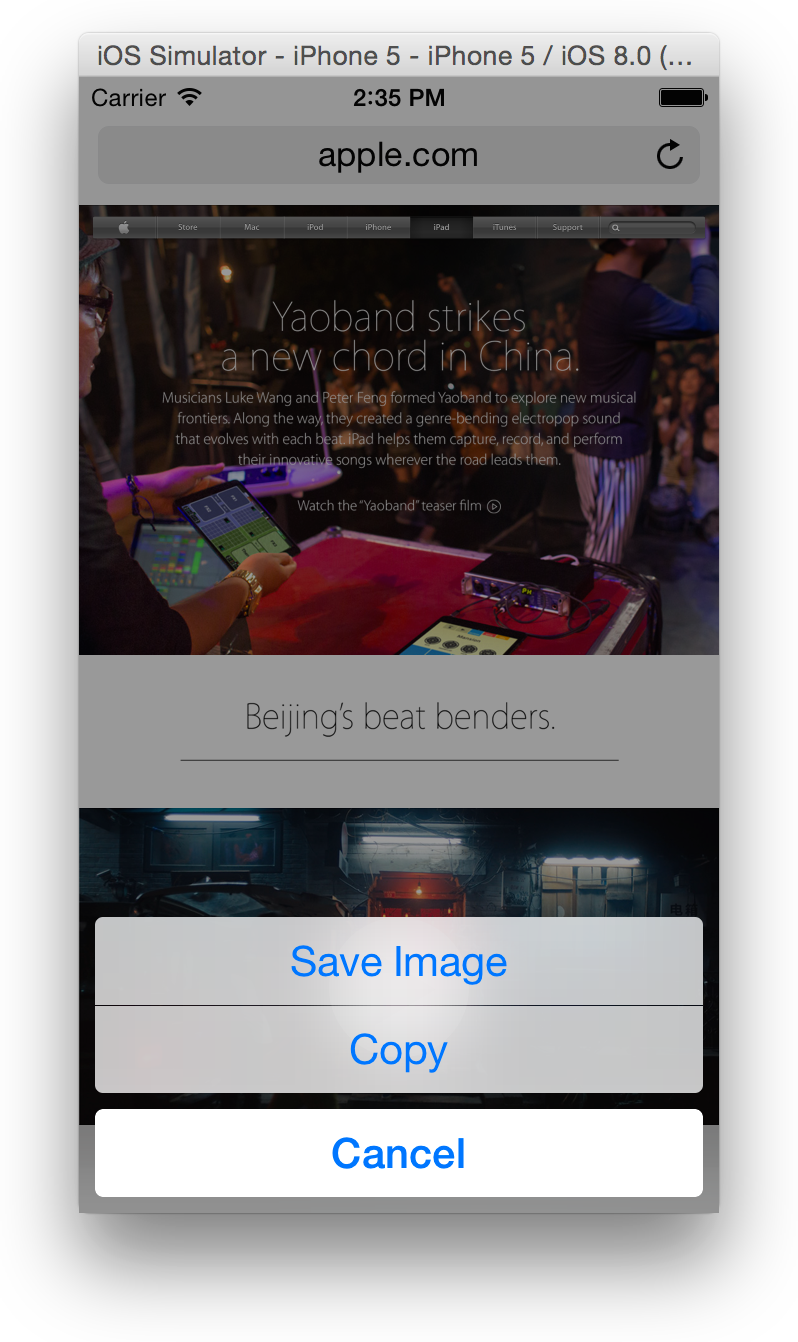
Place the pointer on the image you want to save, and hold down the mouse button or trackpad.
When the menu appears, click Save Image to save the image to the Photos app in an iOS simulator.

The image is saved to the Saved Photos album in the Photos app.
Alternatively, you can drag an image from the Finder on your Mac to Simulator, and it is saved to the Saved Photos album.
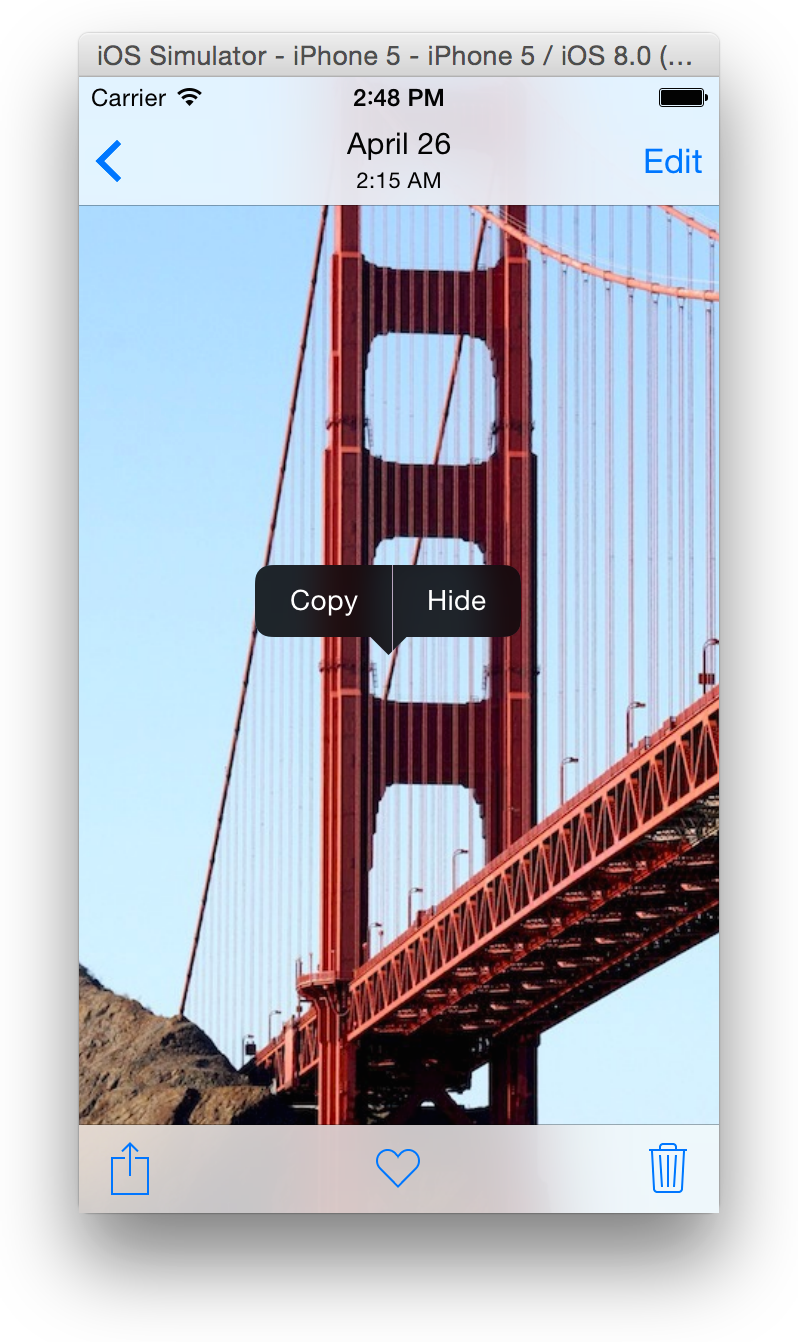
To copy an image in Simulator
In the Photos app, open the photo you want to copy.
Place the pointer on the image you want to copy, and press and hold down the Command key and the mouse button or trackpad.

Click Copy.
If you intend to paste the image on your Mac outside Simulator, choose Edit > Copy instead.
This action copies the image to the Mac Clipboard. To paste the image in another app on the Mac, use that app’s Paste command.
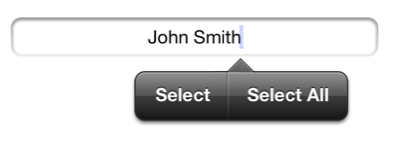
To copy text in Simulator
Click the insertion point to display the selection buttons.

Click the Select button to select the adjacent word, or click Select All to select all text.
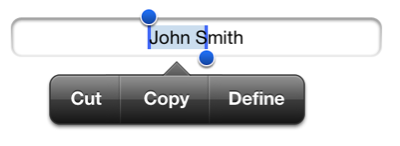
Drag the grab points to select more or less text.
Click Copy.

If you are pasting the text on your Mac outside of Simulator, choose Edit > Copy.
This action copies the text to the Mac Clipboard. To paste the text in another app on the Mac, use that app’s Paste command.
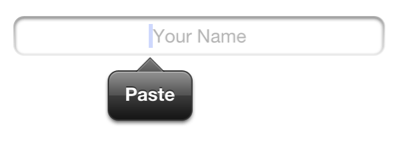
To paste text into Simulator
If the text you are pasting was copied from your Mac, choose Edit > Paste.
This action copies the text from the Mac Clipboard to the simulator’s Clipboard.
Navigate to the location where you want to paste the text you just copied.
Double-click the location where you want to paste the text, and then click Paste.

Testing Retina and Non-Retina Display Devices
With Simulator, you can simulate iOS devices both with and without Retina displays, regardless of whether you have a Mac with Retina display.
When working on a Mac without a Retina display, the simulator is mapped from pixel to pixel instead of from point to point. When simulating an app for an iOS device with Retina display on a Mac without a Retina display, the simulator appears twice as large as it would for a non-Retina display app to account for the extra pixels in a Retina display.
When working on a Mac with a Retina display, your computer maps each point in the iOS app to a point on the Mac screen. If the simulated app is for an iOS device with a Retina display, each point is composed of 1 pixel. If the app being simulated is for an iOS device without a Retina display, each point is composed of 2 pixels.
To learn more about mapping points to pixels, see Points Versus Pixels.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-15