Retired Document
Important: This document does not represent best practices for current development. You should convert your app to use AVFoundation instead. See Transitioning QTKit Code to AV Foundation.
Creating a Simple QTKit Media Player Application
In this chapter, you build a QTKit media player application that takes advantage of some of the most useful methods and classes available in the QTKit framework. To implement this media player, you’ll be surprised at how few lines of Objective-C code you’ll have to write.
Create the Project Using Xcode 3.2
To create the project:
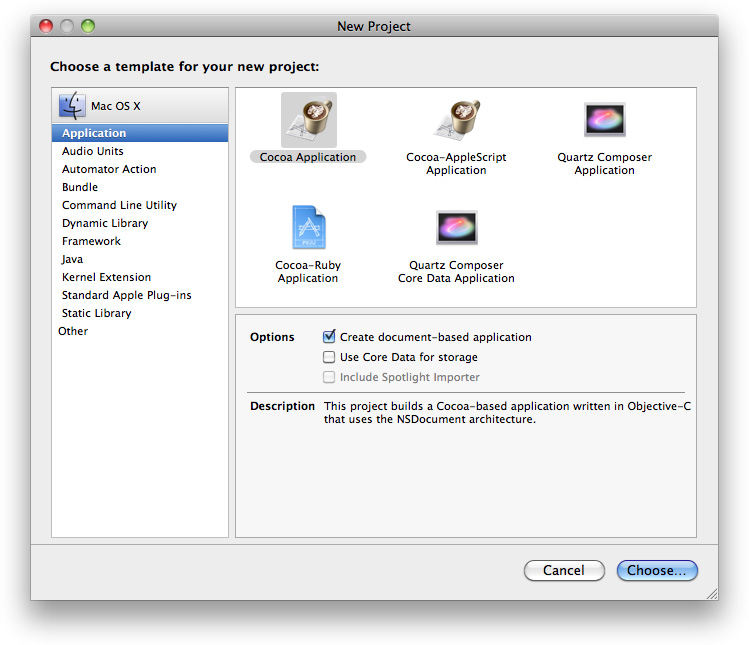
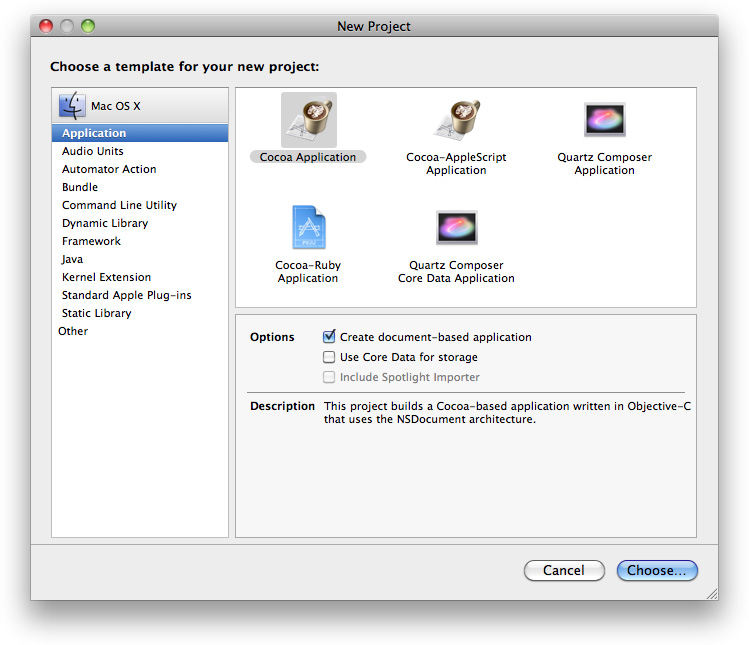
Launch Xcode 3.2 and choose File > New Project.
When the new project window appears, select OS X > Application > Cocoa Application.
In the Options panel, check Create document-based application, then click Choose.
This builds a Cocoa-based application written in Objective-C that uses the
NSDocumentarchitecture.

Name the project
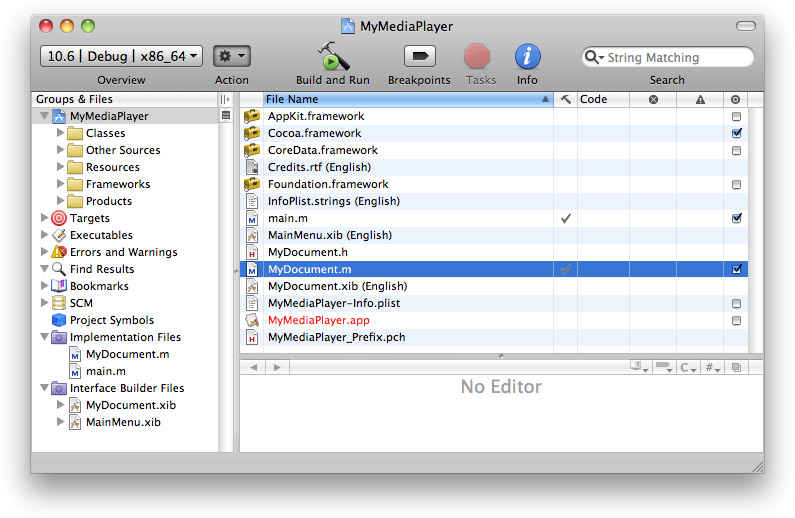
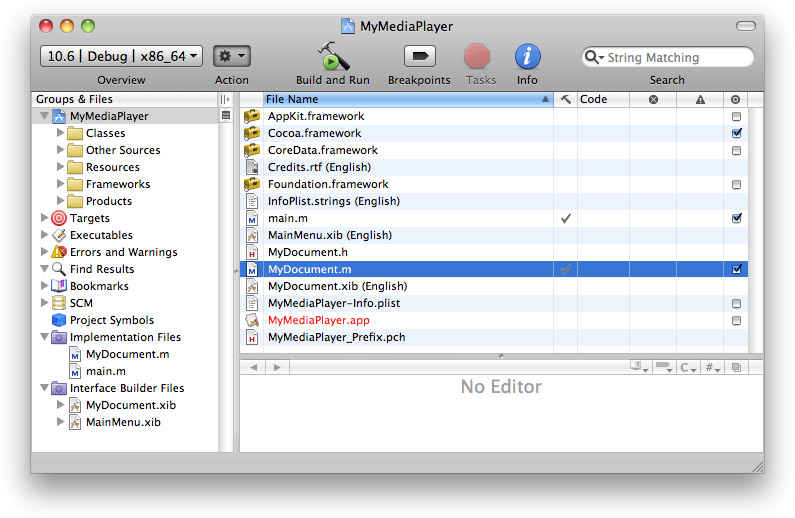
MyMediaPlayerand navigate to the location where you want the Xcode application to create the project folder.The Xcode project window appears.


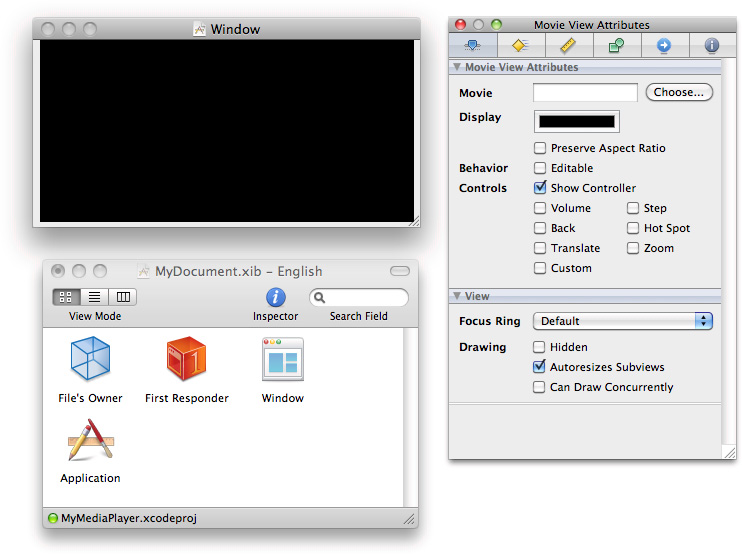
Verify that the files in your project match those in the illustration.
Note that the icons representing both the
MyDocument.xibandMainMenu.xibnibs have the extension.xib, which indicates that your project is using Interface Builder 3xx. The xib file format is preferred during development because it provides a diff-able text and SCM-friendly format. At build time, Xcode automatically converts your project’s xib files to nib files so that they can be deployed with your application. If you have existing nib files, however, you can also continue saving to that same format.Add the QTKit framework to your MyMediaProject project.
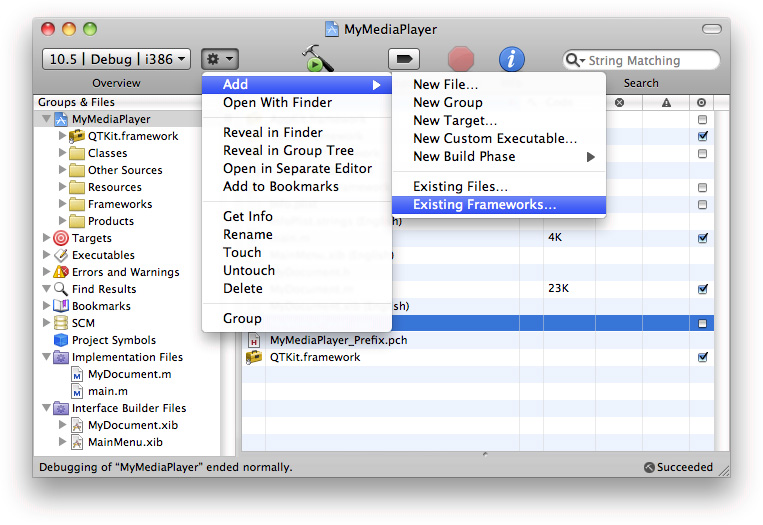
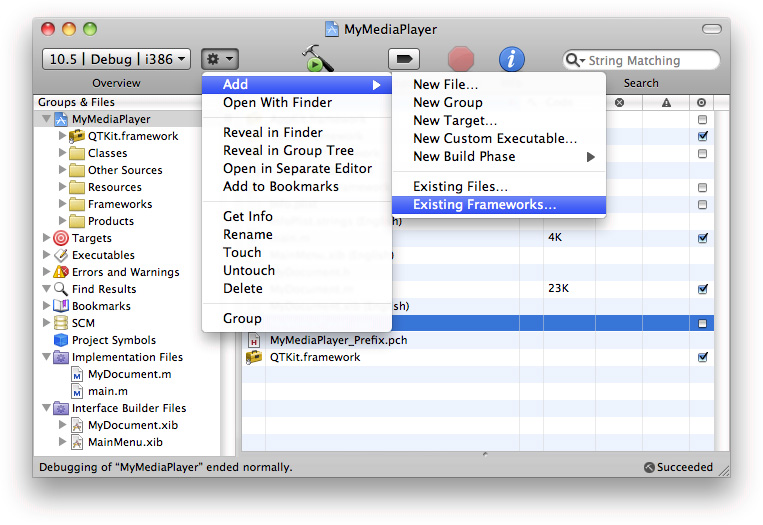
From the Action menu in your Xcode project, choose Add > Add to Existing Frameworks.


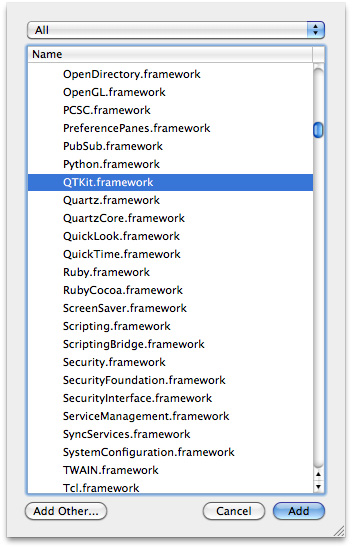
In the
/System/Library/Frameworksdirectory, selectQTKit.framework.
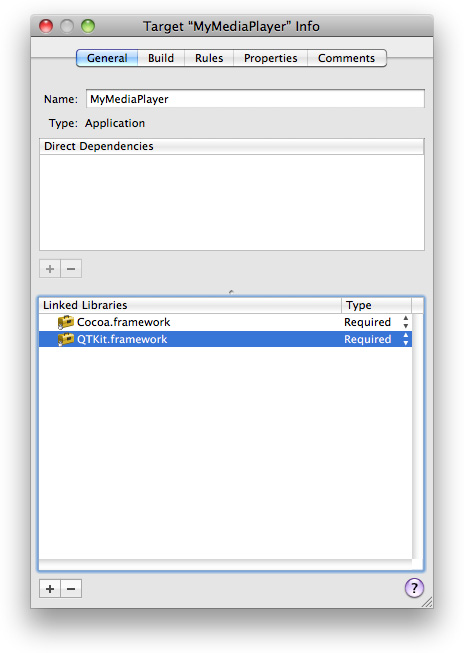
Click the Target “MyMediaPlayer” Info panel and verify you have linked to the QTKit.framework and the Type
Requiredis selected, as shown in the illustration.
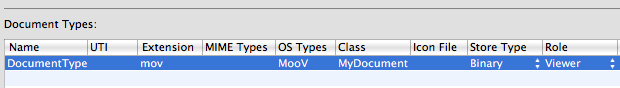
In the same Target “MyMediaPlayer” Info window, select the Properties button and open the Properties pane.
Select the DocumentType row. In the Extensions column, enter
mov, and in the OS Types column, enterMooV.
In the DocumentType row, select
Binaryfrom the Store Type andViewerfrom the Role pull-down menu.
This completes the first basic sequence of steps in your project. In the next few sequences, you declare the instance methods you need in Xcode before working with Interface Builder.
Import a QTKit Header and Specify Your Project
In the declaration (.h) file of your Xcode project, you import a QTKit header file and declare an instance variable (movie).
In the Xcode project window for MyMediaPlayer, open the
MyDocument.h.After the file’s import statement for Cocoa, add an import statement for QTKit.
Your code should look like this:
#import <Cocoa/Cocoa.h>
#import <QTKit/QTKit.h>
Declare the instance variable
moviethat points to theQTMovieobject.{QTMovie *movie;
}
The line returns the
QTMovieobject that you will bind your movie to later on.Declare a retained reference to a
QTMovieinstance, using the@propertydirective.@property(retain) QTMovie *movie;
At this point, the code in your
MyDocument.hfile should look like this.#import <Cocoa/Cocoa.h>
#import <QTKit/QTKit.h>
@interface MyDocument : NSDocument {QTMovie *movie;
}
@property(retain) QTMovie *movie;
@end
Save the file.
Read QuickTime Movie Data
In the implementation (.m) file of the Xcode project, you set the contents of your movie document.
Open the
MyDocument.mimplementation file.Set a URL location for obtaining the contents of your movie document and use the
setMovie:method to set the document’s movie to be theQTMovieobject you just created.Scroll down to the block of code that includes the
- (BOOL)readFromData:method.Replace that block of code with the following code in the next step.
- (BOOL)readFromURL:(NSURL *)absoluteURL ofType:(NSString *)typeName error:(NSError **)outError
{QTMovie *newMovie = [QTMovie movieWithURL:absoluteURL error:outError];
if (newMovie) {[self setMovie:newMovie];
}
return (newMovie != nil);
}
Add the
@synthesizedirective to generate the getter and setter methods you need and to complete your implementation.@synthesize movie;
Deallocate memory.
-(void)dealloc
{if (movie) {[movie release];
}
[super dealloc];
}
Save your file.
This completes the second stage of your project. Next, you construct the user interface for your project using Interface Builder 3.2.
Create the User Interface with Interface Builder
To create the user interface:
Launch Interface Builder 3.2.
Open the
MyDocument.xibfile.Because of the integration between Xcode 3.2 and Interface Builder 3.2, the methods you declared in your
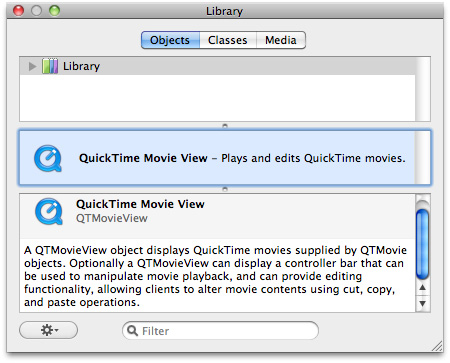
MyDocument.hfile have been synchronously updated in Interface Builder 3.2.In Interface Builder 3.2, select Tools > Library to open a library of plug-in controls.
Scroll down until you find the QuickTime Movie View control in the objects library.

The
QTMovieViewobject provides you with an instance of a view subclass to display QuickTime movies that are supplied byQTMovieobjects in your project.Select the “Your document contents here” text object in the window and press Delete.
Drag the
QTMovieViewobject from the library into your window and resize the object to fit the window.Note that the object combines both a view and a control for playback of media.
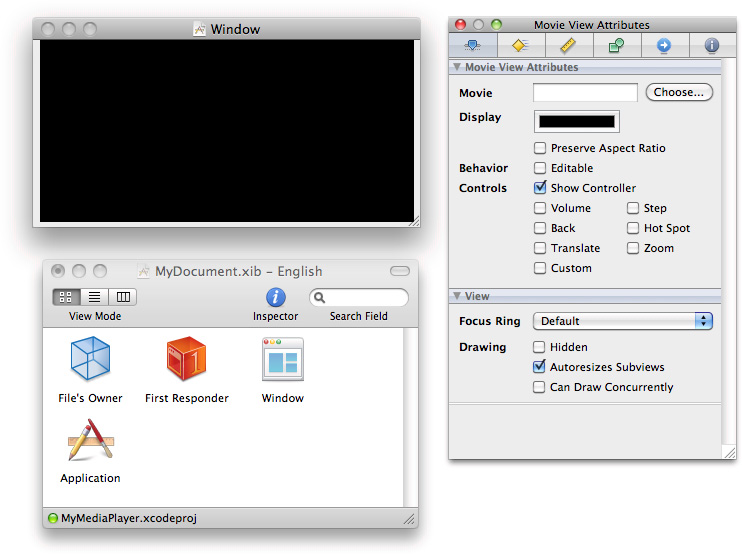
Modify the movie view attributes.
Choose Tools > Inspector.
In the Inspector panel, select the Movie View Attributes icon, which appears as the first icon in the row at the top of the panel.
Make sure the Show Controller checkbox is checked.


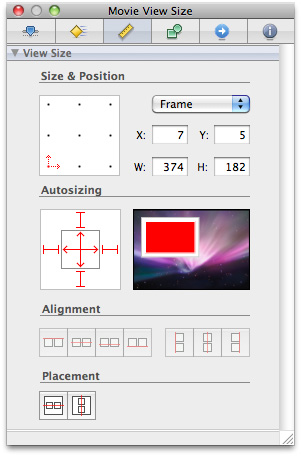
Set the autosizing for the
QTMovieViewobject in the Movie View Size, as shown in the illustration.
Connect the movie object to the QuickTime movie to be displayed. You do this by defining a Cocoa binding:
In the
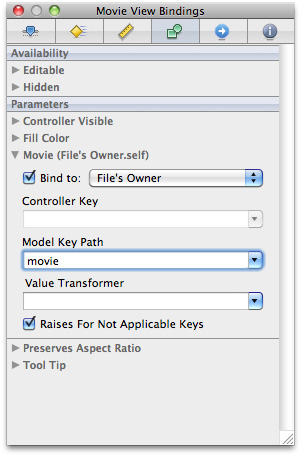
QTMovieViewInspector (select theQTMovieViewand open with Command-Shift-I, if needed), navigate to the Bindings panel. (You can also access it by selecting Tools > Bindings Panel.)In the Parameters section of the Bindings panel, open the movie parameter by clicking the disclosure triangle next to it.
In the “Bind to:” pull-down menu, select File’s Owner.
In the Model Key Path field, enter the text
movie.
Check the “Bind to:” checkbox to save your settings.
In this case, by specifying the binding above, you’ve instructed Cocoa essentially to create a connection at runtime between the object that loads the user interface––that is, the File’s Owner object––and the
QTMovieViewobject. This connection provides theQTMovieViewobject with a reference to the QuickTime movie that is to be opened and displayed.Save your
MyDocument.xibfile in Interface Builder and return to your Xcode project.
That completes the user interface construction and coding of your media player. Now you’re ready to build and compile the application in Xcode.
Build and Compile Your Project in Xcode
Before you build and compile your project, you need to specify that your player will open QuickTime movies, that is, movies with the extension .mov. You accomplish this as follows:
In your Xcode project, select Targets > MyMediaPlayer > Properties
In the Document Types pane, enter
movin the Extensions field.Enter
MooVin the OSTypes field.Enter
MyDocumentin the Class field.Specify the Store Type as Binary and the Role as Viewer.
Now you are ready to build and run the MyMediaPlayer project in Xcode. When the player launches, you can open and play any QuickTime movie of your choice. Simply locate a .mov file and launch the movie from the File > Open menu in your media player application.
Summary
In this chapter you learned how to:
Create a Cocoa document-based application that lets you open and play QuickTime movies with fewer than ten lines of Objective-C code.
Construct the user interface of the application in Interface Builder 3.2.
Work with Cocoa Bindings to create a connection at runtime between the object that loads the user interface and the object that displays and plays back a QuickTime movie.
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-08-26