Retired Document
Important: Sherlock is unsupported in Mac OS X v10.5 and later.
Sherlock Reference
This article provides a reference for the various extensions and predefined data paths provided by Sherlock.
XML Tag Syntax
Sherlock channels use XML tags to organize and identify channel resources. The following sections describe the syntax for the XML tags you can use with Sherlock.
Channel Information Tag Syntax
The channel configuration file constitutes the entry point to a channel. This file contains a single channel_info tag that identifies the key locations of the channel’s resource files. Sherlock uses the attributes of this tag to identify the channel and to load its resources. This file can also act as a checkpoint for determining when the channel files have changed.
Table 1 describes the attributes of the channel_info tag.
For more information on using the channel_info tag, see Configuring Your Channel For Use.
Channels Tags Syntax
The following listing shows the format of the tags in a channel subscription file. The <channels> tag encloses one or more <channel> tags, each of which contains a URL to a channel configuration file. The <localized-strings> tag is optional and used primarily for the localization of the channel name itself.
<channels name="subscription_name" [check_point=<"true" | "false">] > |
[<channel url="channel_url" [version="min_version"] |
maxVersion="max_version"] />]+ |
[<localized-strings> |
<localized-string language="2-letter_iso_code" |
key="key_name" |
string="value_for_key" /> |
</localized-strings>] |
</channels > |
The following example shows a modified version of the channel subscription file provided by Apple for Sherlock development channels. In this example, the file includes a localized string for the subscription name. Sherlock displays the localized name for the subscription in the application preferences window. This example also includes two channels that support specific versions of Sherlock.
<channels name="Developer"> |
<channel url="channels/xquery.xml" version="1.0" maxVersion="1.0" /> |
<channel url="channels/javascript.xml"/> |
<channel url="channels/htmlview.xml" version="1.1" maxVersion="1.1" /> |
<localized-strings> |
<localized-string language="en" key="Developer" |
string="Apple Developer Channels" /> |
</localized-strings> |
</channels > |
Script Tag Syntax
The scripts and script tags let you modularize your channel’s source code and include additional web services. The scripts tag either loads a source file from server or encapsulates one or more script tags and makes the corresponding code available to your channel code. The script tag groups functions implemented using the same language into one location.
Table 2 describes the attributes of the script tag.
Table 3 describes the attributes of the scripts tag.
The following example shows the use of the scripts and script tag to declare a function. This declaration could be placed inline with the channel’s triggers or in a separate file.
<scripts> |
<script language="XQuery"> |
define function HTMLToText($html) |
{ |
$html/source(.) |
} |
</script> |
</scripts> |
If you were to place the preceding code in a separate file and include it, you would use another scripts tag to include it in the code file containing your triggers. The URL you specify can be either a full path to the server with the file, or a relative path if the file is on the same server.
<scripts src="http://www.mycompany.com/services/webservices.xml"/> |
For more information on using the scripts and script tags, see Factoring Your Trigger Code.
Trigger Tag Syntax
Triggers are a combination of XML tags and script code that you include in your channel’s XML Triggers file. A trigger is identified by the <trigger> XML tag. The attributes of this tag identify information about the trigger, such as the path it responds to, the language of the enclosed script code, and any other execution options. The content of the tag is the script code to execute in the language given by the tag attributes. Sherlock triggers support script code written in the JavaScript and XQuery languages. The basic syntax of the trigger tag is as follows:
<trigger language="trigger_language" path="data_store_path" |
[additional_trigger_attributes]> |
[script_code] |
</trigger> |
The following example shows a trigger definition from the Yellow Pages channel. This trigger receives the value from a text field and stores it in the channel’s preferences file. The path attribute of the trigger tag identifies the data store path to which the trigger responds—a text field with the name CityStateZipField in this case. The inputs attribute is a way of initializing local script variables with values from the data store.
<trigger language="JavaScript" |
path="YellowPages.CityStateZipField.objectValue" |
inputs="cityStateZip=YellowPages.CityStateZipField.objectValue"> |
DataStore.Set("PERSISTENT.cityStateZip", cityStateZip); |
DataStore.Set("YellowPages.ClickAgaintext.stringValue", " "); |
</trigger> |
Common Trigger Attributes
Table 4 lists the <trigger> tag attributes you can use for all triggers. All attribute names are case-sensitive and optional unless otherwise noted.
Attribute | Description |
|---|---|
| Binds this trigger’s canonical full path to a local variable. For example, suppose your general script code assigns the value “ |
| Binds the value located at the trigger’s path to a local variable. For example, suppose your general script code assigns the string “ |
| Specifies a binding between one or more data store paths and local script variables. Use this attribute to transfer values from the data store to your scripts. To specify more than one binding, separate the entries with a comma. This parameter is used primarily if you are writing your trigger code using XQuery, which does not have direct access to the data store. You can also use this attribute in JavaScript to retain the original value of a path whose contents may change. |
| Assign the language in which the trigger script code is written to this attribute. Currently, this value can be either |
| Specifies the maximum XQuery or JavaScript version under which this trigger can execute. Use this attribute to limit the execution of a trigger to specific versions of Sherlock. |
| Identifies a mutex for the trigger. Only one trigger at a time may run with a given mutex. |
| Specifies the name of the trigger. This attribute is used primarily for debugging purposes. |
| Assign a data store path to this attribute. The data store executes the trigger script when the value at the specified path changes or receives a notification. For a complete list of control attributes that you can use as paths, see Control Properties. This parameter is required. |
| Binds the path of this trigger to the specified local variable. You can use the resulting variable in your script code to identify the data store path to which this trigger responds. |
| Binds this trigger’s canonical subpath information to a local variable. The subpath information is the portion of a path that describes the instance and attribute information of the specific object being accessed. For example, suppose your general script code assigns the value “ |
| Set this attribute to |
| Specifies that the trigger is to run at specified intervals. If this attribute is set to |
| Specifies the minimum XQuery or JavaScript version required to run the trigger. Use this attribute to limit the execution of a trigger to specific versions of Sherlock. |
JavaScript Trigger Attributes
Table 5 lists the <trigger> tag attributes available for triggers written using JavaScript. All attribute names are case-sensitive and optional unless otherwise noted.
XQuery Trigger Attributes
Table 6 lists the attributes available for triggers written using XQuery. All attribute names are case-sensitive and optional unless otherwise noted.
The following example shows the use of several XQuery specific attributes. In this example, the trigger appends output data to the path “Stocks.SymbolTable.dataValue”. To prevent delays, the data is streamed out and a notification is sent to the path “Stocks.action.updateQuotes” when all of the data has been returned.
<trigger path="Stocks.action.symbols" language="XQuery" |
inputs="symbols= Stocks.action.symbols, |
table=Stocks.SymbolTable.dataValue" |
output="Stocks.SymbolTable.dataValue" |
notify="Stocks.action.updateQuotes" |
stream="true" append="true"> |
let $newSymbols := for $symbol in $symbols where |
empty($table/symbol[. = $symbol]) |
return dictionary(("symbol", $symbol), ("id", string(unique-id()))) |
return $newSymbols |
</trigger> |
Predefined Data Store Paths
The data store includes several predefined paths that you can use to access or store data. This section describes these paths and explains how to use them.
Nib File Installation
Sherlock defines several trigger paths for determining when a channel’s interface is displayed or removed from the Sherlock window. Table 7 lists the paths along with a description of when the path is triggered.
Persistent Storage Paths
Sherlock uses the PERSISTENT path to manage data in the Sherlock preferences file for the current user. You can use this path to get or set channel-specific data you want to retain between Sherlock sessions. You can also use it to access data shared by multiple channels.
To store channel-specific data, specify the PERSISTENT base path followed by a unique path name to identify the stored data. For example, to save the postal code of the current user to the preferences file, you could use the following JavaScript code:
userPostalCode = 95014; |
DataStore.Set("PERSISTENT.postalCode", userPostalCode); |
Inside the preferences file, Sherlock creates a dictionary for each channel’s individual preferences. Any data a channel writes to the PERSISTENT path are placed inside that channel’s dictionary and are accessible only by that channel.
If you want to share persistent data with other channels, you must do so using the PERSISTENT.SHARED base path. This path defines an area of the preferences file where channels may share data they find useful. To store shared data, you must add your channel identifier and the path name for the data to the PERSISTENT.SHARED path name. For example, to store a value at the path MyData in the channel whose identifier is com.apple.MyChannel, you would use the following path:
PERSISTENT.SHARED.com.apple.MyChannel.MyData |
All channels use the same path to access your channel’s shared data. However, paths you create in the persistent storage space are accessible for reading and writing by your channel but are read-only to all other channels.
Printing Paths
Sherlock provides several specific paths to implement printing support for channels. The use of these paths is discussed in detail in the article Printing Your Channel’s Content.
Path | Description |
|---|---|
| Set the value of this path to 1 if your channel supports printing using a custom view. You do not need to assign a value to this path if you want to use Sherlock’s default printing support. |
| Use this path to distinguish your channel’s main view. from any other views, such as a print view. The value at this path contains the name of the view. |
| Use this path to receive printing notifications. |
URL Paths
Sherlock supports the automatic loading and execution of a channel using a browser URL. Sherlock defines a URL base path for accessing the query attributes of a URL. If a URL attribute has a value, Sherlock stores the value in the URL path under the name of the attribute. Attributes without values generate notifications instead.
For example, the following code shows a potential URL that can be sent to Sherlock:
sherlock://com.apple.yellowPages?query=sushi&zip=95120&search |
When this URL is received, Sherlock writes each query attribute to the URL path. Query attributes are written in the same order as they appear in the query string. After all of the parameters are written, Sherlock sends a notification to the path URL.complete to signal the end of the parameter list. So, from the preceding example, Sherlock would perform the following equivalent operations (shown here as if they were part of a JavaScript trigger) to store the data:
DataStore.Set("URL.query", "sushi"); |
DataStore.Set("URL.zip", "95120"); |
DataStore.Notify("URL.search"); |
DataStore.Notify("URL.complete"); |
For each data value it sets, Sherlock also generates a notification to any triggers monitoring that path. If your channel defined a trigger that monitored the URL.query path, that trigger would be called prior to any triggers for the URL.zip or URL.search paths.
Control Properties
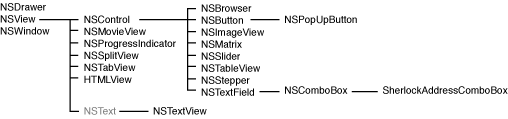
The controls you use to define your channel interface have properties that you can access from your script code. Control properties are cumulative through the view and control hierarchies, that is, a specific instance of a control inherits the properties of its parent classes. Thus, an NSButton control inherits the attributes of NSControl and NSView. Figure 1 shows the inheritance hierarchy of the controls available to Sherlock channels.

The sections that follow describe the individual properties for each control.
HTMLView
HTMLView objects contain properties for rendering HTML content. HTMLView inherits properties from NSControl and NSView. Table 9 lists the path properties for HTMLView.
This control is supported only on Mac OS X version 10.3 and later.
NSBrowser
NSBrowser objects contain properties for accessing the column data of a browser (column view) control. NSBrowser inherits properties from NSControl and NSView. Table 9 lists the path properties for NSBrowser.
Property | Description |
|---|---|
| Contains an array with one or more subarrays, each of which represents a column of the browser. Each subarray contains one or more dictionaries with key/value pairs associated with the current entry in the browser. Each dictionary can also contain the keys |
| Notified when the user double-clicks an item in the control. Your handler should check the selected cells to see what was clicked. |
| Contains an array with one or more arrays, each of which represents a column of the browser. The contents of each subarray are the selected cells in that column. |
Although you can store hierarchical data using text and numbers in the data array of a browser, an easier way is to use dictionaries. When you specify a dictionary of items for a row, you can include a key called IS_LEAF to indicate that Sherlock should treat the dictionary as hierarchical data. When the key is set to true, Sherlock displays a right-arrow icon next to the row entry indicating there is more data.
NSButton
NSButton objects contain properties for getting and setting the display characteristics of the button. NSButton inherits properties from NSControl and NSView. You can use the action property inherited from NSControl to respond to button clicks. Table 11 lists the path properties for NSButton.
NSComboBox
NSComboBox objects contain properties for getting and setting the items and text-completion characteristics of the combo box. NSComboBox inherits properties from NSTextField, NSControl, and NSView. Table 11 lists the path properties for NSComboBox.
Property | Description |
|---|---|
| Path that is notified whenever the combo-box selection changes. |
| Contains an integer indicating the techniques used to automatically complete typed text entries. You can set this property to any combination of the following values: 1 - case-insensitive search 2 - literal search 3 - backwards search 4 - anchored search |
| Contains a boolean value indicating whether the combo box automatically completes item names as the user types them. |
| Contains a boolean value indicating whether the combo box displays a vertical scroller. |
| Contains an array of strings representing the items in the combo box. |
| Contains a boolean value indicating whether the text in the combo box should be selected when the user clicks it. This value is false by default. |
| Contains a kCFNumberSInt32Type that represents the index of the selected item. |
| Contains a boolean value indicating whether the combo box automatically shows its list when it becomes the first responder. This value is false by default. |
| Contains a boolean indicating whether the combo box displays the list of choices as soon as a character is typed. This value is false by default. |
| Contains a boolean indicating whether the combo box uses a data source to display its contents. |
NSControl
NSControl defines common properties for the NSBrowser, NSButton, NSImageView, NSMatrix, NSSlider, NSTableView, NSStepper, and NSTextField controls. NSControl also inherits properties from NSView. Table 13 lists the path properties for NSControl.
NSDrawer
NSDrawer objects contain properties to which you can send open and close notifications. Table 14 lists the path properties for NSDrawer.
NSImageView
NSImageView objects contain properties for accessing the image data and URL. NSImageView inherits properties from NSControl and NSView. Table 15 lists the path properties for NSImageView.
NSMatrix
NSMatrix objects contain the currently selected cells in the matrix. NSMatrix inherits properties from NSControl and NSView. Table 16 lists the path properties for NSMatrix.
NSMovieView
NSMovieView objects contain properties for loading and playing a movie. NSMovieView inherits properties from NSView. Table 17 lists the path properties for NSMovieView.
NSPopUpButton
NSPopUpButton objects contain properties identifying the items of the pop-up menu. NSPopUpButton inherits properties from NSButton, NSControl, and NSView. Table 18 lists the path properties for NSPopUpButton.
To insert a menu-item separator in the pop-up menu, add the string “SherlockMenuItemSeparator” to the array of strings in items. If you use an array of dictionaries to specify your menu items, put the “SherlockMenuItemSeparator” string in the title key and omit the representedObject key.
NSProgressIndicator
NSProgressIndicator objects contain properties for controlling the appearance of the progress bar. NSProgressIndicator inherits properties from NSView. Table 19 lists the path properties for NSProgressIndicator.
NSSlider
NSSlider has no accessible properties of its own, but it does inherit properties from NSControl and NSView. To set the minimum and maximum values of the slider, you must do so from Interface Builder.
NSSplitView
NSSplitView objects contain a property defining the minimum size of a split-view pane. NSSplitView inherits properties from NSView. Table 20 lists the path properties for NSSplitView.
NSStepper
NSStepper has no accessible properties of its own, but it does inherit properties from NSControl and NSView. To set the minimum and maximum values of the stepper, you must do so from Interface Builder.
NSTableView
NSTableView objects contain properties identifying the appearance of the table’s columns and rows, as well as the contents of the table. NSTableView inherits properties from NSControl and NSView. Table 21 lists the path properties for NSTableView.
To specify pasteboard types, you associate an appropriate path name with the pasteboard type key. When the data is copied, Sherlock copies the data at the specified path to the pasteboard. For example, the following JavaScript code sets two different pasteboard types for a row. The first line sets the string version of the URL to the string object of the row. The second line sets the URL pasteboard data to the double-click URL for the row.
DataStore.Set( |
"Internet.SearchResultsTable.pasteboardTypes.NSStringPboardType", |
"description.URL.objectValue");DataStore.Set("Internet.SearchResultsTable.pasteboardTypes.NSURLPboardType", |
"doubleClickURL"); |
Note that you should not specify the path to the row itself in the paths you specify. Sherlock assumes that you are copying from the current row automatically.
NSTabView
NSTabView objects contain a property identifying the currently selected tab. NSTabView inherits properties from NSView. Table 22 lists the path properties for NSTabView.
NSTextField
NSTextField objects contain properties for the control contents as well as for receiving notifications. NSTextField inherits properties from NSControl and NSView.
Table 23 lists the path properties for NSTextField.
NSTextView
NSTextView objects contain properties identifying their enclosed text. NSTextView inherits properties from NSView. Table 24 lists the path properties for NSTextView.
NSView
NSView objects define common properties for many controls and views. Table 25 lists the path properties for NSView.
NSWindow
NSWindow objects define properties for displaying and manipulating windows. Table 26 lists the path properties for NSWindow.
You typically use NSWindow objects defined in your nib files as sheets for your main channel window. To display a sheet, you send a beginSheet notification to the target window. For example, to display a sheet named MySheet when the user clicked a button, you would use the following code:
<trigger path="MyChannel.DisplaySheetBtn.action" language="JavaScript"> |
DataStore.Notify("MySheet.beginSheet"); |
</trigger> |
To respond to events in the sheet, you would define additional triggers to handle the sheet’s controls, just as you do for your channel controls. For example, to respond to an OK button on the sheet, you would use code similar to the following:
<trigger path="MySheet.OKButton.action" language="JavaScript"> |
DataStore.Notify("MySheet.endSheet"); |
</trigger> |
SherlockAddressComboBox
SherlockAddressComboBox objects contain properties for displaying address information from the user’s Address Book database. This control displays an NSComboBox control that can be used to enter or select address information. The control keeps a list of the 10 most recently used addresses for auto-completion purposes. SherlockAddressComboBox inherits properties from NSControl and NSView. Table 27 lists the path properties for SherlockAddressComboBox.
This control is supported only on Mac OS X version 10.3 and later.
JavaScript Extensions
Sherlock comes with an implementation of the JavaScript language that you can use to write your triggers. In addition to the standard features available with JavaScript, Sherlock defines several additional objects that you can use in your trigger code. These objects are declared implicitly by Sherlock for you, so you do not need to create or declare these objects directly in your scripts.
AddressBook Object
The AddressBook object provides access to the local Address Book database. You can use this object to add new addresses to the database and search for existing addresses. Table 28 lists the methods defined by the AddressBook object.
Method Syntax | Descriptions |
|---|---|
| Creates a new record in the Address Book database. The |
| Returns a dictionary containing address information for the record with the ID specified in the |
| Searches the Address Book database for a specific address. The |
Address keys
Table 29 lists the keys used to identify address information in the methods of the AddressBook object.
Search Options
The options parameter of the Search method accepts a dictionary with two keys: conjunction and comparison. The value of the conjunction key indicates how to combine search parameters. You can specify either the string “and” or “or” for this value to indicate all parameters must be met or any of the parameters must be met, respectively.
The comparison parameter indicates the way in which search parameters are compared against database entries. All search parameters are compared using the same comparison operator. Table 30 lists the valid values for the comparison key.
DataStore Object
The DataStore object provides access to the channel’s field data and coordinates the transmission and receipt of notifications. You use this object in your script code to get or set data store values. You can also use it to generate explicit notifications from your script code. Table 31 lists the methods defined by the DataStore object.
For example, to get the value at the path MyPath.MyTextField.objectValue, you would use the following JavaScript code:
value = DataStore.Get("MyPath.MyTextField.objectValue"); |
System Object
The System object provides some useful utilities, which are listed in Table 32.
XMLQuery Object
The XMLQuery object provides an interface for calling XQuery functions from JavaScript. This object provides access to all of the built-in XQuery functions as well as to the Apple-specific additions. Each XQuery function is implemented as a method of the XMLQuery object. For example, to call the url function, you would use the following syntax:
urlObject = XMLQuery.url("http://www.apple.com"); |
Due to JavaScript naming conventions, when you call an XQuery function whose name contains a hyphen (-) character, you must replace the character with an underscore (_) instead. For example, to call the convert-entities function from JavaScript, you would use the following syntax:
outString = XMLQuery.convert_entities("&"); |
XQuery Extensions
Sherlock comes with an implementation of the XQuery language that you can use to write your triggers. In addition to the XQuery functions, Sherlock defines several additional functions that you can use in your trigger code. The following sections describe the purpose and syntax of each function.
base-url
The base-url function returns a URL to the directory containing the file that called this method. The syntax for this function is as follows:
url base-url() |
This function returns the location of the code file that called this method.
base64-decode
The base64-decode function decodes a base-64 encoded block of data into a string. The syntax for this function is as follows:
data base64-decode(source) |
Base-64 encoding packs three 8-bit bytes into four 7-bit ASCII characters. If the number of bytes in the original data is not divisible by three, “=” characters are used to pad the encoded data. This function reverses the process to yield the original string.
base64-encode
The base64-encode function encodes the source data using base-64 encoding. The syntax for this function is as follows:
data base64-encode(source) |
Base-64 encoding packs three 8-bit bytes into four 7-bit ASCII characters. If the number of bytes in the original data is not divisible by three, “=” characters are used to pad the encoded data.
For example, the following function call would yield an encoded value of “MQ==“:
base64-encode("1")/string() |
channel-version
The channel-version function returns a CFNumberRef with the current channel implementation version. The syntax for this function is as follows:
number channel-version() |
charset-encoding
The charset-encoding function returns the encoding index for the specified IANA character set name. The syntax for this function is as follows:
number charset-encoding(encoding) |
The encoding parameter contains the character set name.
charset-name
The charset-name function returns the IANA character set name corresponding to the specified index. The syntax for this function is as follows:
string charset-name(encoding) |
The encoding parameter is an integer specifying the string encoding.
convert-entities
The convert-entities function converts HTML entity characters in a string to their equivalent display characters. The syntax of this function is as follows:
string convert-entities(source) |
The source parameter contains a text string. Any characters of the form &<code>; where <code> is an entity name are converted to display characters. For example, the string & is converted to the ampersand character “&”. This function returns a new string with the converted characters.
convert-html
The convert-html function converts HTML entity characters to displayable text and normalizes the spaces in the string. The syntax of this function is as follows:
string convert-html(source) |
The source parameter contains a string with HTML text. This function converts entity characters to their displayable forms and normalizes whitespace characters. This function returns a new string with the displayable text.
In the following example, the call to convert-html returns the string “&<a href=x.gif>picture</a>“.
convert-html(" &<a href=x.gif>picture</a> ") |
curl
The curl function performs an HTTP GET request using curl to initiate the request. The syntax for this function is as follows:
data curl(source) |
The source parameter contains the URL to request.
data
The data function builds and returns an object of type CFDataRef. The syntax of this function is as follows:
data data(theData) |
data-length
The data function returns the number of bytes in a data block. The syntax of this function is as follows:
number data-length(theObject) |
data-match
The data-match function searches a data block for the specified starting and ending patterns and returns the first match it finds. The syntax for this function is as follows;
data data-match(source, matchStart, matchEnd, includeStart, includeEnd) |
The source parameter contains the data block you want to search. The matchStart parameter contains the initial match data. Once found, the match continues until the data in the matchEnd parameter is found. This function returns a data object with the matched contents.
The includeStart and includeEnd parameters tell this function whether to include the starting and ending match data in the returned string. These parameters are set to false by default and may be omitted.
The following example returns the data “0x3334”, which represents the last two bytes of the data block. Only the last two bytes are returned because false is specified for the includeStart parameter.
data-match("1234","2","4",false(),true()) |
data-match-all
The data-match-all function searches a data block for the specified starting and ending patterns and returns a list of matches. The syntax for this function is as follows:
seq data-match-all(source, matchStart, matchEnd, includeStart, |
includeEnd) |
The source parameter contains the data block you want to search. The matchStart parameter contains the initial match data. Once found, the function accumulates data until the matchEnd parameter is found. This function returns a data object with the matched contents.
The includeStart and includeEnd parameters tell this function whether to include the starting and ending match data in the returned string. These parameters are set to false by default and may be omitted.
The following example returns the data “0x3334, 0x3534”, which matches the two patterns within the data block. Only the last two bytes of each match are returned because false is specified for the includeStart parameter.
data-match("1234 1254","2","4",false(),true()) |
data-match-ignore-case
The data-match function searches a data block for the specified starting and ending patterns and returns the first match it finds. The syntax for this function is as follows:
data data-match-ignore-case(source, matchStart, matchEnd, includeStart, |
includeEnd) |
The source parameter contains the data block you want to search. The matchStart parameter contains the initial match data. Once found, the function accumulates data until the matchEnd parameter is found. Matches do not take case into account. This function returns a data object with the matched contents.
The includeStart and includeEnd parameters tell this function whether to include the starting and ending match data in the returned string. These parameters are set to false by default and may be omitted.
data-match-ignore-case-all
The data-match-ignore-case-all function searches a data block for the specified starting and ending patterns and returns a list of matches. The syntax for this function is as follows:
seq data-match-ignore-case-all(source, matchStart, matchEnd, |
includeStart, includeEnd) |
The source parameter contains the data block you want to search. The matchStart parameter contains the initial match data. Once found, the function accumulates data until the matchEnd parameter is found. Matches do not take case into account. This function returns a data object with the matched contents.
The includeStart and includeEnd parameters tell this function whether to include the starting and ending match data in the returned string. These parameters are set to false by default and may be omitted.
dictionary
The dictionary function builds and returns a dictionary object from the specified parameters. The syntax of this function is as follows:
dictionary dictionary (...) |
Use this function to build a dictionary of key/value pairs in an XQuery function.
dictionary-get
The dictionary-get function returns the value for the specified key in a dictionary. The syntax of this function is as follows:
node dictionary-get(source, key) |
The source parameter contains the dictionary. The key parameter contains the key to search for in the dictionary.
encoded-data-to-string
The encoded-data-to-string function converts a data object to a string. The syntax for this function is as follows:
string encoded-data-to-string(source, charset) |
The source parameter contains the data object to convert. The charset parameter contains the name of the IANA registry character set to use for the conversion.
eval
The eval function evaluates the specified XQuery string and returns the result. The syntax for this function is as follows:
type eval(string) |
The string parameter contains an XQuery statement to be evaluated.
The eval function optionally takes a second argument. In this case, string can contain variables that are defined in the second argument, which is a dictionary of key-value pairs. For example:
eval("concat('eval may take ',$number, ' argument',$plural)", dictionary(("number", 2),("plural","s"))) |
This call returns the string “eval may take 2 arguments”.
http-get
The http-get function initiates an HTTP GET request for the given URL and returns the results. The syntax for this function is as follows:
dictionary http-get(source, headers) |
The source parameter contains the URL string to request. The headers parameter is an optional dictionary you can use to specify HTTP request header information. On return, this function returns a dictionary with the keys listed in Table 33.
http-head
The http-head function initiates an HTTP HEAD request and returns only the header portion. The syntax for this function is as follows:
dictionary http-head(source, headers) |
The source parameter contains the URL string to request. The headers parameter is an optional dictionary you can use to specify HTTP request header information. On return, this function returns a dictionary with the keys listed in Table 33.
Key | Description |
|---|---|
| Contains an integer with the HTTP status code of the request. For example, a value of 404 means the specified URL was not found. |
| Contains the original URL that was requested. |
| Contains the actual URL from which the response came. This value may be different than the requested URL if the request was redirected. |
| Contains a dictionary with the HTTP headers returned by the server. |
| Contains a string with the HTTP headers returned by the server. |
http-post
The http-post function initiates an HTTP POST request for the given URL and returns the results. The syntax for this function is as follows:
dictionary http-post(source, postdata, headers) |
The source parameter contains the URL string to request. The headers parameter is an optional dictionary you can use to specify HTTP request header information. On return, this function returns a dictionary with the keys listed in Table 33.
Key | Description |
|---|---|
| Contains an integer with the HTTP status code of the request. For example, a value of 404 means the specified URL was not found. |
| Contains the original URL that was requested. |
| Contains the actual URL from which the response came. This value may be different than the requested URL if the request was redirected. |
| Contains the data from the request if there were no errors. |
| Contains the data of the request if there was an error. |
| Contains a dictionary with the HTTP headers returned by the server. |
| Contains a string with the HTTP headers returned by the server. |
http-request
The http-request function initiates a generic HTTP request for the given URL and returns the results. The syntax for this function is as follows:
dictionary http-request(url, additionalInfo) |
You can use this function to initiate a request of any type: GET, POST, HEAD. The url parameter contains the URL string to request. The additionalInfo parameter contains a dictionary with information to add to the request. This dictionary contains the keys shown in Table 36.
On return, this function returns a dictionary with keys appropriate to the type of request. The possible keys are listed in Table 33.
Key | Description |
|---|---|
| Contains an integer with the HTTP status code of the request. For example, a value of 404 means the specified URL was not found. |
| Contains the original URL that was requested. |
| Contains the actual URL from which the response came. This value may be different than the requested URL if the request was redirected. |
| Contains the data from the request if there were no errors. |
| Contains the data of the request if there was an error. |
| Contains a dictionary with the HTTP headers returned by the server. |
| Contains a string with the HTTP headers returned by the server. |
load-service
The load-service function loads the services from the specified URL and makes them available to your script code. The syntax for this function is as follows:
boolean load-service(url) |
The url parameter contains the URL of the file containing the service. The function returns a boolean value indicating whether the services were successfully loaded.
localized-resource
The localized-resource function returns a localized resource based on the user’s current language settings. The syntax for this function is as follows:
type localized-resource(key, baseURL, fileName) |
The key parameter identifies a key in the LocalizedResources.plist file of the language folder matching the user’s current settings. The value associated with this key should be the name of the resource file you want to locate.
The baseURL and fileName parameters are optional. Use the baseURL parameter to override the default location for localized resources, which is specified in the channel configuration file. Use the fileName parameter to specify a property-list file other than LocalizedResources.plist in which to look up the desired key.
localized-url
The localized-url function returns the location of the localized resource file based on the user’s current language settings. The syntax for this function is as follows:
type localized-url(fileName, baseURL) |
The fileName parameter specifies the name of a localized resource file. Localized copies of the file must be located in the channel’s language folders. The baseURL parameter is optional and is used to override the default base folder to use when searching for localized resources.
msg
The msg function prints a message to stderr. The syntax for this function is as follows:
type msg(debug_msg) |
This function returns the message that was printed. Debugging must be enabled before you can view the output messages. To enable debugging, open a Terminal window on your system and define the environment variable SHERLOCK_DEBUG_CHANNELS with a value of 1. Once this variable is defined, launch Sherlock from the command line to begin your debugging session.
null
The null function returns the null object. The syntax for this function is as follows:
null null() |
You can use the returned value to determine if an XQuery object is valid.
property-list-decode
The property-list-decode function converts an XML property list into a property-list data object. The syntax for this function is as follows:
data property-list-decode(source) |
The source parameter contains the raw bytes from the XML property-list file. If a parsing error occurs, this function returns an empty object.
property-list-encode
The property-list-encode function converts a source object into a data object whose contents are an XML property list. The syntax for this function is as follows:
data property-list-encode(source) |
The source parameter contains the property-list data you want to encode as XML. The resulting data is appropriate for writing out to an XML file, but is returned as a data object instead of a string.
reg-exp
The reg function performs a pattern match on the specified string and returns the matching text. The syntax of this function is as follows:
seq reg-exp(source, reg-exp) |
The source parameter contains the string to search. The reg-exp parameter contains the regular expression to apply to the string. This function returns a sequence of strings, each of which contains the text from a specific match.
The syntax for regular expressions is identical to those for the matches function defined in XQuery. For a complete specification of the expression syntax, see http://www.w3.org/TR/xmlschema-2/#regexs.
sherlock-function
The sherlock-function function calls a Sherlock Web Service to perform a specific task. The syntax for this function is as follows:
type sherlock-function(sourceURL, functionName, ...) |
The sourceURL parameter specifies the URL for the file containing the web services code you want to access. The functionName parameter contains the name of a specific function you want to access. If the web-service function takes any parameters of its own, you can pass those in as extra arguments to sherlock-function.
source
The source function returns an XML string representing the specified node. The syntax for this function is as follows:
string source(node) |
string-combine
The string-combine function concatenates a sequence of strings together using a designated separator string. The syntax of this function is as follows:
string string-combine(strings, separator) |
The strings parameter contains the sequence of strings to be concatenated. The separator parameter contains the separator string. The function returns the resulting string.
string-separate
The string-separate function splits a string based on the specified separator string. The syntax of this function is as follows:
seq string-separate(source, separator) |
The source parameter contains the string you want to split. The separator parameter contains the separator string. The function returns the resulting sequence of strings. This function does not include the separator string in the strings of the returned sequence.
string-to-encoded-data
The string-to-encoded-data function converts a string to a data object. The syntax for this function is as follows:
data string-to-encoded-data(source, charset) |
The source parameter contains the string to convert. The charset parameter contains the name of the IANA registry character set to use for the conversion.
For example, the following function call would yield a data object with the contents 0xffef0031:
string-to-encoded-data("1", "UTF-16") |
unique-id
The unique-id function returns a unique number for the current channel. The syntax for this function is as follows:
number unique-id() |
url
The url function returns a CFURLRef object for the specified source. The syntax for this function is as follows:
url url(source) |
The source parameter contains a string with the URL text.
url-decode
The url-decode function decodes a string with encoded characters, returning a regular text string. The syntax for this function is as follows:
string url-decode(urlSource, charactersToLeaveEscaped) |
The urlSource parameter contains the string you want to decode. The charactersToLeaveEscaped parameter contain specific characters to leave untouched. The encoding parameter specifies the encoding format for the returned string.
The following example decodes the colon and forward-slash encoded characters in the string. The string returned by this function call is “http://”:
url-decode("http%3A%2F%2F", "") |
url-encode
The url-encode function encodes the characters of a URL string. The syntax for this function is as follows:
string url-encode(urlSource, charactersToLeaveUnescaped, |
legalURLCharactersToBeEscaped, encoding) |
The urlSource parameter contains the URL string you want to encode. The charactersToLeaveUnescaped and legalURLCharactersToBeEscaped parameters contain specific characters to modify or leave untouched. The encoding parameter specifies the encoding format for the returned string.
The following example encodes the colon and forward-slash characters in the given string. The string returned by this function call is “http%3A%2F%2F”:
url-encode("http://", "", ":/", "UTF-8") |
url-host
The url-host function returns the hostname information from a URL string. The syntax for this function is as follows:
string url-host(urlSource) |
The urlSource parameter contains the URL path whose hostname you want to obtain. The return value omits any scheme and pathname information. For example, the following function call returns the string “www.apple.com”:
url-host("http://www.apple.com/index.html") |
url-last-path-component
The url-last-path-component function returns the last path component of a URL string. The syntax for this function is as follows:
string url-last-path-component(urlSource) |
The urlSource parameter contains the URL whose path information you want to obtain. The return value omits any scheme, hostname, and leading path information. For example, the following function call returns the string “index.html”:
url-last-path-component("http://www.apple.com/test/index.html") |
url-path
The url-path function returns the relative path information from a URL string. The syntax for this function is as follows:
string url-path(urlSource) |
The urlSource parameter contains the URL whose path information you want to obtain. The return value omits any scheme and hostname information. For example, the following function call returns the string “/test/index.html”:
url-path("http://www.apple.com/test/index.html") |
url-query
The url-query function returns the query attributes of a URL string. The syntax for this function is as follows:
string url-query(urlSource) |
The urlSource parameter contains the URL whose attribute information you want to obtain. The return value omits any scheme, hostname, and leading path information. For example, the following function call returns the string “action=search”:
url-query("http://www.apple.com/index.html?action=search") |
url-query-value
The url-query-value function extracts the value of an attribute from a URL string. The syntax for this function is as follows:
string url-query-value(urlSource, key) |
The urlSource parameter contains the URL whose attribute information you want to obtain. The key parameter contains the name of the attribute to return. The return value omits any scheme, hostname, and leading path information. For example, the following function call returns the string “search”:
url-query-value("http://www.apple.com/index.html?action=search", "action") |
url-scheme
The url-scheme function returns the scheme type of a URL string. The syntax for this function is as follows:
string url-scheme(urlSource) |
The urlSource parameter contains the URL path whose scheme you want to obtain. The return value omits any host and pathname information. For example, the following function call returns the string “http”:
url-scheme("http://www.apple.com/index.html") |
url-with-base
The url-with-base function returns a CFURLRef object built from the specified base and relative paths. The syntax for this function is as follows:
url url-with-base(urlSource, base) |
The urlSource parameter contains a relative pathname to append to the URL path in the base parameter.
version
The version function returns a CFNumberRef with the version of the XQuery implementation currently in use. The syntax for this function is as follows:
number version() |
Copyright © 2002, 2007 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2007-04-09